Pytanie 1
Jakie są zasady tworzenia animacji komputerowej przy użyciu klatek kluczowych?
Wynik: 24/40 punktów (60,0%)
Wymagane minimum: 20 punktów (50%)
Jakie są zasady tworzenia animacji komputerowej przy użyciu klatek kluczowych?
Użycie zdjęcia objętego licencją by-nc-nd do celów prezentacyjnych umożliwia
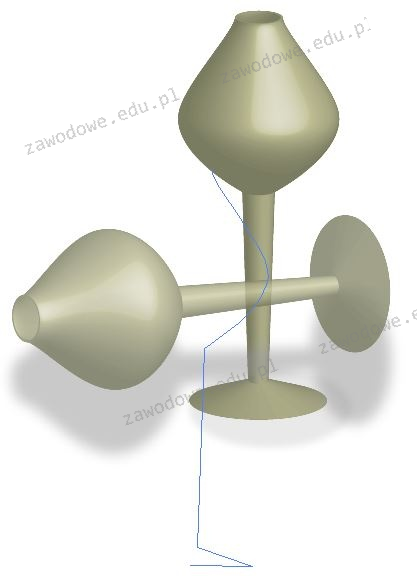
Jakiego efektu w programie wektorowym należy użyć do stworzenia obiektów widocznych na ilustracji po narysowaniu połowy ich konturów?

Dostosowanie pliku JPEG do wyświetlenia na stronie internetowej (przy zdefiniowanych wymiarach obrazu) wiąże się z wyborem
Aby osiągnąć efekt błysków w oczach osoby fotografowanej, należy w programie Adobe Photoshop skorzystać z poniższych narzędzi:
Jakie przekształcenie formatu spowoduje utratę przezroczystości obrazu?
Plik z cyfrowym materiałem filmowym ma rozszerzenie
Aby stworzyć strony internetowe dla firmowej platformy, która dostosowuje się do różnych rozdzielczości ekranu oraz wygląda i funkcjonuje poprawnie na różnych urządzeniach: komputerze stacjonarnym, tablecie i smartfonie, należy wykorzystać
Który z etapów w procesie tworzenia obiektu 3D obejmuje szczegółowe określenie detali, dodanie oświetlenia oraz nałożenie tekstur na powierzchnię modelu?
Jakie narzędzie w programie Adobe Photoshop pozwala na rozdzielenie layoutu zapisanego w formacie PSD na elementy, które można edytować w HTML?
Jaką czynność należy wykonać, aby kolory były wyświetlane prawidłowo na ekranie?
Jakie formaty zapisu broszury informacyjnej w formie publikacji elektronicznej są przeznaczone do wyświetlania w sieci?
Jaki efekt pozwala na tymczasowe ukazywanie się oraz znikanie elementów banera reklamowego?
Anti-aliasing to technika renderowania, która sprawia, że krawędzie są
Jakie oprogramowanie graficzne pozwala na korzystanie z narzędzi do selekcji, rysowania, transformacji oraz edycji kolorów?
W trakcie jakiej konwersji formatu obraz traci możliwość przezroczystości?
Który z poniższych elementów jest typowy dla fotografii analogowej?
Który z poniższych formatów nie jest formatem plików audio?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Czym charakteryzują się elementy prezentacji stworzonych w programie PowerPoint?
Jaki kolor reprezentuje kod #FFFFFF w systemie szesnastkowym?
W trakcie projektowania prezentacji z czarnym tłem, jakie wartości składowe chromatyczne RGB powinny zostać przypisane?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Na jakość digitalizowanego materiału wideo wpływa rodzaj
Co można wywnioskować z analizy histogramu?
Jaką minimalną częstotliwość próbkowania musi mieć sygnał audio, aby móc zarejestrować cały zakres dźwięków słyszalnych przez człowieka?
Grafiki stworzone w programie do edycji obrazów rastrowych
Zauważalne zmniejszenie rozmiaru plików prezentacji multimedialnej można osiągnąć poprzez dodanie do nich
Proces wykonywania próbnych odbitek, które mają na celu symulację jakości reprodukcji, określa się mianem
Jakie narzędzie jest wykorzystywane do wprowadzania oraz modyfikacji przejść tonalnych?
Która warstwa jest automatycznie zablokowana po otwarciu pliku w programie Adobe Photoshop?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Jakie znaczenie ma akronim HTML?
do wprowadzenia tekstu. Ponadto HTML wspiera elementy semantyczne, co poprawia dostępność treści oraz wspiera SEO, co jest kluczowe w tworzeniu nowoczesnych stron internetowych. Standardy HTML są zarządzane przez World Wide Web Consortium (W3C), co gwarantuje ich zgodność i powszechne uznanie w branży.
Aby automatycznie wyizolować obszar obrazu z podobnymi kolorami, który będzie później edytowany, należy zastosować
Który z modeli kolorów jest najczęściej używany do określania różnic w kolorach?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
W systemie MS Windows, aby skopiować do Schowka obraz widoczny na monitorze, wystarczy nacisnąć klawisz(y)
Co to jest chronometraż?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Jakie zestawienie formatów umożliwia zapisanie dźwięków, tekstów oraz grafiki wektorowej?