Pytanie 1
Podczas testowania skryptu JavaScript można w konsoli wyświetlać obecnie przechowywane wartości zmiennych przy użyciu funkcji
Wynik: 1/40 punktów (2,5%)
Wymagane minimum: 20 punktów (50%)
Podczas testowania skryptu JavaScript można w konsoli wyświetlać obecnie przechowywane wartości zmiennych przy użyciu funkcji
Podczas zapisywania hasła użytkownika w serwisie WWW, na przykład w bankowości internetowej, aby zabezpieczyć je przed odczytaniem, zazwyczaj stosuje się funkcję
Brak odpowiedzi na to pytanie.
Instrukcja SQL przedstawiona w formie graficznej
| ALTER TABLE 'miasta' ADD 'kod' text; |
Brak odpowiedzi na to pytanie.
Jakim słowem kluczowym w języku z rodziny C można przypisać alternatywną nazwę dla już istniejącego typu danych?
Brak odpowiedzi na to pytanie.
Wskaż właściwy sposób zapisu instrukcji w języku JavaScript.
Brak odpowiedzi na to pytanie.
W języku JavaScript potrzebne jest odwołanie się do elementu znajdującego się w pierwszym paragrafie danego fragmentu kodu HTML. Można to osiągnąć przy użyciu funkcji
| <body> <p>pierwszy paragraf</p> <p>drugi paragraf</p> <p>trzeci paragraf</p> … |
Brak odpowiedzi na to pytanie.
W języku SQL operator arytmetyczny odpowiadający reszcie z dzielenia to
Brak odpowiedzi na to pytanie.
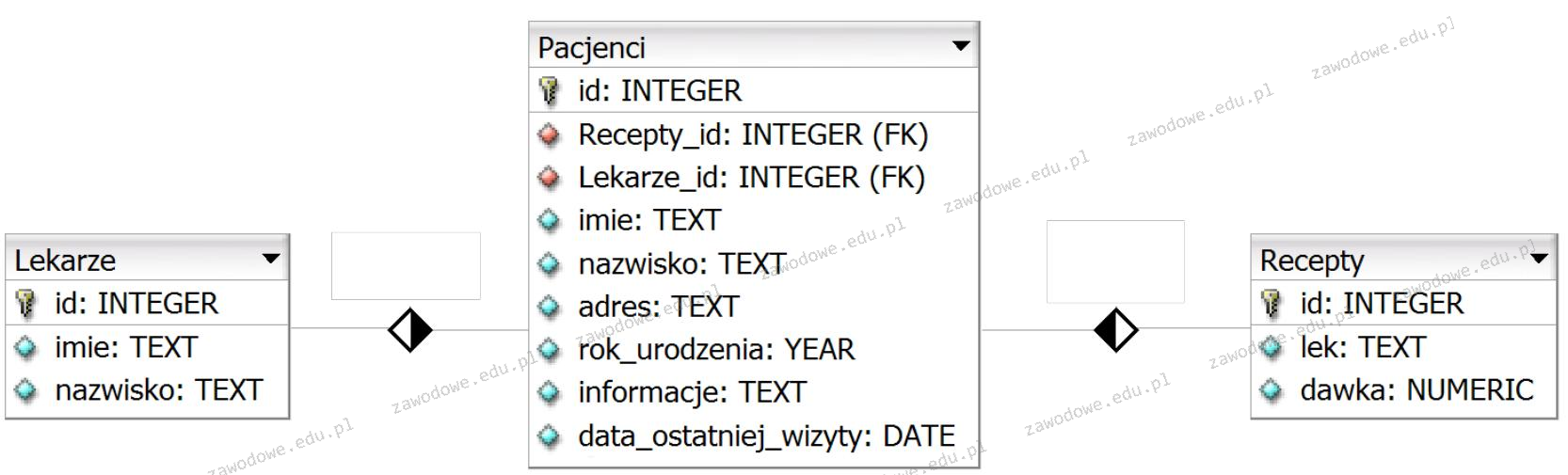
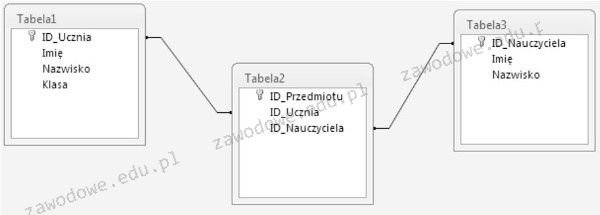
Zawarta baza danych składa się z trzech tabel oraz dwóch relacji. Aby uzyskać informacje o wszystkich lekarzach przypisanych do wybranego pacjenta, konieczne jest porównanie kluczy

Brak odpowiedzi na to pytanie.
W CSS wartości: underline, overline, line-through oraz blink odnoszą się do właściwości
Brak odpowiedzi na to pytanie.
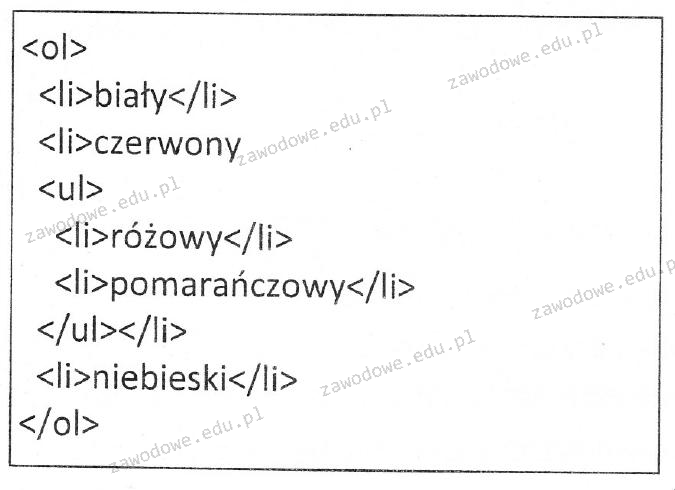
W języku HTML utworzono listę, która

Brak odpowiedzi na to pytanie.
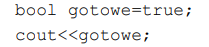
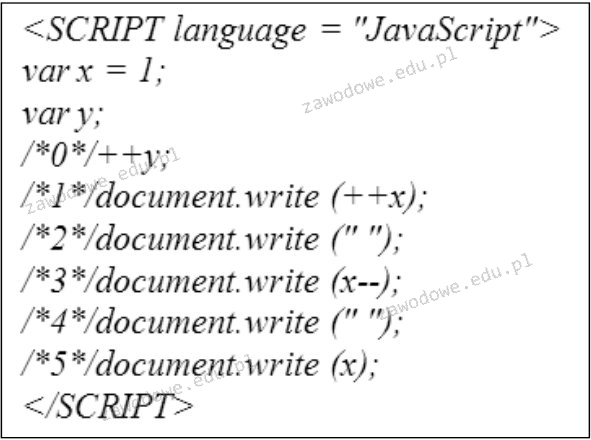
Jakie dane zostaną wyświetlone po wykonaniu podanych poleceń?

Brak odpowiedzi na to pytanie.
Aby zobaczyć rezultaty działania skryptu napisanego w PHP, który jest częścią strony internetowej, musi on być
Brak odpowiedzi na to pytanie.
Aby grupować obszary na poziomie bloków, które będą stylizowane za pomocą znacznika: należy wykorzystać
Brak odpowiedzi na to pytanie.
W każdej iteracji pętli wartość aktualnego elementu tablicy jest przypisywana do zmiennej, a wskaźnik tablicy przesuwa się o jeden, aż do osiągnięcia ostatniego elementu tablicy. To stwierdzenie jest prawdziwe w kontekście instrukcji
Brak odpowiedzi na to pytanie.
W kodzie HTML zamieszczono link do strony internetowej: ```strona Google``` Jakie dodatkowe zmiany należy wprowadzić, aby link otwierał się w nowym oknie lub zakładce przeglądarki, dodając do definicji linku odpowiedni atrybut?
Brak odpowiedzi na to pytanie.
Pętla zapisana w języku PHP wstawi do tablicy liczby
|
Brak odpowiedzi na to pytanie.
Znaczniki HTML oraz , które służą do wyróżniania istotności tekstu, odpowiadają pod względem formatowania znacznikom
Brak odpowiedzi na to pytanie.
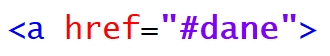
W HTML zdefiniowano hiperłącze zawierające znak #. Co się wydarzy po kliknięciu na ten odsyłacz?

Jaką wartość w formacie szesnastkowym ma kolor określony kodem RGB o wartościach rgb(128,16,8)?
Brak odpowiedzi na to pytanie.
Które z poniższych zdań poprawnie opisuje utworzoną tabelę? CREATE TABLE dane kolumna INTEGER3));
Brak odpowiedzi na to pytanie.
Mamy tablicę o n elementach o nazwie t[n]. Zadaniem algorytmu, zapisanego w krokach, jest wyliczenie sumy
| K1: i = 0; wynik = 0; K2: Dopóki i < n wykonuj K3 .. K4 K3: wynik ← wynik + t[i] K4: i ← i + 2 K5: wypisz wynik |
Brak odpowiedzi na to pytanie.
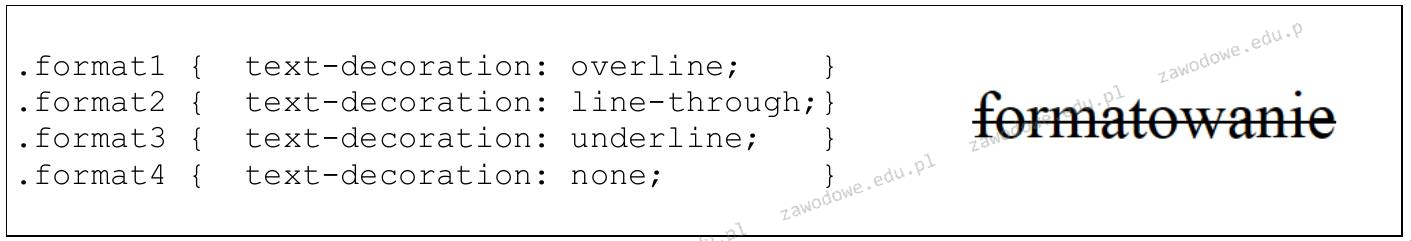
W kodzie CSS stworzono cztery klasy stylizacji, które zostały wykorzystane do formatowania akapitów. Efekt widoczny na ilustracji uzyskano dzięki zastosowaniu klasy o nazwie

Brak odpowiedzi na to pytanie.
. Wielu projektantów korzysta z takich dekoracji, aby poprawić czytelność i funkcjonalność stron internetowych, zapewniając użytkownikom intuicyjne oznaczenia wizualne. Ważne jest także użycie semantycznego HTML, co w połączeniu z odpowiednimi stylami CSS pozwala tworzyć dostępne dla użytkowników strony internetowe zgodne ze standardami W3C.
Jaką treść komunikatu należy umieścić w kodzie PHP zamiast znaków zapytania?
| $a = mysql_connect('localhost', 'adam', 'mojeHaslo'); if (!$a) echo "?????????????"; |
Brak odpowiedzi na to pytanie.
W której superglobalnej tablicy w PHP należy przechowywać informacje dotyczące logowania użytkownika w sposób gwarantujący ich bezpieczeństwo?
Brak odpowiedzi na to pytanie.
Jakim formatem kompresji dźwięku, który nie traci jakości, jest?
Brak odpowiedzi na to pytanie.
Baza danych księgarni ma tabelę ksiazki z polami: id, idAutor, tytul, ileSprzedanych oraz tabelę autorzy z polami: id, imie, nazwisko. Jak utworzyć raport dotyczący sprzedanych książek, który zawiera tytuły oraz nazwiska autorów?
Brak odpowiedzi na to pytanie.
Systemem zarządzania wersjami w projekcie oprogramowania, który jest rozproszony, jest
Brak odpowiedzi na to pytanie.
W przedstawionej regule CSS: h1 {color: blue} h1 symbolizuje
Brak odpowiedzi na to pytanie.
Rezultatem wykonania podanego zapytania SQL jest ```SELECT count(*) FROM Uczniowie WHERE srednia = 5;```
Brak odpowiedzi na to pytanie.
Aby utworzyć tabelę w języku SQL, należy użyć polecenia
Brak odpowiedzi na to pytanie.
Jak określa się program, który realizuje polecenia zawarte w kodzie źródłowym tworzonego oprogramowania bez wcześniejszego generowania programu wynikowego?
Brak odpowiedzi na to pytanie.
W języku JavaScript należy uzyskać dostęp do elementu w pierwszym akapicie podanego kodu HTML. Jak można to zrobić za pomocą funkcji
| <p>pierwszy paragraf</p> <p>drugi paragraf</p> <p>trzeci paragraf</p> ... |
Brak odpowiedzi na to pytanie.
w dokumencie HTML. Funkcja getElementsByTagName zwraca kolekcję wszystkich elementów o określonej nazwie tagu. W przypadku użycia tagu 'p', funkcja zwraca tablicę wszystkich paragrafów. Aby uzyskać dostęp do pierwszego paragrafu, korzystamy z indeksu [0], co jest zgodne z konwencją numerowania od zera w językach programowania. Praktyczne zastosowanie tej metody obejmuje manipulację treścią lub stylami pierwszego paragrafu, na przykład zmiana jego tekstu za pomocą innerHTML lub dodanie klasy CSS w celu zmiany jego wyglądu. Stosowanie getElementsByTagName jest zgodne z powszechnymi standardami i dobrymi praktykami w pracy z DOM (Document Object Model) w JavaScript. Ważne jest zrozumienie tego mechanizmu, aby efektywnie operować na elementach HTML oraz tworzyć dynamiczne i interaktywne strony internetowe. Warto również pamiętać, że metoda ta zwraca dynamiczną kolekcję, co oznacza, że zmiany w DOM automatycznie wpływają na zawartość zwróconej kolekcji.
W CSS, aby stylizować tekst przy użyciu przekreślenia, podkreślenia dolnego lub górnego, należy użyć atrybutu
Brak odpowiedzi na to pytanie.
Jakie uprawnienia są konieczne do wykonania oraz przywrócenia kopii zapasowej bazy danych Microsoft SQL Server 2005 Express?
Brak odpowiedzi na to pytanie.
Które stwierdzenie na temat funkcji fun1 zapisanej w języku JavaScript jest prawdziwe?
|
Brak odpowiedzi na to pytanie.
Określ rodzaj relacji między tabelami: Tabela1 oraz Tabela3?

Brak odpowiedzi na to pytanie.
Wskaź model kolorów, który jest używany do prezentacji barw na monitorze komputerowym?
Brak odpowiedzi na to pytanie.
Jak można zweryfikować spójność danych w bazie MySQL?
Brak odpowiedzi na to pytanie.
Jakie wartości zostaną wypisane po wykonaniu podanego skryptu?

Brak odpowiedzi na to pytanie.
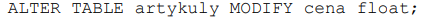
Kwerenda ma na celu dokonanie zmian w tabeli artykuly

Brak odpowiedzi na to pytanie.