Pytanie 1
Aplikacje webowe stworzone z użyciem frameworka Angular lub biblioteki React, działające na standardowych portach, można uruchomić na lokalnym serwerze, wpisując w przeglądarkę
Wynik: 33/40 punktów (82,5%)
Wymagane minimum: 20 punktów (50%)
Aplikacje webowe stworzone z użyciem frameworka Angular lub biblioteki React, działające na standardowych portach, można uruchomić na lokalnym serwerze, wpisując w przeglądarkę
Programista aplikacji mobilnych pragnie zmienić swoją ścieżkę kariery na Full-Stack Developera. Wskaż kurs, który powinien wybrać, żeby to osiągnąć?
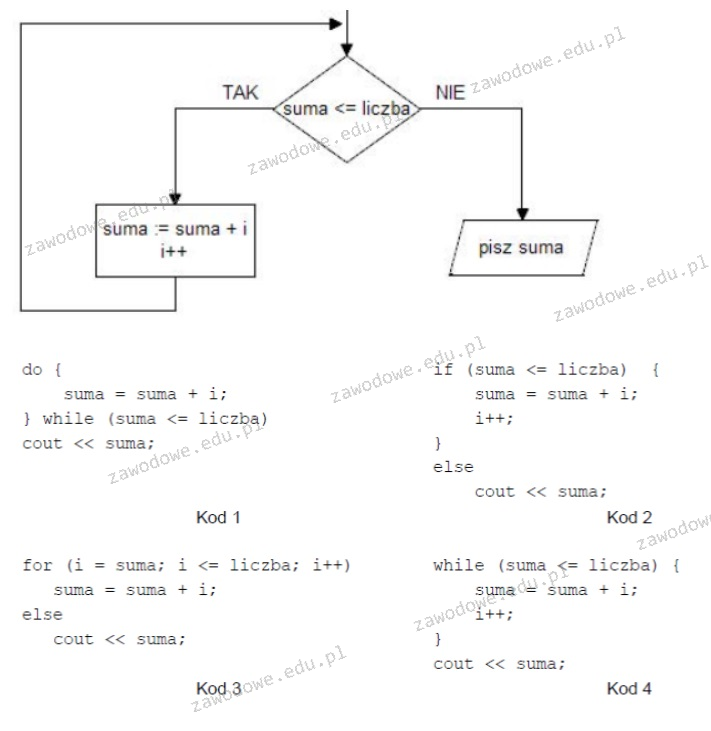
Wskaż fragment kodu, który stanowi realizację przedstawionego algorytmu w języku C++

Resuscytacja krążeniowo-oddechowa polega na realizowaniu
Jakie rozwiązanie jest najbardziej odpowiednie przy projektowaniu aplikacji, która ma funkcjonować na różnych systemach operacyjnych?
Które z wymienionych narzędzi nie znajduje zastosowania w tworzeniu aplikacji desktopowych?
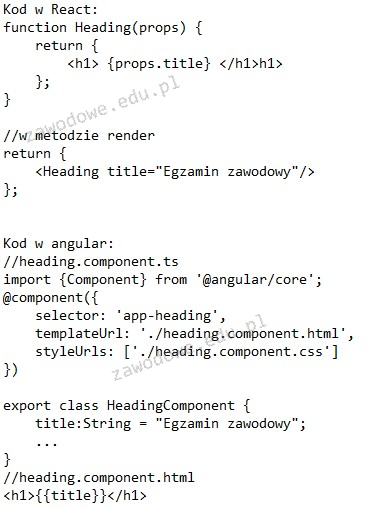
Jakie będzie działanie przedstawionych dwóch równoważnych fragmentów kodu źródłowego?

. Jeśli chodzi o tytuł strony, to on jest związany z sekcją