Pytanie 1
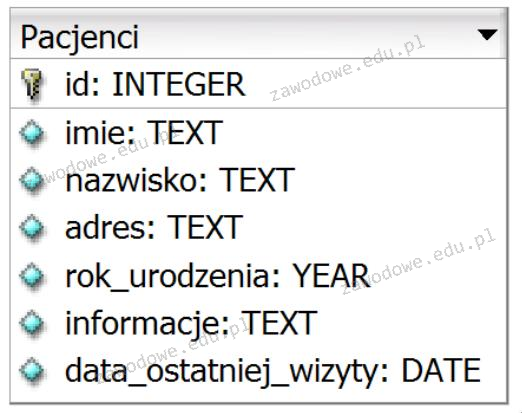
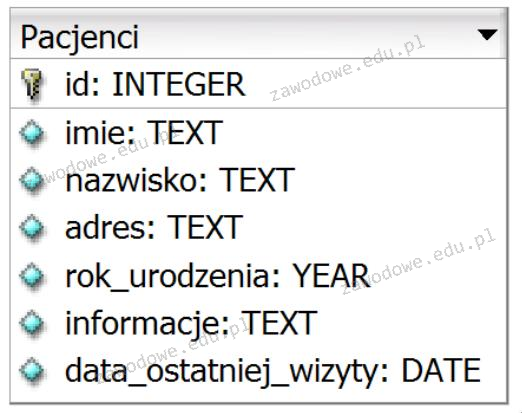
Jakie zapytanie SQL będzie odpowiednie do odnalezienia w podanej tabeli tylko imion oraz nazwisk pacjentów, którzy przyszli na świat przed rokiem 2002?

Wynik: 25/40 punktów (62,5%)
Wymagane minimum: 20 punktów (50%)
Jakie zapytanie SQL będzie odpowiednie do odnalezienia w podanej tabeli tylko imion oraz nazwisk pacjentów, którzy przyszli na świat przed rokiem 2002?

Fragment kodu w języku JavaScript realizujący dodawanie dwóch liczb ma poniższą postać. Aby dodawanie wykonane było po kliknięciu przycisku o nazwie "dodaj", należy w wykropkowane miejsce wstawić
| Podaj pierwszą liczbę: <input type="text" name="liczba1" /> Podaj drugą liczbę: <input type="text" name="liczba2" /> …. <script type=text/javascript> function dodaj() { // ta funkcja realizuje dodawanie i podaje jego wynik } </script> |
Z tabeli mieszkancy trzeba wydobyć unikalne nazwy miast, w tym celu należy użyć wyrażenia SQL zawierającego klauzulę
Baza danych księgarni zawiera tabelę o nazwie książki, w której znajdują się: id, idAutor, tytul, ileSprzedanych oraz tabelę autorzy z polami: id, imie, nazwisko. Aby wygenerować raport dotyczący sprzedanych książek z tytułami i nazwiskami autorów, co należy zrobić?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Aby z tabeli Pracownicy wybrać tylko nazwiska kończące się na literę „i”, można zastosować następującą kwerendę SQL
Aby zdefiniować selektor klasy w kaskadowych arkuszach stylów, należy użyć symbolu
document.getElementById("napis").innerHTML = Date); // Aby poprawnie skomentować podaną linijkę kodu w języku JavaScript, należy dodać komentarz po znakach //
Głównym celem systemu CMS jest oddzielenie treści serwisu informacyjnego od jego wizualnej formy. Ten efekt osiągany jest przez generowanie zawartości
W CSS zapis selektora p > i { color: red;} wskazuje, że kolorem czerwonym zostanie zdefiniowany
lub wszelki tekst w znaczniku
, który posiada klasę o nazwie i
, z wyjątkiem tych w znaczniku
lub każdy tekst w znaczniku zostanie sformatowany, jest błędne, ponieważ nie uwzględnia hierarchii i zależności między tymi znacznikami. CSS działa na zasadzie kaskadowości i dziedziczenia, co oznacza, że style są stosowane w kontekście struktury dokumentu HTML. W tym przypadku, ponieważ operator > wskazuje na bezpośrednie powiązania, tekst w znaczniku , który nie znajduje się bezpośrednio w
, nie będzie stylizowany na czerwono. Z kolei stwierdzenie, że każdy tekst w znaczniku
za wyjątkiem tych w znaczniku zostanie sformatowany, jest także mylące, jako że stylizacja dotyczy wyłącznie elementów , a nie całego znacznika
. Takie podejście może prowadzić do chaosu w stylizacji, gdyż nie uwzględnia, jak selektory mogą wpływać na stylizację w kontekście ich hierarchii. Również stwierdzenie, że styl dotyczy tylko tekstu w
z klasą o nazwie i, ignoruje fakt, że selektor w ogóle nie odnosi się do klas, tylko bezpośrednich relacji między znacznikami. Zrozumienie struktury DOM i zastosowania selektorów jest kluczowe dla efektywnej pracy z CSS, a błędne interpretacje mogą prowadzić do niepożądanych rezultatów w projekcie.
Która z czynności NIE WPŁYNIE na wielkość zajmowanej pamięci pliku graficznego?
W języku JavaScript zapisano funkcję. Co ona ma za zadanie.
| function fun1(f) { if (f < 0) f = f * (-1); return f } |
Jaką wartość zwróci funkcja napisana w języku C++, gdy jej argumentami są a = 4 i b = 3? long int fun1(int a, int b) { long int wynik = 1; for (int i = 0; i < b; i++) wynik *= a; return wynik; }
DOM oferuje metody oraz właściwości, które w języku JavaScript umożliwiają
W JavaScript utworzono obiekt. Jak zmienić wartość właściwości x tego obiektu w dalszej części kodu?
| var obiekt1 = { x: 0, y: 0, wsp: function() { … } } |
W języku C, aby zdefiniować stałą, należy zastosować
Na przedstawionej tabeli samochodów wykonano zapytanie SQL:
| id | marka | model | rocznik | kolor | stan |
|---|---|---|---|---|---|
| 1 | Fiat | Punto | 2016 | czerwony | bardzo dobry |
| 2 | Fiat | Punto | 2002 | czerwony | dobry |
| 3 | Fiat | Punto | 2007 | niebieski | bardzo dobry |
| 4 | Opel | Corsa | 2016 | grafitowy | bardzo dobry |
| 5 | Opel | Astra | 2003 | niebieski | porysowany lakier |
| 6 | Toyota | Corolla | 2016 | czerwony | bardzo dobry |
| 7 | Toyota | Corolla | 2014 | szary | dobry |
| 8 | Toyota | Yaris | 2004 | granatowy | dobry |
Wskaż zapytanie, w którym dane są uporządkowane.
Jakie znaki lub sekwencje oznaczają początek komentarza w języku JavaScript?
W formularzu wartość z pola input o typie number została przypisana do zmiennej a, a następnie przetworzona w skrypcie JavaScript w sposób poniższy
var x = parseInt(a);
Jakiego typu jest zmienna x?
Wskaż właściwy sposób zapisu instrukcji w języku JavaScript.
Które polecenie SQL zaktualizuje w tabeli tab wartość Ania na Zosia w kolumnie kol?
Wartość kolumny w tabeli, która działa jako klucz podstawowy
Jakie będzie wynik działania programu napisanego w JavaScript, umieszczonego w ramce, kiedy wprowadzisz wartość 5?
| var n, i; var a = 1; n = prompt("Podaj n:", ""); for (i=n; i>=2; i--) a*=i; document.write("Wynik ",a); |
W SQL, po wykonaniu przedstawionych poleceń GRANT, prawo do edytowania struktury tabeli oraz jej usunięcia zostanie przyznane
| GRANT ALL ON firmy TO 'adam'@'localhost'; GRANT ALTER, CREATE, DROP ON firmy TO 'anna'@'localhost'; GRANT SELECT, INSERT, UPDATE ON firmy TO 'tomasz'@'localhost'; |
Jakim poleceniem SQL można zlikwidować z tabeli artykuly wiersze, które zawierają słowo "sto" w dowolnej lokalizacji pola tresc?
W podanym kodzie JavaScript ponumerowano linie dla ułatwienia. W programie występuje błąd, ponieważ po wykonaniu żadna wiadomość nie jest wyświetlana. Aby usunąć ten błąd, należy
1. if (a < b)
2. document.write(a);
3. document.write(" jest mniejsze");
4. else
5. document.write(b);
6. document.write(" jest mniejsze");Jakie skutki wywoła poniższy fragment kodu w języku JavaScript? ```n = "Napis1"; s = n.length;```
W MS SQL Server instrukcja RESTORE DATABASE jest używana do
Jakiego typu danych w bazie MySQL należy używać, aby zapisać datę oraz czas w jednym polu?
Jak nazywa się metoda dodawania arkusza stylów do dokumentu HTML zastosowana w poniższym kodzie?
| <p style="color: red;">tekst paragrafu</p> |