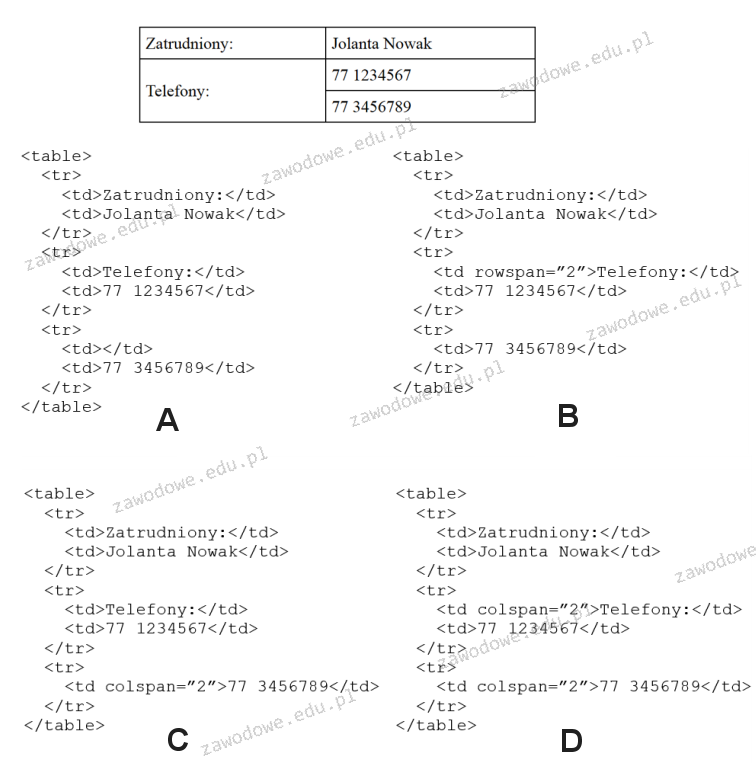
Odpowiedzi, które sugerują, że zawartość znacznika
nie jest widoczna w przeglądarce czy że nie ma znaczenia dla zawartości strony, są po prostu błędne. Zapis <title> to kluczowy element w HTML, który informuje użytkownika o tematyce strony, ale też wpływa na to, jak jest postrzegana przez wyszukiwarki. Tytuł nie jest w treści strony, a w nagłówku karty przeglądarki oraz w wynikach wyszukiwania. Ignorowanie tytułu to częsty błąd w myśleniu o SEO i projektowaniu stron. Można też usłyszeć, że <title> jest opcjonalny, co jest nieprawdą, bo brak tego elementu może sprawić, że użytkownicy i roboty wyszukiwarek będą mieli problem z identyfikacją strony. Tytuł musi być w kodzie HTML, żeby zwiększyć użyteczność i dostępność strony. Warto też pamiętać, że <title> nie jest tylko dla robotów, ale przede wszystkim ma pomóc użytkownikom zrozumieć, co mogą znaleźć na stronie. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 33</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="przedstawione-formatowanie-css-sprawi-ze-dla-prez-f7bb2b36" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Jakie skutki przyniesie zastosowanie przedstawionego formatowania CSS dla nagłówka trzeciego stopnia? <table style="border: 2px solid black; border-collapse: collapse; margin: 20px 0;"> <tr> <td style="border: 1px solid black; padding: 15px; font-family: monospace; white-space: pre;"><style> h3 { background-color: grey; } </style> ... <h3 style="background-color: orange;"> Rozdział 1.2.2. </h3></td> </tr> </table></p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. tło będzie szare</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. kolor tekstu będzie pomarańczowy</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>C. tło będzie pomarańczowe</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. kolor tekstu będzie szary</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> W tym przykładzie pokazano dwa różne sposoby stylizacji za pomocą CSS: styl wbudowany i styl zewnętrzny. Styl wbudowany ma wyższy priorytet, bo jest przypisany bezpośrednio do elementu HTML, a to oznacza, że w nagłówku trzeciego stopnia kolor tła będzie pomarańczowy. To ma sens, bo czasem musimy przeskoczyć ogólne reguły stylizacji, żeby wprowadzić jakieś szczególne zmiany. Używanie stylów wbudowanych może być jednak ryzykowne, bo jak się ich nagromadzi, to ciężko się potem w tym połapać. Dlatego lepiej korzystać z zewnętrznych stylów – są bardziej uporządkowane i pozwalają na łatwe powtarzanie kodu CSS. Ważne jest też, żeby nie łączyć HTML z CSS w sposób, który wprowadza zamęt, bo to ułatwia życie i sprawia, że kod jest bardziej zrozumiały. Wiedza na temat priorytetów w CSS jest kluczowa dla każdego, kto chce dobrze projektować strony i mieć wszystko ładnie poukładane. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 34</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="na-obrazie-przedstawiono-projekt-ukadu-blokow-wit-4f8f9523" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Na ilustracji zaprezentowano koncepcję układu bloków strony internetowej. Przyjmując, że bloki są realizowane za pomocą znaczników sekcji, a szerokość jest określona tylko dla bloków 2, 3 oraz 4, ich stylowanie powinno uwzględniać właściwość</p> <figure class="figure mt-3"> <img src="/images/6761.png" class="figure-img img-fluid rounded" alt="Ilustracja do pytania" itemprop="image"> </figure> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. clear: both dla wszystkich bloków</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. float: left dla wszystkich bloków</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>C. clear: both dla bloku 5 i float: left jedynie dla bloków 2, 3 oraz 4</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. float: left jedynie dla bloków 3 i 4 oraz clear: both dla bloku 2</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Odpowiedź jest prawidłowa, ponieważ wykorzystanie float: left dla bloków 2, 3 i 4 pozwala na ich ustawienie obok siebie w poziomie. Jest to klasyczna technika stosowana w CSS do tworzenia layoutów, gdzie elementy mają płynąć obok siebie. Definiując float: left, elementy zaczynają od lewej krawędzi rodzica i układają się w linii poziomej. Użycie clear: both dla bloku 5 zapewnia, że blok ten zacznie się poniżej pływających bloków 2, 3 i 4, a nie obok nich. Clear: both jest konieczne, aby zapewnić, że blok 5 nie zostanie zakłócony przez floating, co jest powszechną praktyką przy tworzeniu wielokolumnowych layoutów. Kiedy float jest używany bez clear, może prowadzić do overlapania elementów, co jest niepożądane w strukturze layoutu. Praktyczne zastosowanie tego podejścia obejmuje układy z nagłówkiem, treścią i stopką, gdzie nagłówek i stopka powinny być pełnej szerokości, a treść podzielona na kolumny obok siebie. To podejście jest zgodne z tradycyjnymi metodami budowania stron przed wprowadzeniem flexboxa i grida, gdzie float był jednym z podstawowych narzędzi do zarządzania układem strony. Współczesne dobre praktyki wciąż uznają jego istotność, zwłaszcza w kontekście starszych projektów utrzymywanych z biegiem czasu. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 35</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="wskaz-zapytanie-w-ktorym-dane-zostay-posortowan-60a3185b" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Wskaż zapytanie, w którym dane zostały uporządkowane.</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. SELECT DISTINCT produkt, cena FROM artykuly;</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>B. SELECT imie, nazwisko FROM mieszkancy WHERE wiek > 18 ORDER BY wiek;</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. SELECT nazwisko FROM firma WHERE pensja > 2000 LIMIT 10;</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. SELECT AVG(ocena) FROM uczniowie WHERE klasa = 2;</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Odpowiedź SELECT imie, nazwisko FROM mieszkancy WHERE wiek > 18 ORDER BY wiek jest poprawna, ponieważ zawiera klauzulę ORDER BY, która jest używana do sortowania wyników zapytania w SQL. W tym przypadku, dane są sortowane według wieku mieszkańców, co pozwala na łatwe zrozumienie rozkładu wiekowego w tej grupie. Klauzula ORDER BY jest standardowym elementem SQL, który może sortować wyniki w porządku rosnącym (ASC) lub malejącym (DESC). Przykładowe zastosowanie to raporty, w których użytkownik chce zobaczyć dane uporządkowane według konkretnego kryterium, np. wiek, cena, data. Dobre praktyki sugerują, aby zawsze jasno definiować, które kolumny mają być używane do sortowania, a także zrozumieć, że sortowanie wpływa na wydajność zapytań, zwłaszcza przy dużych zbiorach danych. W przypadku bardziej złożonych zapytań można także łączyć klauzulę ORDER BY z innymi klauzulami, takimi jak GROUP BY, co zwiększa elastyczność w analizie danych. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 36</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="w-jezyku-html-zapisano-definicje-tabeli-ktory-rys-8577057e" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>W języku HTML stworzono definicję tabeli. Który z rysunków ilustruje jej działanie?</p> <figure class="figure mt-3"> <img src="/images/6481.png" class="figure-img img-fluid rounded" alt="Ilustracja do pytania" itemprop="image"> </figure> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. Rysunek 2</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. Rysunek 4</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. Rysunek 3</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>D. Rysunek 1</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Prawidłowa odpowiedź to Rysunek 1 ponieważ odwzorowuje on strukturę tabeli opisaną w kodzie HTML zaprezentowanym w pytaniu. Kod HTML przedstawia tabelę z dwoma wierszami. Pierwszy wiersz zawiera dwie komórki z tekstami 'pierwszy' i 'drugi'. Drugi wiersz posiada jedną komórkę z tekstem 'trzeci' która zajmuje szerokość dwóch kolumn dzięki zastosowaniu atrybutu colspan=2. Właśnie ta cecha sprawia że drugi rysunek jest poprawny gdyż w nim komórka z tekstem 'trzeci' rozciąga się na szerokość dwóch kolumn tabeli. Takie podejście jest zgodne z zasadami projektowania tabel w HTML gdzie atrybut colspan pozwala na łączenie kolumn co jest szczególnie przydatne przy tworzeniu złożonych układów danych w tabelach. Dzięki zastosowaniu tego atrybutu można efektywnie zarządzać szerokością komórek i ich położeniem co zwiększa elastyczność w projektowaniu układów na stronach internetowych. Warto zwrócić uwagę na fakt że użycie atrybutu 'border' z wartością 1 powoduje wyświetlenie widocznej ramki co jest dobrze zilustrowane na Rysunku 1. Zrozumienie i umiejętne zastosowanie takich technik w projektowaniu stron jest kluczowe dla tworzenia przejrzystych i funkcjonalnych interfejsów użytkownika. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 37</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="co-bedzie-wynikiem-po-wywoaniu-przedstawionego-sk-5a9b68db" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Jaki rezultat uzyskamy po uruchomieniu załączonego skryptu?<table style="border: 2px solid black; border-collapse: collapse;"><tr><td style="border: 1px solid black; padding: 10px; font-family: monospace;"><?php<br>class Owoc {<br> function __construct() { echo "test1"; }<br> function __destruct() { echo "test2"; }<br>}<br>$gruszka = new Owoc();<br>?></td></tr></table></p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. Pojawi się jedynie komunikat "test2"</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. Pojawi się tylko komunikat "test1"</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>C. Na ekranie pojawią się oba komunikaty: "test1" oraz "test2"</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-danger bg-opacity-10 border-danger text-danger "> <div class="flex-grow-1"> <span>D. Nie zostanie wyświetlony żaden komunikat</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-danger mb-0"> W analizie skryptu PHP ważne jest zrozumienie roli metod specjalnych jak __construct() i __destruct(). __construct() uruchamia się podczas tworzenia obiektu, a __destruct() w momencie niszczenia obiektu. Odpowiedź wskazująca, że żaden napis się nie wyświetli, ignoruje fakt, że zarówno konstruktor jak i destruktor wywołują funkcję echo. Przy odpowiedzi, że wyświetli się tylko napis test1, pominięto działanie metody __destruct(), która następuje po zakończeniu skryptu. Natomiast stwierdzenie, że wyświetli się tylko napis test2 ignoruje działanie konstruktora, który zostaje niezwłocznie aktywowany po stworzeniu obiektu $gruszka. Częstym błędem jest nieujmowanie pełnego cyklu życia obiektu, co prowadzi do nieprawidłowego zrozumienia działania destruktorów, zwłaszcza że uruchamiane są one automatycznie, wpływając na zarządzanie zasobami i pamięcią. Zrozumienie tych mechanizmów jest kluczowe w efektywnym zarządzaniu kodem w PHP, szczególnie w zaawansowanych projektach obiektowych. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 38</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="ponizej-zostaa-przedstawiona-obsuga-b5604ad6" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Zaprezentowano poniżej obsługę <table style="border: 2px solid black; border-collapse: collapse;"> <tr> <td style="border: 1px solid black; padding: 10px; font-family: monospace;"> if (!isset($_COOKIE[$nazwa]))<br> echo "nie ustawiono!";<br> else<br> echo "ustawiono: " . $_COOKIE[$nazwa]; </td> </tr> </table></p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>A. ciasteczek</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. bazy danych</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. zmiennych tekstowych</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. sesji</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Obsługa ciasteczek jest kluczowym elementem w zarządzaniu stanem w aplikacjach webowych. Ciasteczka, czyli małe pliki tekstowe przechowywane w przeglądarce użytkownika, pozwalają na śledzenie aktywności użytkownika między stronami i sesjami. W kodzie powyżej widzimy użycie globalnej tablicy PHP $_COOKIE do sprawdzania, czy ciasteczko o określonej nazwie zostało ustawione. Funkcja isset() sprawdza, czy zmienna jest zdefiniowana i nie jest null. Jeśli ciasteczko istnieje, jego wartość jest wyświetlana. Ciasteczka są powszechnie używane do zarządzania sesjami, personalizacji treści czy śledzenia zachowań użytkowników. W praktyce, zabezpieczenia są ważnym aspektem zarządzania ciasteczkami. Powinny być szyfrowane i oznaczone jako HttpOnly oraz Secure, aby zminimalizować ryzyko kradzieży informacji przez ataki XSS. Programiści powinni także stosować polityki prywatności zgodnie z regulacjami RODO, informując użytkowników o użyciu ciasteczek. Zrozumienie tych mechanizmów jest fundamentalne dla budowy bezpiecznych i funkcjonalnych aplikacji webowych. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 39</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="w-stylach-css-aby-ustalic-styl-linii-obramowania-c621d626" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>W CSS, aby ustawić styl obramowania jako linię przerywaną, należy użyć wartości</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. solid</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. dotted</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. groove</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>D. dashed</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> W stylach CSS, właściwość 'border-style' pozwala na określenie stylu obramowania elementu. Aby ustawić obramowanie jako linię kreskową, stosuje się wartość 'dashed'. Linia kreskowa jest jedną z opcji, które pozwalają na wizualne odróżnienie elementów na stronie internetowej. Wartość 'dashed' generuje obramowanie składające się z przerywanych linii, co czyni go idealnym do wyróżniania elementów, które wymagają uwagi lub są w pewien sposób odrębne. Przykład zastosowania: 'border: 2px dashed black;' tworzy obramowanie o grubości 2 pikseli, w kolorze czarnym, składające się z przerywanej linii. Wartości 'solid', 'dotted', oraz 'groove' oferują inne style obramowania, ale nie generują efektu linii kreskowej. 'Solid' tworzy jednolitą linię, 'dotted' składa się z kropek, a 'groove' daje efekt trójwymiarowego wgłębienia. Standardy CSS, w tym CSS3, precyzują te style, umożliwiając projektantom elastyczność w dostosowywaniu wyglądu stron internetowych, co jest kluczowe dla UX i UI designu. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 40</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="aby-naprawic-baze-danych-w-mysql-nalezy-uzyc-pol-bc19af14" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Jakie polecenie należy zastosować, aby naprawić bazę danych w MySQL?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. CHANGE</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. UPDATE</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. FIX</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>D. REPAIR</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Aby naprawić bazę danych w MySQL, służy polecenie REPAIR TABLE, które jest kluczowe w przypadku uszkodzonych tabel. Działa to w taki sposób, że przeszukuje strukturę tabeli oraz jej indeksy, a następnie próbuje naprawić wszelkie problemy, które mogły wystąpić. REPAIR TABLE można stosować w różnych sytuacjach, takich jak usunięcie zduplikowanych danych, naprawa uszkodzonych indeksów czy odbudowa tabel po awarii. Przykładowo, jeśli napotykasz na błąd, mówiący o tym, że tabela jest uszkodzona, wystarczy wydać polecenie 'REPAIR TABLE nazwa_tabeli;', aby spróbować ją naprawić. Warto także zaznaczyć, że polecenie to działa tylko na typach tabel MyISAM. W przypadku innych silników baz danych, takich jak InnoDB, należy stosować inne metody przywracania danych, które często opierają się na zrzutach bazy danych oraz mechanizmie odzyskiwania. Standardy MySQL jasno określają, że REPAIR TABLE jest istotnym narzędziem w arsenale administracyjnym, dlatego każdemu, kto pracuje z tym systemem, zaleca się zapoznanie z jego działaniem. </div> </div> </article> <!-- Przyciski nawigacyjne --> <div class="d-grid gap-2 mt-4"> <div class="d-inline-block mb-2"> <a href="/egzamin/?profession=technik-informatyk&qualification=inf-03" class="btn btn-outline-primary"> <i class="fas fa-redo me-2"></i>Rozpocznij nowy egzamin </a> </div> <div class="d-inline-block"> <a href="/" class="btn btn-outline-secondary"> <i class="fas fa-home me-2"></i>Powrót do strony głównej </a> </div> </div> </div> </div> </div> </main> <!-- Footer --> <footer class="footer mt-auto py-4"> <div class="container"> <div class="row"> <!-- About Section --> <div class="col-lg-4 footer-section"> <h2 class="h5">O Egzaminach Zawodowych</h2> <p> Portal z kompleksową bazą pytań egzaminacyjnych dla uczniów szkół technicznych. Przygotuj się do egzaminu zawodowego z naszymi materiałami. </p> </div> <!-- Popular Qualifications --> <div class="col-lg-4 footer-section"> <h2 class="h5">Losowe kwalifikacje</h2> <div class="row"> <div class="col-6"> <a href="/technik-robot-wykonczeniowych-w-budownictwie/BUD.25/" class="footer-link"> <span>BUD.25</span> <small class="text-muted">(943)</small> </a> </div> <div class="col-6"> <a href="/technik-przemysu-mody/MOD.03/" class="footer-link"> <span>MOD.03</span> <small class="text-muted">(545)</small> </a> </div> <div class="col-6"> <a href="/technik-analityk/CHM.04/" class="footer-link"> <span>CHM.04</span> <small class="text-muted">(500)</small> </a> </div> <div class="col-6"> <a href="/technik-eksploatacji-portow-i-terminali/SPL.03/" class="footer-link"> <span>SPL.03</span> <small class="text-muted">(289)</small> </a> </div> <div class="col-6"> <a href="/technik-handlowiec/HAN.01/" class="footer-link"> <span>HAN.01</span> <small class="text-muted">(1 127)</small> </a> </div> <div class="col-6"> <a href="/technik-usug-fryzjerskich/FRK.01/" class="footer-link"> <span>FRK.01</span> <small class="text-muted">(1 485)</small> </a> </div> <div class="col-6"> <a href="/terapeuta-zajeciowy/MED.13/" class="footer-link"> <span>MED.13</span> <small class="text-muted">(543)</small> </a> </div> <div class="col-6"> <a href="/technik-reklamy/PGF.07/" class="footer-link"> <span>PGF.07</span> <small class="text-muted">(137)</small> </a> </div> <div class="col-6"> <a href="/technik-farmaceutyczny/MED.09/" class="footer-link"> <span>MED.09</span> <small class="text-muted">(1 227)</small> </a> </div> <div class="col-6"> <a href="/technik-przemysu-mody/MOD.11/" class="footer-link"> <span>MOD.11</span> <small class="text-muted">(414)</small> </a> </div> </div> </div> <!-- Additional Info --> <div class="col-lg-4 footer-section"> <h2 class="h5">O portalu</h2> <p> Baza pytań do egzaminów zawodowych dla uczniów szkół technicznych i branżowych. Materiały zgodne z wymaganiami CKE. </p> </div> </div> <!-- Copyright & Links --> <hr class="footer-divider"> <div class="row align-items-center"> <div class="col-md-8 text-center text-md-start"> <p class="mb-0">© 2025 <a href="https://brylka.net" class="footer-link" aria-label="brylka.net">brylka.net</a> | <a href="/about-me/" class="footer-link" aria-label="O mnie i zawodowe.edu.pl">Bartosz Bryniarski</a></p> </div> <div class="col-md-4 text-center text-md-end"> <!-- <a href="/sitemap.xml" class="footer-link" aria-label="Mapa strony"> <i class="fas fa-sitemap" aria-hidden="true"></i> <span>Mapa strony</span> </a> --> </div> </div> </div> </footer> <!-- Back to top button --> <button id="backToTop" class="btn btn-outline-primary back-to-top" aria-label="Przewiń do góry strony" style="display: none;"> <i class="fas fa-arrow-up" aria-hidden="true"></i> </button> <!-- Cookie Banner --> <div id="cookieConsent" class="position-fixed start-0 bottom-0 py-3 shadow rounded-end" style="display: none; z-index: 1050; max-width: 50%; background-color: rgba(248, 249, 250, 0.95);"> <div class="container-fluid px-4"> <div class="d-flex flex-column gap-2"> <div> <i class="fas fa-cookie-bite me-2 text-secondary" aria-hidden="true"></i> <span class="small"> Strona wykorzystuje pliki cookies do poprawy doświadczenia użytkownika oraz analizy ruchu. <a href="#" class="footer-link" id="cookieDetails" data-bs-toggle="modal" data-bs-target="#cookieModal"> Szczegóły </a> </span> </div> <div class="d-flex gap-2 justify-content-end"> <button id="cookieAccept" class="btn btn-outline-primary btn-sm">Akceptuję</button> <button id="cookieReject" class="btn btn-outline-secondary btn-sm">Odrzuć</button> </div> </div> </div> </div> <!-- Modal z informacjami o cookies --> <div class="modal fade" id="cookieModal" tabindex="-1" aria-labelledby="cookieModalLabel" aria-hidden="true"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header"> <h2 class="modal-title fs-5" id="cookieModalLabel">Polityka plików cookies</h2> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Zamknij"></button> </div> <div class="modal-body"> <h6 class="fw-bold">Czym są pliki cookies?</h6> <p> Cookies to małe pliki tekstowe, które są zapisywane na urządzeniu użytkownika podczas przeglądania stron internetowych. Służą one do zapamiętywania preferencji, śledzenia zachowań użytkowników oraz poprawy funkcjonalności serwisu. </p> <h6 class="fw-bold mt-4">Jakie cookies wykorzystujemy?</h6> <ul class="list-unstyled ps-3"> <li><i class="fas fa-check-circle text-success me-2"></i><strong>Niezbędne cookies</strong> - konieczne do prawidłowego działania strony</li> <li><i class="fas fa-check-circle text-success me-2"></i><strong>Funkcjonalne cookies</strong> - umożliwiające zapamiętanie wybranych ustawień (np. wybrany motyw)</li> <li><i class="fas fa-check-circle text-success me-2"></i><strong>Analityczne cookies</strong> - pozwalające zbierać informacje o sposobie korzystania ze strony</li> </ul> <h6 class="fw-bold mt-4">Jak długo przechowujemy cookies?</h6> <p> Pliki cookies wykorzystywane w naszym serwisie mogą być sesyjne (usuwane po zamknięciu przeglądarki) lub stałe (pozostają na urządzeniu przez określony czas). </p> <h6 class="fw-bold mt-4">Jak zarządzać cookies?</h6> <p> Możesz zarządzać ustawieniami plików cookies w swojej przeglądarce internetowej. Większość przeglądarek domyślnie dopuszcza przechowywanie plików cookies, ale możliwe jest również całkowite zablokowanie tych plików lub usunięcie wybranych z nich. </p> </div> <div class="modal-footer"> <button type="button" class="btn btn-outline-secondary" data-bs-dismiss="modal">Zamknij</button> <button type="button" class="btn btn-outline-primary" id="acceptCookiesModal">Akceptuję wszystkie</button> </div> </div> </div> </div> <!-- JavaScript --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" defer></script> <script src="/static/exams/js/code.js" defer></script> <script src="/static/exams/js/report_modal.js" defer></script> <script> document.addEventListener('DOMContentLoaded', function() { // Dodaj obsługę motywów dla banera cookie function updateCookieBannerTheme() { const cookieBanner = document.getElementById('cookieConsent'); const currentTheme = document.body.getAttribute('data-theme'); if (!cookieBanner) return; // Ustaw domyślny jasny styl cookieBanner.style.backgroundColor = 'rgba(248, 249, 250, 0.95)'; cookieBanner.style.color = '#212529'; cookieBanner.classList.remove('border-top', 'border-white'); // Zastosuj style zgodnie z motywem if (currentTheme === 'dark') { cookieBanner.style.backgroundColor = 'rgba(52, 58, 64, 0.95)'; cookieBanner.style.color = '#fff'; } else if (currentTheme === 'high-contrast') { cookieBanner.style.backgroundColor = '#000'; cookieBanner.style.color = '#fff'; cookieBanner.classList.add('border-top', 'border-white'); } } // Sprawdź, czy użytkownik już dokonał wyboru if (!localStorage.getItem('cookieConsent')) { // Jeśli nie, pokaż banner const cookieBanner = document.getElementById('cookieConsent'); if (cookieBanner) { cookieBanner.style.display = 'block'; updateCookieBannerTheme(); // Dostosuj szerokość na małych ekranach function adjustWidth() { if (window.innerWidth < 768) { cookieBanner.style.maxWidth = '100%'; } else { cookieBanner.style.maxWidth = '50%'; } } // Wywołaj przy ładowaniu i przy zmianie rozmiaru okna adjustWidth(); window.addEventListener('resize', adjustWidth); } } // Obsługa zmiany motywu const themeButtons = document.querySelectorAll('.theme-btn'); themeButtons.forEach(btn => { btn.addEventListener('click', function() { setTimeout(updateCookieBannerTheme, 50); }); }); // Obsługa przycisku akceptacji document.getElementById('cookieAccept')?.addEventListener('click', function() { localStorage.setItem('cookieConsent', 'accepted'); document.getElementById('cookieConsent').style.display = 'none'; }); // Obsługa przycisku odrzucenia document.getElementById('cookieReject')?.addEventListener('click', function() { localStorage.setItem('cookieConsent', 'rejected'); document.getElementById('cookieConsent').style.display = 'none'; }); // Obsługa przycisku akceptacji w modalu document.getElementById('acceptCookiesModal')?.addEventListener('click', function() { localStorage.setItem('cookieConsent', 'accepted'); document.getElementById('cookieConsent').style.display = 'none'; // Zamknij modal var cookieModal = bootstrap.Modal.getInstance(document.getElementById('cookieModal')); cookieModal?.hide(); }); }); </script> <!-- Toast messages initialization --> <script> document.addEventListener('DOMContentLoaded', function() { const copyButton = document.getElementById('copy-link-button'); if (copyButton) { copyButton.addEventListener('click', function() { const input = document.getElementById('share-link-input'); input.select(); document.execCommand('copy'); // Zmień tekst przycisku na potwierdzenie const originalText = this.innerHTML; this.innerHTML = '<i class="fas fa-check me-1"></i> Skopiowano!'; // Przywróć oryginalny tekst po 2 sekundach setTimeout(() => { this.innerHTML = originalText; }, 2000); }); } }); </script> </body> </html>