Pytanie 1
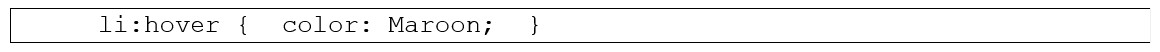
W kodzie CSS użyto stylizacji dla elementu listy, a żadne inne reguły CSS nie zostały ustalone. To zastosowane formatowanie spowoduje, że

Wynik: 25/40 punktów (62,5%)
Wymagane minimum: 20 punktów (50%)
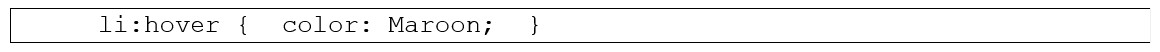
W kodzie CSS użyto stylizacji dla elementu listy, a żadne inne reguły CSS nie zostały ustalone. To zastosowane formatowanie spowoduje, że

Funkcja phpinfo() umożliwia
W PHP użyto funkcji is_float(). Które z wymienionych wywołań tej funkcji zwróci wartość true?
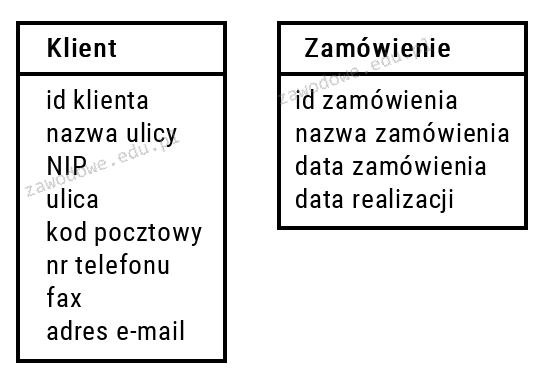
Jaką relację w projekcie bazy danych powinno się ustalić pomiędzy tabelami przedstawionymi na rysunku, przy założeniu, że każdy klient sklepu internetowego złoży co najmniej dwa zamówienia?

W CSS, aby ustalić wewnętrzny górny margines, czyli odstęp pomiędzy elementem a jego obramowaniem, należy zastosować komendę
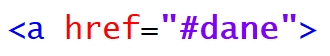
W HTML zdefiniowano hiperłącze zawierające znak #. Co się wydarzy po kliknięciu na ten odsyłacz?

Aby osiągnąć efekt przedstawiony na ilustracji, w kodzie HTML należy zastosować znacznik skrótu z atrybutem

W kodzie HTML kolor biały można reprezentować przy użyciu wartości
W języku PHP predefiniowana zmienna $_SESSION przechowuje
Aby zdefiniować pole w klasie, do którego dostęp mają wyłącznie metody tej klasy, a które nie jest dostępne dla klas dziedziczących, powinno się zastosować kwalifikator dostępu
Jakie uprawnienia są konieczne do wykonania oraz przywrócenia kopii zapasowej bazy danych Microsoft SQL Server 2005 Express?
Jakie jest zastosowanie zapytania z klauzulą JOIN?
W tabeli klienci w bazie danych sklepu internetowego występują m.in. pola całkowite: punkty,
liczbaZakupow oraz pole ostatnieZakupy typu DATE. Klauzula WHERE do zapytania wybierającego klientów, którzy posiadają ponad 3000 punktów lub zrealizowali zakupy więcej niż 100 razy, a ich ostatnie zakupy miały miejsce przynajmniej w roku 2022 ma formę
Który z poniższych znaczników HTML jest używany do tworzenia struktury strony internetowej?
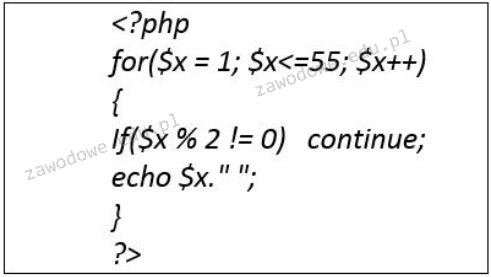
Który z poniższych kodów stanowi alternatywę dla kodu umieszczonego w ramce?

W JavaScript zdefiniowano obiekt. W jaki sposób można uzyskać dostęp do właściwości nazwisko?
| var osoba = {imie: "Anna", nazwisko: "Kowalska", rok_urodzenia: 1985}; |
W skrypcie PHP konieczne jest stworzenie cookie o nazwie owoce, które przyjmie wartość jabłko. Cookie powinno być dostępne przez jedną godzinę od momentu jego utworzenia. W tym celu w skrypcie PHP należy wykorzystać funkcję:
Podczas definiowania tabeli produkty należy stworzyć pole cena, które będzie reprezentować wartość produktu. Odpowiedni typ danych dla tego pola to
Poniższy fragment kodu w PHP wyświetli
| $n = '[email protected]'; $dl = strlen($n); $i = 0; while($i < $dl && $n[$i] != '@') { echo $n[$i]; $i++; } |
Wskaż, które z poniższych zdań jest prawdziwe w odniesieniu do definicji stylu: ``````
W tabeli pokazano cechy pliku graficznego. Aby rysunek ładował się szybciej na stronie WWW, należy
| Wymiary: 4272 x 2848px Rozdzielczość: 72 dpi Format: JPG |
Który z przedstawionych poniżej fragmentów kodu HTML5 zostanie uznany przez walidator HTML za niepoprawny?
tekst
tekst
tekst
tekst
tekst
. W kontekście HTML5, elementtekst
. To zapewnia przejrzystość i zgodność z zasadami HTML5, co jest kluczowe dla SEO oraz dostępności strony.W języku CSS zapis h2 {background-color: green;} spowoduje, że kolor zielony będzie dotyczył
W systemie baz danych stworzono tabelę Mieszkancy zawierającą informacje. Aby usunąć tę tabelę wraz z danymi, należy użyć komendy
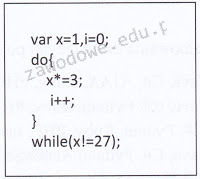
Pętla w kodzie JavaScript zostanie uruchomiona

Który z poniższych znaczników HTML nie służy do formatowania tekstu?
Jakiego elementu HTML należy użyć, aby uzyskać tekst z czcionką o stałej szerokości znaku, w którym uwzględnione są dodatkowe spacje, tabulacje oraz znaki końca linii?
...
...
...służy do wyświetlania fragmentów kodu, ale nie zachowuje on spacji i nowej linii w taki sposób, jak znaczniki preformatowane. Jest to bardziej semantyczny znacznik, który wskazuje, że zawarty tekst jest kodem, ale nie jest przeznaczony do zachowania struktury tekstu. Z koleijest używany do cytowania dłuższych fragmentów tekstu, najczęściej z innych źródeł. Również nie zachowuje on formatowania tekstu w sposób, który by uwzględniał dodatkowe białe znaki, a jego główną funkcją jest wyróżnienie cytowanych treści. W kontekście prezentacji tekstu wymagającego precyzyjnego formatowania i zachowania wszystkich spacji, znaczników , orazsą niewłaściwymi wyborami.
Pytanie 28
W języku C++ stworzono zmienną char zm1[10]; Jakim typem zmiennej jest ta zmienna?
A. tablicą znakówB. znakiemC. tablicą łańcuchówD. liczbąZmienna char zm1[10] nie jest liczbą, znakiem ani tablicą łańcuchów, co może prowadzić do nieporozumień wśród osób uczących się języka C++. Liczby w C++ są przechowywane w zmiennych typu int, float, double itp., które nie mają zastosowania w kontekście tablicy znaków. Zmienne char, jak zm1, są używane do przechowywania pojedynczych znaków, ale w tym przypadku mamy do czynienia z tablicą, co zmienia koncepcję użycia. Oznaczenie tablicą łańcuchów również jest niewłaściwe, ponieważ łańcuchy w C++ są typowo reprezentowane jako typ std::string, który zarządza pamięcią automatycznie. Zrozumienie, że tablica zm1[10] to struktura przechowująca sekwencję znaków, a nie pojedyncze znaki czy złożone obiekty, jest kluczowe. Programista powinien mieć świadomość, że tablica znaków ma swoje ograniczenia, takie jak konieczność zarządzania pamięcią oraz kończeniem łańcucha znakiem null. Niezrozumienie różnicy między tymi pojęciami może prowadzić do błędów w kodzie, takich jak przekroczenie rozmiaru tablicy, co z kolei może prowadzić do nieprzewidzianych zachowań programu. Dlatego, zamiast mylić te pojęcia, warto skupić się na praktycznym wykorzystaniu tablic znaków i ich zastosowaniach w programowaniu, aby lepiej zrozumieć ich rolę w C++.
Pytanie 29
Podstawowym celem korzystania z edytora WYSIWYG jest
A. ściąganie z Internetu pełnych portali WWWB. wykrywanie błędów w bazie danychC. automatyzacja odtwarzania plików multimedialnychD. szybka wizualizacja tworzonej stronyEdytory WYSIWYG (What You See Is What You Get) są narzędziami, które umożliwiają tworzenie i edytowanie treści internetowych w sposób wizualny, co oznacza, że użytkownik widzi na ekranie dokładnie to, co otrzyma po zapisaniu dokumentu. Głównym celem ich stosowania jest przyspieszenie procesu projektowania stron internetowych poprzez natychmiastowe wizualizowanie zmian. Dzięki temu, osoby nieposiadające zaawansowanej wiedzy programistycznej mogą łatwo tworzyć atrakcyjne wizualnie strony, co ma ogromne znaczenie w kontekście szybkiego rozwoju branży webowej. Przykłady zastosowania edytorów WYSIWYG to platformy takie jak WordPress, Wix czy Squarespace, które umożliwiają użytkownikom dodawanie treści, obrazów i multimediów bez potrzeby pisania kodu. Warto również zauważyć, że edytory te wspierają standardy webowe, takie jak HTML5 i CSS3, co pozwala na optymalizację stron pod kątem SEO oraz responsywności. W związku z rosnącą popularnością edytorów WYSIWYG, znajomość ich działania staje się kluczowa dla każdego, kto pragnie efektywnie zarządzać treściami w sieci.
Pytanie 30
Polecenie serwera MySQL w postaci REVOKE DELETE, UPDATE ON pracownicy FROM 'tKowal’@’localhost' spowoduje, że użytkownikowi tKowal zostaną
A. przydzielone uprawnienia do usuwania oraz aktualizowania danych w tabeli pracownicyB. przydzielone uprawnienia do wszelkich zmian struktury tabeli pracownicyC. odebrane prawa usuwania i modyfikowania danych w tabeli pracownicyD. odebrane uprawnienia usuwania oraz dodawania rekordów w tabeli pracownicyOdpowiedź wskazuje, że użytkownikowi tKowal odebrane zostały prawa usuwania i modyfikowania danych w tabeli pracownicy za pomocą polecenia REVOKE. W kontekście zarządzania uprawnieniami w MySQL, polecenie REVOKE jest kluczowym narzędziem, które umożliwia administratorom bazy danych kontrolowanie dostępu użytkowników do różnych operacji na danych. W tym przypadku, przy użyciu REVOKE DELETE, UPDATE, administrator zdejmuje z użytkownika tKowal możliwość usuwania (DELETE) oraz aktualizowania (UPDATE) rekordów w tabeli pracownicy. Praktycznym zastosowaniem tej funkcji może być sytuacja, gdy administrator chce ograniczyć dostęp do wrażliwych danych, aby zapobiec przypadkowemu lub nieuprawnionemu usunięciu informacji. Dobrą praktyką jest regularne przeglądanie i aktualizowanie uprawnień użytkowników, aby zapewnić, że mają oni tylko te uprawnienia, które są im niezbędne do wykonywania swoich obowiązków, co przyczynia się do zwiększenia bezpieczeństwa danych.
Pytanie 31
Jakie będzie rezultatem działania poniższego kodu PHP? ```$a = $c = true; $b = $d = false; if(($a && $b) || ($c && $d)) echo 'warunek1'; elseif(($a && $b) || ($c || $d)) echo 'warunek2'; elseif(($c && $d) || (!$a)) echo 'warunek3'; else echo 'warunek4';```
A. warunek1B. warunek4C. warunek2D. warunek3Analizowany kod PHP to przykład użycia operatorów logicznych w strukturze sterującej if-else, gdzie każda z odpowiedzi reprezentuje wynik działania konkretnego bloku kodu. Zmienna $a i $c są zainicjalizowane jako true, natomiast $b i $d jako false. Zrozumienie tego jest kluczowe dla poprawnej analizy logicznej. Pierwszy warunek if z ($a && $b) || ($c && $d) nie zostaje spełniony, ponieważ zarówno (true && false) jak i (true && false) zwracają false, co skutkuje false || false, czyli false. Kolejna sekcja elseif obejmuje ($a && $b) || ($c || $d). Tutaj (true && false) zwraca false, ale (true || false) daje true, co prowadzi do false || true, czyli true, co spełnia warunek i 'warunek2' zostaje wyświetlony. Trzeci warunek elseif, sprawdzający ($c && $d) || (!$a), nie jest rozpatrywany, ponieważ poprzedni warunek był już true. Warto podkreślić znaczenie logicznych operatorów w programowaniu: && i || odpowiadają za łączenie warunków, a ich poprawne zrozumienie pozwala na efektywne modelowanie logiki aplikacji. Typowym błędem jest mylenie znaczenia tych operatorów, co może prowadzić do błędnych decyzji warunkowych w kodzie. Programiści powinni zawsze upewniać się, że logika warunków jest zgodna z zamierzonym działaniem programu, a testowanie jest kluczowym elementem tego procesu. Zastosowanie testów jednostkowych może pomóc w zapewnieniu prawidłowego działania skomplikowanych struktur logicznych, pozwalając na wykrycie i korektę potencjalnych błędów logicznych.
Pytanie 32
Jaki rezultat zostanie wyświetlony po wykonaniu przedstawionego kodu HTML?
<ol>
<li>punkt</li>
<li>punkt
<ul>
<li>punkt</li>
<li>punkt</li>
</ul>
</li>
<li>punkt</li>
</ol>
<ol type="A" start="4">
<li>punkt</li>
</ol>
1. punkt
2. punkt
- punkt
- punkt
3. punkt
4. punkt
A.
1. punkt
2. punkt
- punkt
- punkt
3. punkt
4. punkt
B.
1. punkt
2. punkt
- punkt
- punkt
3. punkt
D. punkt
C.
1. punkt
2. punkt
- punkt
- punkt
3. punkt
D. punkt
D.
A. C.B. B.C. D.D. A.Niestety, twoja odpowiedź nie była poprawna. Może wynikać to z braku zrozumienia struktury i semantyki kodu HTML, szczególnie w kontekście list uporządkowanych (``) i nieuporządkowanych (``). Kod HTML w pytaniu składa się z dwóch uporządkowanych list, z których pierwsza zawiera trzy elementy. Drugi element pierwszej listy zawiera zagnieżdżoną nieuporządkowaną listę z dwoma elementami. Warto zaznaczyć, że elementy listy nieuporządkowanej są zazwyczaj wyświetlane z kropkami. Druga lista uporządkowana zaczyna numerację od litery 'D', co jest zgodne z poprawną odpowiedzią. Typowym błędem jest niezauważenie zagnieżdżonych list lub niepoprawne zrozumienie funkcji atrybutu start w liście uporządkowanej. W praktyce, zrozumienie struktury i semantyki tagów HTML jest kluczowe dla tworzenia efektywnych i użytecznych stron internetowych. Proponuję, abyś ponownie przeanalizował kod HTML, skupiając się na strukturze list i zrozumieniu atrybutów stosowanych w tagach list.
Pytanie 33
Na podstawie fragmentu dokumentu HTML, określ co należy wpisać w miejsce kropek w odnośniku w menu, aby przenosił on do rozdziału 2.
Fragment menu
<a ...>Rozdział 2</a>
Fragment dalej w dokumencie
<h1 id="r2" name="sekcja2" class="rozdzial2">Rozdział 2<h1>
A. href = "r2"B. href = "sekcja2"C. href = "#sekcja2"D. href = "#r2"Gratulacje, Twoja odpowiedź jest prawidłowa. Wybrałeś 'href="#r2"', co jest poprawne, ponieważ w HTML, atrybut 'href' w tagu 'a' służy do określenia miejsca docelowego odnośnika. W tym przypadku, miejsce docelowe to identyfikator (id) elementu na tej samej stronie. Przed identyfikatorem umieszcza się znak '#', który informuje przeglądarkę, że ma poszukać elementu z danym 'id' na tej samej stronie. W tym konkretnym przypadku, 'r2' jest identyfikatorem rozdziału 2 na stronie, dlatego 'href="#r2"' skieruje odnośnik do tego rozdziału. W praktyce, używanie identyfikatorów pozwala na tworzenie skomplikowanych stron z wieloma sekcjami, gdzie odsyłacze umożliwiają łatwe i szybkie nawigowanie. To jest zgodne ze standardami i dobrymi praktykami dla tworzenia stron internetowych.
Pytanie 34
W HTML atrybut alt elementu img służy do określenia
A. lokalizacji i nazwy pliku źródłowego grafikiB. treści, która zostanie pokazana, gdy grafika nie może być załadowanaC. opisu, który pojawi się pod grafikąD. parametrów grafiki, takich jak wymiary, ramka, wyrównanieAtrybut alt znacznika img w języku HTML jest niezwykle istotnym elementem, który ma na celu zapewnienie dostępności treści wizualnych dla użytkowników. Gdy obrazek nie może zostać załadowany (np. z powodu problemów z siecią lub błędnej ścieżki do pliku), tekst zawarty w atrybucie alt zostaje wyświetlony zamiast obrazu. W praktyce oznacza to, że osoba korzystająca z technologii asystujących, takich jak czytniki ekranu, będzie miała możliwość zrozumienia, co miało się pojawić w danym miejscu na stronie. Zgodnie z wytycznymi WCAG (Web Content Accessibility Guidelines), stosowanie atrybutu alt jest kluczowe dla zapewnienia dostępności stron internetowych. Przykładem może być sytuacja, w której na stronie internetowej znajduje się obrazek przedstawiający produkt. Atrybut alt powinien zawierać opis tego produktu, co pozwoli użytkownikom, którzy nie widzą obrazu, zrozumieć jego znaczenie. Prawidłowe użycie atrybutu alt nie tylko poprawia dostępność, ale także może wpłynąć na SEO strony, ponieważ wyszukiwarki traktują ten atrybut jako dodatkowy kontekst dla treści wizualnych.
Pytanie 35
W aplikacji PHP, która zarządza bazą danych, aby uzyskać numer błędu oraz jego opis po dokonaniu jakiejkolwiek operacji, jakie funkcje powinny być wykorzystane?
A. funkcje mysqli_error i mysqli_connect_errnoB. funkcje mysqli_error i mysqli_errnoC. funkcje mysqli_error i mysqli_error_numberD. tylko funkcję mysqli_errorOdpowiedź zawierająca funkcje mysqli_error i mysqli_errno jest prawidłowa, ponieważ obie te funkcje dostarczają istotnych informacji dotyczących błędów w kontekście operacji na bazie danych w PHP. Funkcja mysqli_error() zwraca opis ostatniego błędu, który wystąpił w kontekście połączenia z bazą danych. Natomiast mysqli_errno() zwraca numer tego błędu, co jest niezwykle przydatne w diagnostyce. Używanie obu funkcji razem pozwala nie tylko zidentyfikować błąd, ale również zrozumieć jego istotę. Na przykład, jeśli próbujemy wykonać zapytanie, które jest błędne syntaktycznie, można użyć tych funkcji do uzyskania zarówno komunikatu o błędzie, jak i jego kodu, co ułatwia debugowanie. W praktyce, stosowanie tych funkcji jest zgodne z najlepszymi praktykami w programowaniu PHP, ponieważ umożliwia skuteczne zarządzanie wyjątkami i błędami, co jest kluczowe w zapewnieniu stabilności aplikacji.
Pytanie 36
Na podstawie tabeli Towar wykonano poniższe zapytanie SQL. Jaki będzie rezultat tej operacji?
SELECT nazwa_towaru
FROM `Towar`
WHERE cena_katalogowa<65
ORDER BY waga DESCID nazwa_towaru cena_katalogowa waga kolor 1 Papier ksero A4 11 2.3 biel 2 Zeszyt A5 4.2 0.13 wielokolorowy 3 Zeszyt A5 w linie 3.5 0.12 niebieski 4 Kredki 24 kolory 9 0.3 wielokolorowy 5 Plecak szkolny 65.5 1.3 zielony
A. Zeszyt A5, Zeszyt A5 w linie, Kredki 24 kolory, Papier ksero A4B. Papier ksero A4, Kredki 24 kolory, Zeszyt A5 w linie, Zeszyt A5C. Zeszyt A5 w linie, Zeszyt A5, Kredki 24 kolory, Papier ksero A4D. Papier ksero A4, Kredki 24 kolory, Zeszyt A5, Zeszyt A5 w liniePatrząc na błędne odpowiedzi, widzę, że poważnym błędem było niezrozumienie klauzuli WHERE oraz ORDER BY. Klauzula WHERE w SQL po prostu wyklucza towary z ceną 65 lub wyższą, co jest kluczowe, bo pozwala filtrować dane. Jak się to zignoruje, to produkt, który nie powinien się tam znaleźć, jak plecak szkolny, mógłby się pojawić. Co więcej, sporo osób myli sortowanie. ORDER BY waga DESC mówi nam, żeby sortować według wagi w kolejności malejącej. Niektórzy źle to interpretują, myśląc, że to jest w porządku rosnącym, albo całkowicie lekceważą wagę w sortowaniu. Wiedza o tym, jak działają te klauzule, jest ważna, gdy się pracuje z SQL. Trzeba zrozumieć, jak działa filtrowanie i sortowanie, bo to jest bazą pracy analityka danych i specjalisty od baz danych. W projektowaniu zapytań SQL każdy element powinien mieć swój cel i być dobrze zrozumiany, żeby pasował do logiki biznesowej i wymagań analizy danych.
Pytanie 37
W języku JavaScript następujący zapis: var napis1 = new napisy); ma na celu
A. stworzenie instancji obiektu napis1 klasy napisyB. stworzenie nowej klasy napis1C. wywołanie metody dla obiektu napisyD. zadeklarowanie zmiennej napis1 oraz wywołanie funkcji, w której argumentem jest napis1Pierwsza z niepoprawnych odpowiedzi sugeruje, że kod tworzy nową klasę 'napis1', co jest błędem. W rzeczywistości, w JavaScript klasy są definiowane za pomocą słowa kluczowego 'class', a 'new napisy()' uruchamia konstruktor, a nie definiuje klasę. Klasy w JavaScript można zdefiniować w następujący sposób: 'class napisy { constructor() { this.text = ''; }}', co wyraźnie różni się od podanego przykładu. Kolejna odpowiedź mówi o wywołaniu metody obiektu 'napisy', co również jest mylące, ponieważ aby wywołać metodę, obiekt musi być już stworzony, a 'new napisy()' nie wywołuje metody, lecz tworzy instancję obiektu. Ostatnia z odpowiedzi wskazuje na zadeklarowanie zmiennej 'napis1' i wywołanie funkcji z argumentem 'napis1', co jest całkowicie niezgodne z intencją podanego kodu. Nie ma tu żadnego wywołania funkcji z argumentem, a 'new' jest używane do instancjonowania klasy, co nie ma nic wspólnego z przekazywaniem argumentów do funkcji. Tak więc, wszystkie te odpowiedzi nie oddają prawidłowego zrozumienia działania konstrukcji obiektowych w JavaScript.
Pytanie 38
Który zapis w języku JavaScript daje taki sam wynik jak poniższy kod?
x = 0;
x += 10;
A. x = 10; x = x + 10B. x = 0; x++; x = x + 9C. x = 10; x = 0D. x = 0; x--; x *= 9Analiza odpowiedzi prowadzi do zrozumienia, że w niektórych przypadkach programiści mogą mieć trudności z interpretacją operacji na zmiennych. W przypadku pierwszej z niepoprawnych odpowiedzi, x = 0; x--; x *= 9; prowadzi to do innej logiki. Po przypisaniu x = 0, użycie x-- zmienia wartość x na -1, a następnie mnożenie przez 9 skutkuje -9, co nie ma nic wspólnego z oczekiwaną wartością 10. To pokazuje, jak nieprawidłowe zrozumienie podstawowych operacji arytmetycznych może prowadzić do błędów. W drugiej niepoprawnej odpowiedzi, x = 10; x = x + 10; przypisanie 10 do x oraz dodanie 10 do x daje wartość 20, co również jest dalekie od oczekiwanego wyniku. Takie nieprawidłowe podejście do operacji przypisania i dodawania może być wynikiem niedostatecznej znajomości reguł działania operatorów w JavaScript. Wreszcie, ostatnia odpowiedź, x = 10; x = 0; jest sprzeczna sama w sobie, ponieważ po przypisaniu 10, nadpisanie wartości na 0 bez żadnej operacji arytmetycznej skutkuje wartością 0, co jest jeszcze bardziej mylące. Wnioskując, kluczowe jest zrozumienie, jak działają operatory w JavaScript oraz unikanie typowych pułapek wynikających z niepoprawnego łączenia przypisania i operacji arytmetycznych. Takie błędy mogą prowadzić do trudności w debugowaniu i utrzymaniu kodu, dlatego warto przestrzegać dobrych praktyk programistycznych oraz dokładnie analizować operacje na zmiennych.
Pytanie 39
Do tabeli pracownicy wpisano rekordy. Co zostanie wyświetlone po uruchomieniu kwerendy SQL SELECT podanej poniżej?
SELECT SUM(pensja) FROM pracownicy WHERE pensja > 4000;
id imie nazwisko pensja 1 Anna Kowalska 3400 2 Monika Nowak 1300 3 Ewelina Nowakowska 2600 4 Anna Przybylska 4600 5 Maria Kowal 2200 6 Ewa Nowacka 5400
A. Wartość 10000, czyli suma pensji pracownika o id=4 oraz o id=6.B. Dwie wartości: 4600 i 5400, jako pensje pracowników wyższe niż 4000.C. Wartość 5400, czyli najwyższa pensja pracownika.D. Wartość 19500, czyli suma wszystkich pensji pracowników.Gratulacje, twoja odpowiedź jest poprawna. Kwerenda SQL 'SELECT SUM(pensja) FROM pracownicy WHERE pensja > 4000;' jest zapytaniem, które agreguje (suma) wartości kolumny 'pensja' dla tych wierszy, gdzie pensja przekracza 4000. SQL jest językiem, który pozwala na manipulację i odzyskiwanie danych przechowywanych w relacyjnej bazie danych. Funkcja SUM() jest jednym z podstawowych operatorów agregujących w SQL, który zwraca sumę wartości numerycznych. W tym konkretnym przypadku, zgodnie z pytaniem, suma pensji pracowników, którzy zarabiają więcej niż 4000 wynosi 10000. To pokazuje, jak potężne mogą być kwerendy SQL, umożliwiając szybkie wykonanie złożonych obliczeń na dużych zestawach danych. Podejście to jest często stosowane w analizie danych i raportowaniu, gdzie potrzebna jest agregacja danych na różnych poziomach.
Pytanie 40
Który z poniższych formatów nie umożliwia zapisu plików animowanych?
A. ACEB. SWFC. GIFD. SVGGIF, SWF i SVG to popularne formaty, które umożliwiają przechowywanie animacji. GIF, czyli Graphics Interchange Format, od lat jest standardem w sieci do tworzenia prostych animacji. Dzięki możliwości zapisywania sekwencji obrazów w jednym pliku, GIF umożliwia tworzenie krótkich klipów animowanych, które są powszechnie wykorzystywane w mediach społecznościowych, takich jak Twitter czy Facebook. Format ten obsługuje do 256 kolorów z palety, co sprawia, że jest idealny do prostych animacji, ale mniej skuteczny w przypadku bardziej złożonych obrazów kolorowych. SWF, lub Shockwave Flash, jest innym formatem, który został zaprojektowany przez firmę Adobe do tworzenia interaktywnych aplikacji i animacji w sieci. Umożliwia on osadzanie dźwięku, wideo oraz zaawansowane animacje, co czyni go bardzo wszechstronnym narzędziem dla twórców treści internetowych. SVG, z angielskiego Scalable Vector Graphics, to format oparty na XML, który obsługuje grafikę wektorową oraz animacje. Dzięki zastosowaniu technologii HTML5, SVG pozwala na dynamiczne animacje i interaktywność, co znacząco zwiększa jego zastosowanie w nowoczesnych aplikacjach internetowych. W związku z tym, te trzy formaty są niewątpliwie przystosowane do tworzenia i zapisywania plików animowanych, co czyni je nieodpowiednimi odpowiedziami w kontekście pytania.