Wszystkie proponowane odpowiedzi zawierają błędy związane z niepoprawnym użyciem znaczników HTML. ZapisMoja stronajest najczęściej spotykaną pomyłką, polegającą na literówce w nazwie znacznika. Prawidłowy znacznik do definiowania tytułu strony w HTML to
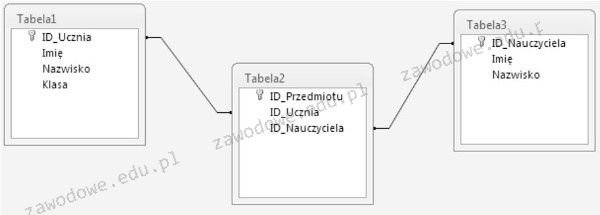
, a nie <ttle>. Odpowiedź <head>Moja strona</head> również jest niepoprawna, ponieważ znacznik <head> służy do oznaczenia sekcji dokumentu, która zawiera metadane, a tytuł powinien być umieszczony wewnątrz tego znacznika, w odpowiednim znaczniku <title>. Z kolei <meta name="ttle" content="Moja strona" /> to błędne podejście, ponieważ znacznik <meta> wykorzystywany jest do definiowania metadanych, takich jak opisy i słowa kluczowe, ale nie jest to odpowiedni sposób na nadanie tytułu dokumentu. Ostatnia propozycja, <meta ttle="Moja strona">, również nie jest poprawna, ponieważ użycie błędnej nazwy atrybutu oraz braku znacznika <title> sprawia, że przeglądarka nie jest w stanie poprawnie zinterpretować tytułu strony. Często błędy te wynikają z nieznajomości struktury HTML oraz roli poszczególnych znaczników, co podkreśla znaczenie solidnego zrozumienia podstaw języka HTML przed przystąpieniem do tworzenia stron internetowych. Właściwe podejście do strukturyzacji dokumentów HTML nie tylko zapewnia poprawne wyświetlanie strony, ale również wpływa na jej użyteczność oraz dostępność w sieci. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 33</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="ktory-znacznik-lub-grupa-znacznikow-nie-sa-stosowa-348e96b2" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Który z znaczników lub zespół znaczników nie jest używany do określenia struktury strony w HTML?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>A. <i>, <b>, <u></span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. <header>, <footer></span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-danger bg-opacity-10 border-danger text-danger "> <div class="flex-grow-1"> <span>C. <div></span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. <section></span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-danger mb-0"> Użycie znaczników <div>, <header>, <footer>, i <section> wskazuje na nieporozumienie dotyczące roli, jaką każdy z tych elementów pełni w strukturze HTML. Znacznik <div> jest uniwersalnym kontenerem, używanym do grupowania innych elementów, co ułatwia stylizację i układ strony. <header> i <footer> są semantycznymi znacznikami, które jasno definiują nagłówki i stopy strony, a ich użycie poprawia dostępność i SEO. Znacznik <section> z kolei służy do dzielenia strony na różne sekcje treści, co jest kluczowe dla strukturalnej organizacji dokumentu. Wprowadzenie zmiany w podejściu do budowy stron internetowych, w oparciu o semantykę, zaczyna być standardem webowym. Konwencje te nie tylko poprawiają czytelność kodu, ale także wpływają na jego interpretację przez różne technologie asystujące, takie jak czytniki ekranu. Zastosowanie znaczników semantycznych ułatwia zrozumienie treści przez przeglądarki i roboty wyszukiwarek, co może mieć kluczowe znaczenie dla widoczności strony w wynikach wyszukiwania. Typowe błędy, takie jak mylenie roli znaczników wizualnych z semantycznymi, prowadzą do nieefektywnego zarządzania treścią oraz wpływają na doświadczenia użytkowników, którzy korzystają z technologii wspomagających. Dlatego tak istotne jest zrozumienie i stosowanie właściwych znaczników w odpowiednich kontekstach. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 34</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="jakiego-znacznika-nalezy-uzyc-aby-przejsc-do-kole-fd10203c" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Jakiego elementu musisz użyć, aby rozpocząć nową linię tekstu bez tworzenia akapitu na stronie internetowej?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-danger bg-opacity-10 border-danger text-danger "> <div class="flex-grow-1"> <span>A. <p></span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>B. <br></span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. </br></span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. </b></span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-danger mb-0"> Znaczniki </br> i </b> są niepoprawne w kontekście wprowadzenia przerwy w tekstach bez tworzenia nowego akapitu. Znak </br> jest błędny, ponieważ nie występuje w standardowym HTML – znacznik <br> jest samodzielny i nie wymaga zamknięcia. Kolejne, </b> służy do pogrubiania tekstu, a nie do wprowadzania przerw. Użycie <b> zamiast <br> może prowadzić do nieporozumień w interpretacji kodu przez przeglądarki, które oczekują zamknięcia tagu, co może skutkować błędnym renderowaniem strony. Tag <p> z kolei, choć poprawny, definiuje nowy akapit i dodaje przestrzeń przed i po nim, co jest niezgodne z celem pytania. Powszechny błąd wynika z niewłaściwego zrozumienia funkcji poszczególnych tagów HTML. Kluczowe jest, aby twórcy stron internetowych byli dobrze zorientowani w semantyce HTML, aby unikać błędów w formatowaniu oraz zapewnić czytelność i estetykę treści. Niewłaściwe użycie znaczników może prowadzić do problemów z dostępnością oraz wpływać na SEO, co jest niekorzystne w kontekście najlepszych praktyk projektowania stron internetowych. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 35</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="wskaz-poprawna-zasade-dotyczaca-spojnosci-danych-w-1f81e7b7" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Wskaż właściwą zasadę związaną z integralnością danych w bazie danych?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. pole klucza obcego nie może być puste</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. pole klucza podstawowego musi mieć utworzony indeks</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. w relacji 1..n pole klucza obcego łączy się z polem klucza obcego innej tabeli</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>D. pole klucza podstawowego nie może pozostawać puste</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Pole klucza podstawowego, definiujące unikalność wierszy w tabeli, nie może być puste. Jest to fundamentalna zasada normalizacji baz danych, która zapewnia integralność danych oraz ich jednoznaczność. W praktyce oznacza to, że każda tabela w relacyjnej bazie danych musi mieć przynajmniej jeden klucz podstawowy, który nie dopuszcza do pojawienia się dwóch identycznych rekordów. Na przykład, w bazie danych klientów, numer identyfikacyjny klienta (np. PESEL lub ID) powinien być kluczem podstawowym. Dzięki temu można jednoznacznie identyfikować każdy rekord, co jest kluczowe dla operacji takich jak aktualizacja lub usunięcie danych. Dobrą praktyką jest także zapewnienie, aby klucz podstawowy był prosty w użyciu, zrozumiały dla użytkowników oraz, w miarę możliwości, niemożliwy do zmiany, co zmniejsza ryzyko błędów przy zarządzaniu danymi. Dodatkowo, klucz podstawowy powinien być indeksowany, co przyspiesza operacje wyszukiwania, ale jego podstawową cechą pozostaje unikalność i obowiązek posiadania wartości. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 36</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="najprostsza-i-najmniej-pracochonna-metoda-przete-02f2dda6" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Najłatwiejszym i najmniej czasochłonnym sposobem na przetestowanie działania strony internetowej w różnych przeglądarkach i ich wersjach jest</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. zainstalowanie różnych przeglądarek na kilku komputerach i testowanie strony</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-danger bg-opacity-10 border-danger text-danger "> <div class="flex-grow-1"> <span>B. wykorzystanie walidatora kodu HTML</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>C. użycie emulatora przeglądarek internetowych, np. Browser Sandbox</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. sprawdzenie działania strony w programie Internet Explorer, zakładając, że inne przeglądarki będą kompatybilne</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-danger mb-0"> Zainstalowanie na kilku komputerach różnych przeglądarek i testowanie witryny, choć może wydawać się sensowne, wiąże się z wieloma wadami. Po pierwsze, taka metoda jest czasochłonna i wymaga znacznych zasobów, zarówno w zakresie sprzętu, jak i czasu. Każda przeglądarka wymaga aktualizacji, a nowe wersje mogą wprowadzać zmiany, które wpływają na sposób wyświetlania witryny. Dodatkowo, różnorodność systemów operacyjnych i ich wersji, na których mogą działać te przeglądarki, dodatkowo komplikuje proces testowania. W kontekście walidatorów języka HTML, ich zastosowanie jest przede wszystkim ograniczone do sprawdzania poprawności kodu, a nie do testowania rzeczywistego działania witryny w różnych środowiskach. Z perspektywy praktycznej, testowanie w jednej przeglądarce, takiej jak Internet Explorer, z założeniem, że inne przeglądarki będą działać podobnie, jest nierealistyczne. Różne silniki renderujące i interpretujące kod HTML, CSS oraz JavaScript mogą prowadzić do odmiennych wyników. Właściwe przetestowanie witryny wymaga kompleksowego podejścia, które uwzględnia wszystkie możliwe przeglądarki i ich wersje, co czyni emulator najlepszym wyborem. Kluczem do sukcesu w testowaniu jest efektywność, a posłużenie się emulatorami znacząco podnosi jakość i szybkość weryfikacji funkcjonalności witryny. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 37</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="ile-razy-nalezy-zapisac-instrukcje-warunkowa-aby-a876eb07" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Ile razy należy użyć instrukcji warunkowej, aby wdrożyć w danym języku programowania przedstawiony algorytm?</p> <figure class="figure mt-3"> <img src="/images/11307.png" class="figure-img img-fluid rounded" alt="Ilustracja do pytania" itemprop="image"> </figure> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. Czterokrotnie</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. Jednokrotnie</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>C. Dwukrotnie</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. Trzykrotnie</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Aby prawidłowo zaimplementować algorytm przedstawiony na diagramie, musisz zrozumieć jego strukturę. Diagram pokazuje dwa punkty decyzyjne, co wskazuje na konieczność użycia dwóch instrukcji warunkowych w kodzie. Każda instrukcja warunkowa odpowiada jednemu z tych punktów decyzyjnych. W praktyce, instrukcje warunkowe są kluczowe w programowaniu, pozwalając na podejmowanie decyzji i wykonywanie różnych działań w zależności od spełnienia określonych warunków. Można to zobrazować za pomocą języków programowania takich jak Python czy C++, gdzie 'if', 'else if' oraz 'else' są standardowymi konstrukcjami używanymi do tego celu. Warto zauważyć, że implementując algorytm, należy również zwrócić uwagę na poprawne użycie bloków kodu zagnieżdżonych w instrukcjach warunkowych, co jest dobrą praktyką programistyczną. Dzięki temu kod jest bardziej czytelny i łatwiejszy w utrzymaniu, co jest zgodne z zasadami czystego kodu i standardami branżowymi. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 38</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="ktory-zapis-suzy-do-ustawienia-klucza-obcego-w-my-a0f64e70" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Jaki zapis jest używany do definiowania klucza obcego w MySQL?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. PRIMARY KEY(ID)</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. AUTO_INCREMENT(ID)</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. UNIQUE KEY(ID)</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>D. FOREIGN KEY(ID)</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Odpowiedź FOREIGN KEY(ID) jest poprawna, ponieważ klucz obcy (foreign key) jest używany w bazach danych do ustanowienia i wymuszenia relacji pomiędzy dwiema tabelami. Klucz obcy w tabeli A wskazuje na klucz podstawowy (primary key) w tabeli B, co pozwala na utrzymanie integralności referencyjnej danych. Na przykład, jeżeli mamy tabelę 'Zamówienia', w której zapisujemy informacje o zamówieniach, i tabelę 'Klienci', w której mamy dane o klientach, możemy zastosować klucz obcy w tabeli 'Zamówienia', aby wskazywał na ID klienta w tabeli 'Klienci'. Dzięki temu, nie będzie możliwości dodania zamówienia dla nieistniejącego klienta, co zapewnia spójność i integralność bazy danych. Używanie kluczy obcych jest zgodne z najlepszymi praktykami projektowania baz danych, ponieważ pozwala na łatwiejsze zarządzanie danymi i ogranicza możliwość wystąpienia błędów. Warto również zauważyć, że klucze obce mogą być używane w kontekście kaskadowej aktualizacji lub usuwania, co dodatkowo ułatwia zarządzanie relacjami między tabelami. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 39</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="zdefiniowanie-klucza-obcego-jest-niezbedne-do-utwo-bb501838" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Ustalenie klucza obcego jest konieczne do skonstruowania</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. relacji 1..1</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. klucza podstawowego</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. transakcji</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>D. relacji 1..n</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Klucz obcy jest kluczowym elementem w modelowaniu relacji w bazach danych, szczególnie w kontekście relacji 1..n. Definiuje on powiązania pomiędzy dwiema tabelami, gdzie jedna tabela (tabela główna) może mieć wiele powiązanych rekordów w drugiej tabeli (tabela szczegółowa). Na przykład, w bazie danych dotyczącej studentów i ich zapisów na przedmioty, tabela studentów może mieć klucz obcy odnoszący się do tabeli przedmiotów. Dzięki temu, dla każdego studenta można przechowywać wiele zapisów na różne przedmioty, co jest istotne w kontekście analizy danych. Z perspektywy standardów, takie podejście jest zgodne z zasadami normalizacji, które mają na celu eliminację redundancji danych oraz zapewnienie integralności referencyjnej. Dobre praktyki w projektowaniu baz danych sugerują stosowanie kluczy obcych do zarządzania relacjami pomiędzy danymi, co ułatwia ich późniejsze przetwarzanie i analizy. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 40</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="do-zabezpieczen-serwera-bazy-danych-przed-atakami-ddbb36ea" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Czego nie należy robić, aby zabezpieczyć serwer bazy danych przed atakami hakerów?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. używanie skomplikowanych haseł do bazy.</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>B. defragmentacja dysków.</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. aktywacja zapory.</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. blokowanie portów związanych z bazą danych.</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Defragmentacja dysków nie jest bezpośrednio związana z zabezpieczaniem serwera bazy danych przed atakami hakerskimi. Choć defragmentacja może poprawić wydajność systemu plików poprzez uporządkowanie fragmentów plików na dysku, nie ma wpływu na kwestie bezpieczeństwa. Przykłady skutecznych działań w zakresie zabezpieczeń obejmują włączenie zapory, co stanowi pierwszą linię obrony, blokowanie portów, które mogą być wykorzystywane przez potencjalnych intruzów, oraz stosowanie złożonych haseł, co minimalizuje ryzyko nieautoryzowanego dostępu. W kontekście zarządzania bezpieczeństwem baz danych, kluczowe jest przestrzeganie najlepszych praktyk, takich jak regularne aktualizacje oprogramowania, monitorowanie logów dostępu oraz stosowanie zasad minimalnych uprawnień. Właściwe zabezpieczenia powinny być wdrażane zgodnie z wytycznymi standardów takich jak ISO/IEC 27001. </div> </div> </article> <!-- Przyciski nawigacyjne --> <div class="d-grid gap-2 mt-4"> <div class="d-inline-block mb-2"> <a href="/egzamin/?profession=technik-informatyk&qualification=inf-03" class="btn btn-outline-primary"> <i class="fas fa-redo me-2"></i>Rozpocznij nowy egzamin </a> </div> <div class="d-inline-block"> <a href="/" class="btn btn-outline-secondary"> <i class="fas fa-home me-2"></i>Powrót do strony głównej </a> </div> </div> </div> </div> </div> </main> <!-- Footer --> <footer class="footer mt-auto py-4"> <div class="container"> <div class="row"> <!-- About Section --> <div class="col-lg-4 footer-section"> <h2 class="h5">O Egzaminach Zawodowych</h2> <p> Portal z kompleksową bazą pytań egzaminacyjnych dla uczniów szkół technicznych. Przygotuj się do egzaminu zawodowego z naszymi materiałami. </p> </div> <!-- Popular Qualifications --> <div class="col-lg-4 footer-section"> <h2 class="h5">Losowe kwalifikacje</h2> <div class="row"> <div class="col-6"> <a href="/technik-hotelarstwa/HGT.06/" class="footer-link"> <span>HGT.06</span> <small class="text-muted">(1 409)</small> </a> </div> <div class="col-6"> <a href="/technik-elektryk/ELE.05/" class="footer-link"> <span>ELE.05</span> <small class="text-muted">(455)</small> </a> </div> <div class="col-6"> <a href="/technik-realizacji-nagran/AUD.09/" class="footer-link"> <span>AUD.09</span> <small class="text-muted">(456)</small> </a> </div> <div class="col-6"> <a href="/technik-organizacji-turystyki/HGT.08/" class="footer-link"> <span>HGT.08</span> <small class="text-muted">(316)</small> </a> </div> <div class="col-6"> <a href="/technik-mechanizacji-rolnictwa-i-agrotroniki/ROL.02/" class="footer-link"> <span>ROL.02</span> <small class="text-muted">(805)</small> </a> </div> <div class="col-6"> <a href="/technik-turystyki-na-obszarach-wiejskich/HGT.10/" class="footer-link"> <span>HGT.10</span> <small class="text-muted">(535)</small> </a> </div> <div class="col-6"> <a href="/technik-geodeta/BUD.18/" class="footer-link"> <span>BUD.18</span> <small class="text-muted">(326)</small> </a> </div> <div class="col-6"> <a href="/technik-realizacji-naglosnien/AUD.07/" class="footer-link"> <span>AUD.07</span> <small class="text-muted">(121)</small> </a> </div> <div class="col-6"> <a href="/technik-renowacji-elementow-architektury/BUD.23/" class="footer-link"> <span>BUD.23</span> <small class="text-muted">(211)</small> </a> </div> <div class="col-6"> <a href="/technik-pojazdow-samochodowych/MOT.05/" class="footer-link"> <span>MOT.05</span> <small class="text-muted">(858)</small> </a> </div> </div> </div> <!-- Additional Info --> <div class="col-lg-4 footer-section"> <h2 class="h5">O portalu</h2> <p> Baza pytań do egzaminów zawodowych dla uczniów szkół technicznych i branżowych. Materiały zgodne z wymaganiami CKE. </p> </div> </div> <!-- Copyright & Links --> <hr class="footer-divider"> <div class="row align-items-center"> <div class="col-md-8 text-center text-md-start"> <p class="mb-0">© 2025 <a href="https://brylka.net" class="footer-link" aria-label="brylka.net">brylka.net</a> | <a href="/about-me/" class="footer-link" aria-label="O mnie i zawodowe.edu.pl">Bartosz Bryniarski</a></p> </div> <div class="col-md-4 text-center text-md-end"> <!-- <a href="/sitemap.xml" class="footer-link" aria-label="Mapa strony"> <i class="fas fa-sitemap" aria-hidden="true"></i> <span>Mapa strony</span> </a> --> </div> </div> </div> </footer> <!-- Back to top button --> <button id="backToTop" class="btn btn-outline-primary back-to-top" aria-label="Przewiń do góry strony" style="display: none;"> <i class="fas fa-arrow-up" aria-hidden="true"></i> </button> <!-- Cookie Banner --> <div id="cookieConsent" class="position-fixed start-0 bottom-0 py-3 shadow rounded-end" style="display: none; z-index: 1050; max-width: 50%; background-color: rgba(248, 249, 250, 0.95);"> <div class="container-fluid px-4"> <div class="d-flex flex-column gap-2"> <div> <i class="fas fa-cookie-bite me-2 text-secondary" aria-hidden="true"></i> <span class="small"> Strona wykorzystuje pliki cookies do poprawy doświadczenia użytkownika oraz analizy ruchu. <a href="#" class="footer-link" id="cookieDetails" data-bs-toggle="modal" data-bs-target="#cookieModal"> Szczegóły </a> </span> </div> <div class="d-flex gap-2 justify-content-end"> <button id="cookieAccept" class="btn btn-outline-primary btn-sm">Akceptuję</button> <button id="cookieReject" class="btn btn-outline-secondary btn-sm">Odrzuć</button> </div> </div> </div> </div> <!-- Modal z informacjami o cookies --> <div class="modal fade" id="cookieModal" tabindex="-1" aria-labelledby="cookieModalLabel" aria-hidden="true"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header"> <h2 class="modal-title fs-5" id="cookieModalLabel">Polityka plików cookies</h2> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Zamknij"></button> </div> <div class="modal-body"> <h6 class="fw-bold">Czym są pliki cookies?</h6> <p> Cookies to małe pliki tekstowe, które są zapisywane na urządzeniu użytkownika podczas przeglądania stron internetowych. Służą one do zapamiętywania preferencji, śledzenia zachowań użytkowników oraz poprawy funkcjonalności serwisu. </p> <h6 class="fw-bold mt-4">Jakie cookies wykorzystujemy?</h6> <ul class="list-unstyled ps-3"> <li><i class="fas fa-check-circle text-success me-2"></i><strong>Niezbędne cookies</strong> - konieczne do prawidłowego działania strony</li> <li><i class="fas fa-check-circle text-success me-2"></i><strong>Funkcjonalne cookies</strong> - umożliwiające zapamiętanie wybranych ustawień (np. wybrany motyw)</li> <li><i class="fas fa-check-circle text-success me-2"></i><strong>Analityczne cookies</strong> - pozwalające zbierać informacje o sposobie korzystania ze strony</li> </ul> <h6 class="fw-bold mt-4">Jak długo przechowujemy cookies?</h6> <p> Pliki cookies wykorzystywane w naszym serwisie mogą być sesyjne (usuwane po zamknięciu przeglądarki) lub stałe (pozostają na urządzeniu przez określony czas). </p> <h6 class="fw-bold mt-4">Jak zarządzać cookies?</h6> <p> Możesz zarządzać ustawieniami plików cookies w swojej przeglądarce internetowej. Większość przeglądarek domyślnie dopuszcza przechowywanie plików cookies, ale możliwe jest również całkowite zablokowanie tych plików lub usunięcie wybranych z nich. </p> </div> <div class="modal-footer"> <button type="button" class="btn btn-outline-secondary" data-bs-dismiss="modal">Zamknij</button> <button type="button" class="btn btn-outline-primary" id="acceptCookiesModal">Akceptuję wszystkie</button> </div> </div> </div> </div> <!-- JavaScript --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" defer></script> <script src="/static/exams/js/code.js" defer></script> <script src="/static/exams/js/report_modal.js" defer></script> <script> document.addEventListener('DOMContentLoaded', function() { // Dodaj obsługę motywów dla banera cookie function updateCookieBannerTheme() { const cookieBanner = document.getElementById('cookieConsent'); const currentTheme = document.body.getAttribute('data-theme'); if (!cookieBanner) return; // Ustaw domyślny jasny styl cookieBanner.style.backgroundColor = 'rgba(248, 249, 250, 0.95)'; cookieBanner.style.color = '#212529'; cookieBanner.classList.remove('border-top', 'border-white'); // Zastosuj style zgodnie z motywem if (currentTheme === 'dark') { cookieBanner.style.backgroundColor = 'rgba(52, 58, 64, 0.95)'; cookieBanner.style.color = '#fff'; } else if (currentTheme === 'high-contrast') { cookieBanner.style.backgroundColor = '#000'; cookieBanner.style.color = '#fff'; cookieBanner.classList.add('border-top', 'border-white'); } } // Sprawdź, czy użytkownik już dokonał wyboru if (!localStorage.getItem('cookieConsent')) { // Jeśli nie, pokaż banner const cookieBanner = document.getElementById('cookieConsent'); if (cookieBanner) { cookieBanner.style.display = 'block'; updateCookieBannerTheme(); // Dostosuj szerokość na małych ekranach function adjustWidth() { if (window.innerWidth < 768) { cookieBanner.style.maxWidth = '100%'; } else { cookieBanner.style.maxWidth = '50%'; } } // Wywołaj przy ładowaniu i przy zmianie rozmiaru okna adjustWidth(); window.addEventListener('resize', adjustWidth); } } // Obsługa zmiany motywu const themeButtons = document.querySelectorAll('.theme-btn'); themeButtons.forEach(btn => { btn.addEventListener('click', function() { setTimeout(updateCookieBannerTheme, 50); }); }); // Obsługa przycisku akceptacji document.getElementById('cookieAccept')?.addEventListener('click', function() { localStorage.setItem('cookieConsent', 'accepted'); document.getElementById('cookieConsent').style.display = 'none'; }); // Obsługa przycisku odrzucenia document.getElementById('cookieReject')?.addEventListener('click', function() { localStorage.setItem('cookieConsent', 'rejected'); document.getElementById('cookieConsent').style.display = 'none'; }); // Obsługa przycisku akceptacji w modalu document.getElementById('acceptCookiesModal')?.addEventListener('click', function() { localStorage.setItem('cookieConsent', 'accepted'); document.getElementById('cookieConsent').style.display = 'none'; // Zamknij modal var cookieModal = bootstrap.Modal.getInstance(document.getElementById('cookieModal')); cookieModal?.hide(); }); }); </script> <!-- Toast messages initialization --> <script> document.addEventListener('DOMContentLoaded', function() { const copyButton = document.getElementById('copy-link-button'); if (copyButton) { copyButton.addEventListener('click', function() { const input = document.getElementById('share-link-input'); input.select(); document.execCommand('copy'); // Zmień tekst przycisku na potwierdzenie const originalText = this.innerHTML; this.innerHTML = '<i class="fas fa-check me-1"></i> Skopiowano!'; // Przywróć oryginalny tekst po 2 sekundach setTimeout(() => { this.innerHTML = originalText; }, 2000); }); } }); </script> </body> </html>