Pytanie 1
Który z protokołów stosowany jest do szyfrowania danych w protokole HTTPS?
Wynik: 31/40 punktów (77,5%)
Wymagane minimum: 20 punktów (50%)
Który z protokołów stosowany jest do szyfrowania danych w protokole HTTPS?
Deklaracja CSS: li span {font-size:10pt; color:green;} wskazuje, że rozmiar 10 pt dotyczy
Który typ nośnika danych charakteryzuje się najwyższą szybkością zapisu oraz dużą odpornością na uszkodzenia?
Czym jest mapa witryny internetowej?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Jakiego narzędzia w Adobe Photoshop używa się do podziału obrazu na mniejsze części w celu publikacji na stronach internetowych?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Baner internetowy skierowany do młodzieży powinien
Podczas projektowania layoutu witryny internetowej powinno się zapewnić
Który z wymienionych formatów wideo jest najczęściej używany do przesyłania strumieniowego?
Anti-aliasing to technika renderowania, która sprawia, że krawędzie są
Kadrowanie obrazu stanowi proces
Elementy wyrazu, takie jak słowa kluczowe, nagłówki oraz wskazówki używane w projektach multimedialnych mają na celu
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Aby przyciemnić kolor czerwony na fotografii, należy zastosować filtr
Ile wynosi najmniejsza ilość klatek animacji na sekundę, aby uzyskać efekt względnie płynnego ruchu?
Jakiego oprogramowania używa się do stworzenia prezentacji w formie "interaktywnej mapy"?
Który typ skanera pozwala na uzyskanie bardzo szerokiej gamy kolorów podczas skanowania materiałów o wymiarach większych niż A3?
Plik animacji w programie Adobe Flash nie zawiera się
Elementy wyrazu, takie jak kluczowe słowa, nagłówki oraz wskazówki, używane w projektach multimedialnych, mają na celu
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Jaka powinna być rozdzielczość obrazu formatu A4, aby był gotowy do druku?
Który z aspektów prezentacji multimedialnej wspiera prowadzącego podczas wystąpienia oraz ułatwia widzowi zapamiętywanie treści?
Jakiego rodzaju mikrofon, biorąc pod uwagę jego charakterystykę kierunkowości, powinno się wykorzystać, aby uchwycić dźwięk z odległego źródła w obecności innych źródeł akustycznych?
Jaki element konstrukcji odróżnia cyfrowy aparat fotograficzny od jego analogowego odpowiednika?
W prezentacji stworzonej w programie PowerPoint nie wykorzysta się efektu
Jaki sprzęt pozwala na profesjonalną digitalizację zbiorów muzealnych o charakterze bibliotecznym?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Etapy realizacji multimedialnego fotoreportażu w formie fotokastu zawierają
Jakie parametry mają kluczowe znaczenie przy przygotowywaniu cyfrowego obrazu do publikacji w sieci?
Metoda addytywna uzyskiwania kolorów polega na
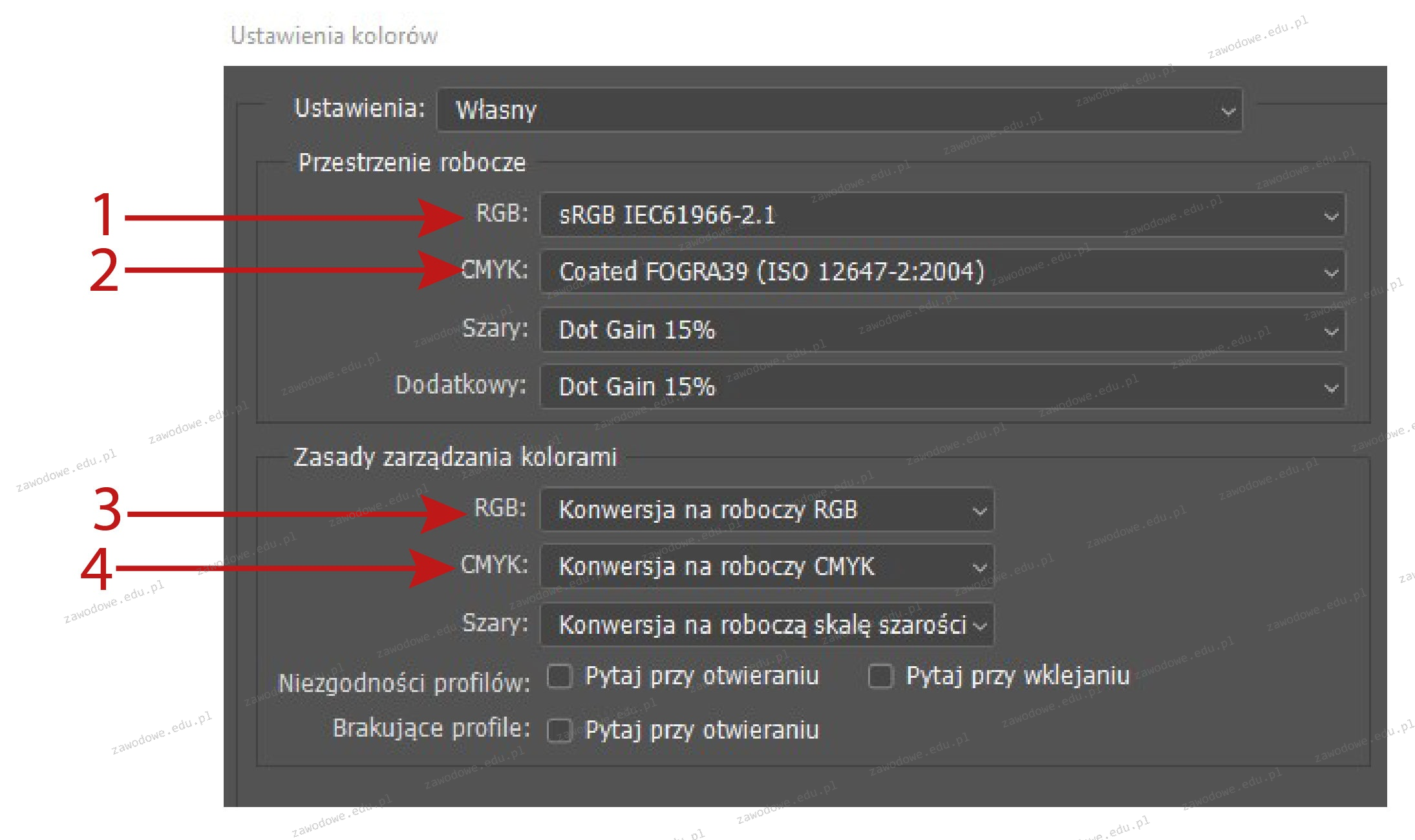
W przedstawionym na zdjęciu oknie, w sekcji z danymi o profilach kolorów, zaznaczono

MP3 to format zapisu dźwięku, który
Finalnym rezultatem procesu DTP (Desktop Publishing) jest
Narzędzie Adobe Photoshop, które pozwala na eliminację małych niedoskonałości na zdjęciu, to
Standard MP3 stanowi sposób kompresji
Jakie zasady kompozycji zostały wykorzystane na tym zdjęciu?

Czy wraz ze zwiększeniem stopnia kompresji materiału dźwiękowego w formie cyfrowej następuje?
Jaki znacznik jest używany do dodawania obrazka na stronę internetową?
 . Pamiętaj też o dobraniu odpowiednich formatów obrazków, takich jak JPEG, PNG czy GIF, w zależności od tego, co chcesz osiągnąć. Odpowiednie rozmiary i kompresja obrazków są kluczowe, żeby strona ładowała się szybko i dobrze działała dla użytkowników. Dobrym pomysłem jest także korzystanie z atrybutów 'width' i 'height', bo to pomaga przeglądarkom ogarnąć miejsce dla obrazków jeszcze przed ich załadowaniem. Obrazki na stronach nie tylko ładnie wyglądają, ale też pomagają w lepszym zrozumieniu treści przez ludzi.
. Pamiętaj też o dobraniu odpowiednich formatów obrazków, takich jak JPEG, PNG czy GIF, w zależności od tego, co chcesz osiągnąć. Odpowiednie rozmiary i kompresja obrazków są kluczowe, żeby strona ładowała się szybko i dobrze działała dla użytkowników. Dobrym pomysłem jest także korzystanie z atrybutów 'width' i 'height', bo to pomaga przeglądarkom ogarnąć miejsce dla obrazków jeszcze przed ich załadowaniem. Obrazki na stronach nie tylko ładnie wyglądają, ale też pomagają w lepszym zrozumieniu treści przez ludzi.