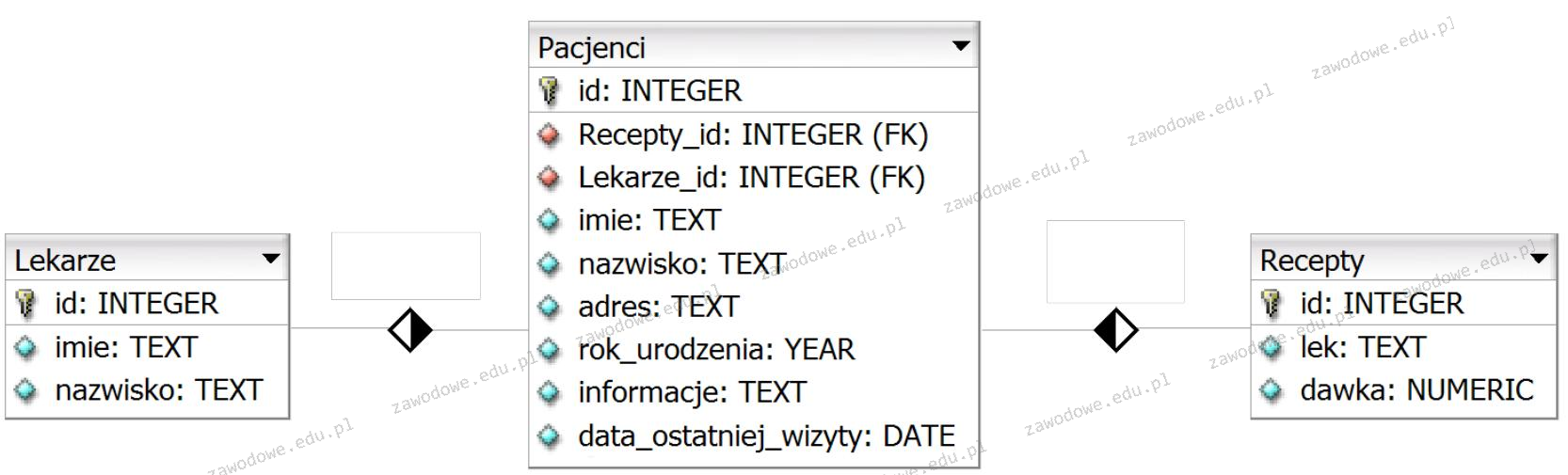
D.</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Element <title> jest kluczowym składnikiem dokumentu HTML, ponieważ określa tytuł strony, który jest wyświetlany na karcie przeglądarki oraz w wynikach wyszukiwania. W każdym poprawnie skonstruowanym dokumencie HTML powinien znajdować się co najmniej jeden element <title>, a jego brak skutkuje ostrzeżeniem lub błędem walidatora HTML. Zgodnie z specyfikacją HTML5, element <title> powinien być umieszczony wewnątrz sekcji <head>. Dobrą praktyką jest, aby tytuł był krótki, ale jednocześnie informacyjny i zawierał istotne słowa kluczowe, co może poprawić widoczność w wyszukiwarkach. Na przykład, tytuł 'Strona Główna - Moja Firma' jasno określa zawartość i cel strony, co jest korzystne dla użytkowników i robotów wyszukiwarek. Pamiętaj, że niepoprawna struktura dokumentu HTML może prowadzić do problemów z indeksowaniem przez wyszukiwarki oraz może wpłynąć na doświadczenie użytkownika. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 23</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="w-jezyku-css-przedstawiony-zapis-sprawi-ze-plik-fe9b9131" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>W CSS, co spowoduje poniższy kod z plikiem rysunek.png? <table style="border: 2px solid black; border-collapse: collapse;"><tr><td style="border: 1px solid black; padding: 10px; font-family: monospace;">p {<span style="color: blue;">background-image</span>: <span style="color: blue;">url</span>(<span style="color: brown;">"rysunek.png"</span>);}</td></tr></table></p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. widoczny, jeśli zastosowany zostanie znacznik img w kodzie</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. pokazany obok każdego akapitu</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>C. tłem dla każdego akapitu</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. tłem całej witryny</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Wybrana odpowiedź jest poprawna ponieważ w arkuszach stylów CSS zastosowanie selektora elementu p z właściwością background-image powoduje że obraz rysunek.png zostanie ustawiony jako tło dla każdego elementu paragrafu na stronie. Jest to przydatna technika gdy chcemy nadać spójny wygląd wszystkim paragrafom w dokumencie. Tło to może być używane do celów estetycznych lub jako część identyfikacji wizualnej strony. Warto pamiętać że w CSS można dodatkowo kontrolować sposób wyświetlania obrazka tła za pomocą właściwości takich jak background-repeat background-size i background-position co pozwala na precyzyjne dostosowanie wyświetlania. Dobre praktyki zalecają aby obrazy tła były odpowiednio zoptymalizowane pod kątem rozmiaru aby nie wpływały negatywnie na szybkość ładowania strony. W praktyce stosowanie obrazów jako tła w paragrafach może wspierać wizualne narracje oraz zwiększać zaangażowanie użytkowników szczególnie gdy są stosowane w przemyślany sposób w kontekście projektowania doświadczeń użytkownika UX. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 24</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="w-jezyku-html-zdefiniowano-hiperacze-ze-znakiem-2b880d89" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>W HTML zdefiniowano hiperłącze zawierające znak #. Co się wydarzy po kliknięciu na ten odsyłacz?</p> <figure class="figure mt-3"> <img src="/images/6771.png" class="figure-img img-fluid rounded" alt="Ilustracja do pytania" itemprop="image"> </figure> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. Otworzy się nowa karta przeglądarki o nazwie dane</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-danger bg-opacity-10 border-danger text-danger "> <div class="flex-grow-1"> <span>B. Zostanie wskazany względny adres URL o nazwie dane</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>C. Strona przewinie się do elementu o id równym dane</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. Uruchomi się skrypt o nazwie dane</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-danger mb-0"> Pierwsza odpowiedź nie jest trafna, bo myśli, że kliknięcie w hiperłącze otworzy nową kartę w przeglądarce. Żeby tak się stało, trzeba użyć atrybutu target="_blank", ale w tym przypadku to nie ma sensu. Druga odpowiedź sugeruje, że kliknięcie wywoła jakiś skrypt, co też jest błędem. Żeby uruchomić skrypt przez <a>, musiałbyś skorzystać z JavaScriptu i użyć onclick, a w przypadku href z # to nie działa. Trzecia odpowiedź wspomina o adresie względnym, co też nie jest właściwe w kontekście znaku # w URL. Adresy względne dotyczą ścieżek związanych z aktualnym URL, a nie nawigacją wewnętrzną do elementów na stronie. To częsty błąd początkujących w tworzeniu stron. Dobrze jest zrozumieć różnice między nawigacją wewnętrzną a zewnętrzną oraz jak to wszystko działa w HTML. Poprawne użycie # jest bardzo ważne, jeśli chcesz, żeby Twój interfejs był przyjazny i dostępny dla użytkowników. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 25</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="w-celu-dodania-rekordu-do-tabeli-pracownicy-nalezy-8a1061b0" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Aby dodać wpis do tabeli Pracownicy, konieczne jest użycie polecenia SQL</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. INSERT VALUES (Jan; Kowalski) INTO Pracownicy;</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. INSERT (Jan), (Kowalski) INTO TABLE Pracownicy;</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. INSERT VALUES Pracownicy INTO (Jan, Kowalski);</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>D. INSERT INTO Pracownicy VALUES ("Jan", "Kowalski");</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Odpowiedź "INSERT INTO Pracownicy VALUES ("Jan", "Kowalski");" jest poprawna, ponieważ jest zgodna z podstawową składnią języka SQL służącego do dodawania nowych rekordów do tabeli. Polecenie INSERT INTO jest używane w celu wstawienia nowych danych do określonej tabeli w bazie danych, a wartości, które mają zostać dodane, umieszczane są w nawiasach, oddzielone przecinkami. W tym przypadku dodajemy dwa pola: imię oraz nazwisko pracownika. Wartości są otoczone cudzysłowami, co jest wymagane dla typów danych tekstowych. Taki zapis jest zgodny z normami SQL i jest najlepszą praktyką, gdyż zapewnia jasność i jednoznaczność operacji. Przykładowo, w rzeczywistych aplikacjach zarządzania danymi w firmach, często spotykamy się z sytuacjami, gdzie dodawanie nowych pracowników do bazy danych jest rutynowym zadaniem, a zrozumienie poprawnej składni SQL jest kluczowe dla efektywnej pracy. Warto również pamiętać, że korzystanie z parametrów w zapytaniach SQL w aplikacjach produkcyjnych zwiększa bezpieczeństwo danych i minimalizuje ryzyko ataków typu SQL Injection. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 26</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="funkcja-drzewo-kontekstowe-edytora-wysiwyg-adob-50a7dc47" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Zadanie "drzewo kontekstowe" w edytorze WYSIWYG Adobe Dreamweaver jest przeznaczone do</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. określenia kaskadowych arkuszy stylów powiązanych z witryną</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. tworzenia szablonu strony internetowej</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. formatowania treści za pomocą dostępnych znaczników</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>D. pokazania interaktywnego drzewa struktury HTML dla treści statycznych i dynamicznych</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Funkcja 'drzewo kontekstowe' w edytorze WYSIWYG Adobe Dreamweaver jest kluczowym narzędziem, które umożliwia wizualizację struktury dokumentu HTML w formie interaktywnego drzewa. Dzięki temu użytkownicy mogą łatwo zobaczyć hierarchię elementów, co znacząco ułatwia nawigację oraz edycję zawartości zarówno statycznej, jak i dynamicznej. Przykład praktycznego zastosowania tej funkcji to sytuacja, w której programista pracuje nad złożonym projektem, zawierającym wiele sekcji i podsekcji. Dzięki drzewu kontekstowemu może szybko zlokalizować i edytować konkretne elementy, co przyspiesza proces tworzenia stron. Ponadto, funkcja ta wspiera dobre praktyki, takie jak utrzymanie czystości kodu oraz jego struktury, co jest zgodne z wytycznymi W3C dotyczącymi pisania HTML. Umożliwia to także lepsze zrozumienie i zarządzanie kodem, co jest nieocenione w większych projektach z zespołami developerskimi. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 27</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="po-wydaniu-polecenia-sql-prezentowanego-w-ramce-uz-895b350a" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Po wykonaniu przedstawionego poniżej polecenia SQL użytkownik Ela będzie mógł <table style="border: 2px solid black; border-collapse: collapse;"><tr><td style="border: 1px solid black; padding: 10px; font-family: monospace;">GRANT SELECT, INSERT, UPDATE, DELETE ON baza1.tab1 TO 'Ela'@'localhost';</td></tr></table></p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. jedynie tworzenia i zmiany struktury tabel</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>B. wykonywania wszelkich działań na danych</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-danger bg-opacity-10 border-danger text-danger "> <div class="flex-grow-1"> <span>C. wykonywania wszystkich operacji na strukturze danych</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. jedynie dodawania i edytowania danych</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-danger mb-0"> Przy analizie pytania o uprawnienia SQL istotne jest zrozumienie znaczenia poszczególnych komend w kontekście zarządzania bazą danych. Komenda GRANT w SQL służy do przyznawania określonych uprawnień użytkownikom względem danych w bazie. Odpowiedź sugerująca że użytkownik Ela może jedynie tworzyć i modyfikować strukturę tabel jest nieprawidłowa ponieważ polecenie nie zawiera DDL (Data Definition Language) które byłoby odpowiedzialne za tworzenie i modyfikację struktur takich jak CREATE czy ALTER. Uprawnienia INSERT i UPDATE dotyczą manipulacji danymi a nie strukturami. Z kolei sugerowanie że użytkownik może jedynie dodawać i modyfikować dane także jest błędne ponieważ DELETE i SELECT są kluczowymi operacjami w kontekście pełnego dostępu do danych pozwalając odpowiednio na usuwanie danych i ich odczyt. Ponadto stwierdzenie że użytkownik może wykonywać wszystkie operacje na strukturze danych także jest błędne ponieważ operacje DML (Data Manipulation Language) takie jak INSERT UPDATE DELETE SELECT nie odnoszą się do samej struktury a do zawartości tabeli. Typowe błędy myślowe w tym kontekście wynikają z mylenia operacji na danych z operacjami na strukturze co jest częstym problemem wśród początkujących administratorów baz danych. Zrozumienie różnicy pomiędzy DDL i DML jest kluczowe dla efektywnego zarządzania uprawnieniami i bezpieczeństwem baz danych co jest fundamentem pracy administratora. Prawidłowa interpretacja uprawnień i ich konsekwencji w kontekście bezpieczeństwa i zarządzania danymi jest nieodzownym elementem pracy z bazami danych. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 28</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="ktory-znacznik-html-jest-elementem-blokowym-981d15be" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Który z elementów HTML ma charakter bloku?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. strong</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. span</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. img</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>D. p</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Znacznik HTML <p> to absolutna podstawa, jeśli chodzi o tworzenie akapitów w dokumentach. Elementy blokowe, do których <p> się zalicza, zajmują całą szerokość, więc zawsze tworzą nową linię przed i po sobie. Używanie znacznika <p> jest mega ważne, bo to nie tylko poprawia czytelność tekstu, ale i semantykę strony. Na przykład, jak myślisz o SEO, to dobrze zorganizowana struktura dokumentu naprawdę pomaga wyszukiwarkom zrozumieć, o co chodzi na stronie. Zresztą, <p> świetnie współpracuje z CSS, dzięki czemu możesz łatwo ustawić marginesy czy odstępy. W praktyce każdy akapit powinien być zawarty w tym znaczniku, bo dzięki temu oddzielasz go od innych elementów, jak nagłówki czy listy. Pamiętaj jednak, żeby nie zagnieżdżać znacznika <p> w innych blokowych znacznikach, bo to sprzeczne z zasadami HTML5. Jak zrozumiesz i wykorzystasz elementy blokowe, to stworzysz naprawdę dobrze zorganizowaną i semantyczną stronę. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 29</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="wskaz-prawidowa-kolejnosc-tworzenia-aplikacji-be30c67f" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Wskaź na właściwą sekwencję tworzenia aplikacji?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. Tworzenie, analiza potrzeb klienta, specyfikacja wymagań, wdrażanie, testowanie</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. Analiza potrzeb klienta, specyfikacja wymagań, tworzenie, wdrażanie, testowanie</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>C. Analiza potrzeb klienta, specyfikacja wymagań, tworzenie, testowanie, wdrażanie</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. Specyfikacja wymagań, analiza potrzeb klienta, tworzenie, wdrażanie, testowanie</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Prawidłowa kolejność tworzenia aplikacji zaczyna się od analizy wymagań klienta, co jest kluczowym etapem, pozwalającym zrozumieć oczekiwania oraz potrzeby użytkowników. Następnie, na podstawie zebranych informacji, sporządzana jest specyfikacja wymagań, która dokładnie opisuje, jakie funkcjonalności i cechy powinna posiadać aplikacja. To dokument, który stanowi fundament dla dalszych prac programistycznych. W kolejnej fazie następuje etap tworzenia, w którym programiści przekształcają specyfikację w kod, implementując wszystkie wymagane funkcje. Po zakończeniu kodowania, aplikacja przechodzi testy, które mają na celu wykrycie błędów oraz weryfikację zgodności z wymaganiami. W końcowej fazie, po przeprowadzeniu testów i eliminacji ewentualnych problemów, aplikacja jest wdrażana, co oznacza jej udostępnienie użytkownikom. Cały proces powinien być zgodny z najlepszymi praktykami oraz standardami, takimi jak Agile czy Scrum, które kładą duży nacisk na iteracyjny rozwój oraz stałą komunikację z klientem, co zwiększa szansę na sukces projektu. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 30</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="jakie-nalezy-posiadac-uprawnienia-aby-wykonac-i-o-4045e04f" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Jakie uprawnienia są konieczne do wykonania oraz przywrócenia kopii zapasowej bazy danych Microsoft SQL Server 2005 Express?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-danger bg-opacity-10 border-danger text-danger "> <div class="flex-grow-1"> <span>A. Użytkownik lokalny</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>B. Administrator systemu</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. Users</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. Security users</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-danger mb-0"> W kontekście zarządzania bazą danych Microsoft SQL Server, posiadanie niewłaściwych uprawnień może prowadzić do poważnych problemów z dostępnością i bezpieczeństwem danych. Odpowiedzi takie jak 'Users', 'Security users' oraz 'Użytkownik lokalny' wskazują na nieporozumienie dotyczące ról i uprawnień w systemie zarządzania bazami danych. Użytkownicy z uprawnieniami 'Users' mają ograniczone zdolności, które zazwyczaj obejmują jedynie wykonywanie zapytań i manipulację danymi w ramach istniejących struktur, ale nie pozwalają na zarządzanie operacjami administracyjnymi, takimi jak tworzenie kopii zapasowych. Rola 'Security users' jest subtelnym elementem zabezpieczeń i również nie przekłada się na możliwości administracyjne. Co więcej, 'Użytkownik lokalny' odnosi się do kont użytkowników w systemie operacyjnym i nie ma bezpośredniego związku z uprawnieniami w SQL Server. Typowym błędem myślowym jest utożsamianie ról systemowych z poziomem dostępu do operacji na poziomie bazy danych, co może prowadzić do nieefektywnego zarządzania kopiami zapasowymi. Ważne jest, aby zrozumieć, że tylko odpowiednio uprawniony administrator systemu jest w stanie zapewnić kompleksowe zarządzanie danymi, w tym ich bezpieczeństwem i integralnością. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 31</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="klauzuli-drop-column-mozna-uzyc-podczas-wydawania-f2902513" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Podczas wykonywania zapytania można skorzystać z klauzuli DROP COLUMN</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. ALTER COLUMN</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>B. ALTER TABLE</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. CREATE TABLE</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. DROP TABLE</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Odpowiedź 'ALTER TABLE' jest poprawna, ponieważ klauzula DROP COLUMN jest używana w kontekście zmiany struktury tabeli w bazach danych. Polecenie ALTER TABLE pozwala na modyfikację istniejącej tabeli, w tym dodawanie, usuwanie lub modyfikowanie kolumn. Użycie klauzuli DROP COLUMN umożliwia usunięcie określonej kolumny z tabeli, co jest przydatne, gdy kolumna nie jest już potrzebna, zawiera nieaktualne dane lub w celu optymalizacji struktury bazy danych. Na przykład, jeśli mamy tabelę 'Użytkownicy' z kolumną 'wiek', której chcemy się pozbyć, możemy użyć polecenia: 'ALTER TABLE Użytkownicy DROP COLUMN wiek;'. Ważne jest, aby przed wykonaniem tej operacji upewnić się, że usunięcie kolumny nie wpłynie negatywnie na integralność danych lub logikę aplikacji. Praktyki dotyczące zarządzania bazami danych zalecają również wykonanie kopii zapasowej danych przed takimi operacjami, aby zminimalizować ryzyko utraty danych. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 32</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="zakadajac-ze-zmienna-tablicowa-tab-jest-wypeni-c6559395" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Zakładając, że zmienna tablicowa $tab jest wypełniona liczbami naturalnymi, wynikiem programu będzie wypisanie <table style="border: 2px solid black; border-collapse: collapse; margin-bottom: 20px;"> <tr> <td style="border: 1px solid black; padding: 10px; font-family: monospace;"> $liczba = $tab[0];<br> foreach ($tab as $element)<br> {<br> if ($element > $liczba)<br> $liczba = $element;<br> }<br> echo $liczba; </td> </tr> </table></p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>A. największego elementu tablicy.</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. tych elementów, które są większe od zmiennej $liczba.</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. najmniejszego elementu tablicy.</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. elementu tablicy, który jest równy wartości $tab[0].</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Poprawna odpowiedź sugeruje, że wynikiem programu będzie wypisanie największego elementu tablicy. To jest prawidłowe, ponieważ program używa techniki znanej jako pętla iteracyjna, aby przejść przez każdy element tablicy i porównać go z aktualnie największą znaną wartością. Na początku, największa znana wartość jest ustawiona na pierwszy element tablicy. Następnie, dla każdego elementu tablicy, program sprawdza, czy element jest większy od największej znanej wartości. Jeśli tak, to ta wartość staje się nową największą znaną wartością. Po przejściu przez wszystkie elementy, program wypisuje największą znaną wartość. Jest to standardowa technika stosowana w programowaniu, aby znaleźć największy element w tablicy lub liście. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 33</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="w-jezyku-css-wasciwosc-font-size-przyjmuje-wed-6420fd08" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>W kontekście CSS atrybut font-size może przyjmować wartości zgodnie z nazwami kluczowymi</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>A. z zestawu xx-small, x-small, small, medium, large, x-large, xx-large</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. wyłącznie small, medium, large</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. tylko small, smaller, large, larger</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. jedynie big oraz small</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> W CSS mamy właściwość font-size, która przyjmuje różne wartości, takie jak xx-small, x-small, small, medium, large, x-large i xx-large. Te wszystkie opcje pozwalają na ładne i elastyczne projektowanie stron. Dzięki nim tekst będzie wyglądał dobrze na różnych urządzeniach i przeglądarkach. Na przykład, jak użyjesz 'large' dla nagłówka, to masz pewność, że będzie czytelny w każdej sytuacji. Warto też pamiętać, że korzystanie z jednostek względnych, jak em czy rem, w połączeniu z tymi słownikowymi to dobra praktyka, bo to ułatwi skalowanie i dostępność tekstu. Tak jak w tym przykładzie: h1 { font-size: large; }, gdzie nagłówek h1 będzie odpowiednio duży w porównaniu do reszty tekstu na stronie. Generalnie, te jednostki są zgodne z tym, co zaleca W3C, szczególnie jeśli chodzi o dostępność i responsywność stron internetowych. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 34</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="na-potrzeby-strony-internetowej-przygotowano-graf-0460c6c2" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Dla celu strony internetowej stworzono grafikę rysunek.jpg o wymiarach: szerokość 200 px, wysokość 100 px. Aby zaprezentować tę grafikę jako miniaturę – pomniejszoną z zachowaniem proporcji, można użyć znacznika</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-danger bg-opacity-10 border-danger text-danger "> <div class="flex-grow-1"> <span>A. <img src="/rysunek.png"></span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>B. <img src="/rysunek.png" style="width: 50px"></span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. <img src="/rysunek.png" style="width: 25px; height:25px;"></span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. <img src="/rysunek.png" style="width: 25px; height:50px;"></span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-danger mb-0"> Wybór innych opcji, takich jak <img src="/rysunek.png" style="width: 25px; height:50px;"> czy <img src="/rysunek.png" style="width: 25px; height:25px;"> prowadzi do nieproporcjonalnego wyświetlenia obrazu, co skutkuje jego zniekształceniem. Ustalenie zarówno szerokości, jak i wysokości w stylach CSS sprawia, że obrazek jest zmuszony do dopasowania się do tych wymiarów, co narusza jego naturalne proporcje. To podejście jest niezgodne z zaleceniami dotyczącymi responsywności, które sugerują, aby ograniczać się do jednego wymiaru, co pozwala drugiemu na automatyczne dostosowanie. Typowym błędem jest przyjęcie, że podanie obu wymiarów w pikselach zawsze przyniesie optymalny efekt wizualny, co jest mylące i może prowadzić do złego doświadczenia użytkownika. Zniekształcenie obrazów nie tylko obniża estetykę strony, ale także może wpływać na jej użyteczność oraz SEO. Dobrą praktyką jest również używanie atrybutów 'alt' w znacznikach obrazów, aby poprawić dostępność i SEO, co nie zostało uwzględnione w żadnej z opcji. Warto także zauważyć, że stosowanie odpowiednich formatów obrazów i ich optymalizacja pod względem rozmiaru pliku są kluczowe dla przyspieszenia ładowania strony. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 35</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="w-zaaczonym-fragmencie-kodu-css-kolor-jest-zapisa-ec2f9f45" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>W załączonym kodzie CSS, kolor został zapisany w formacie <table style="border: 2px solid black; border-collapse: collapse;"><tr><td style="border: 1px solid black; padding: 10px; font-family: monospace;">color: #008000;</td></tr></table></p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>A. szesnastkowej</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. CMYK</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. HSL</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. dziesiętnej</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> W CSS kolory często zapisywane są w postaci szesnastkowej ponieważ jest to krótki i precyzyjny sposób definiowania koloru. Kod szesnastkowy składa się zazwyczaj z sześciu znaków poprzedzonych znakiem hash (#) gdzie pierwsze dwa znaki odpowiadają czerwonej składowej następne dwa zielonej a ostatnie dwa niebieskiej. Na przykład #008000 oznacza kolor zielony gdzie czerwona składowa wynosi 0 zielona 128 a niebieska 0. Wartości te są zapisane w systemie szesnastkowym co oznacza że mogą przyjmować wartości od 00 do FF odpowiadające wartościom dziesiętnym od 0 do 255. Korzystanie z formatu szesnastkowego jest powszechnie uznawane za dobrą praktykę w web designie ponieważ jest szeroko wspierane przez przeglądarki internetowe i umożliwia łatwe definiowanie szerokiej gamy kolorów. Dzięki swojej zwięzłości i jednoznaczności jest preferowane w projektach gdzie każda linijka kodu ma znaczenie. Przy wyborze koloru warto korzystać z narzędzi które mogą pomóc w konwersji wartości RGB na szesnastkowe co ułatwia dokładne odwzorowanie wybranych kolorów </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 36</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="w-jezyku-php-zapisano-fragment-kodu-po-zakonczeni-963e8325" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Jaki wynik przyjmie zmienna a po zakończeniu pętli w podanym fragmencie kodu PHP?<table style="border: 2px solid black; border-collapse: collapse;"><tr><td style="border: 1px solid black; padding: 10px; font-family: monospace;">$i = 10; $a = 0;<br><span style="color: blue;">while</span> ($i)<br>{<br> $a = $a + 2;<br> $i--;<br>}</td></tr></table></p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. 10</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-danger bg-opacity-10 border-danger text-danger "> <div class="flex-grow-1"> <span>B. 2</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>C. 20</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. 0</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-danger mb-0"> Błędem w rozumieniu tego fragmentu kodu może być założenie, że pętla while zakończy się wcześniej niż po 10 iteracjach. Można błędnie przypuszczać, że zmienna a przyjmuje inną wartość, na przykład 10, 0 lub 2, jeśli nie zrozumiemy poprawnie mechanizmu działania pętli while i operacji wewnątrz niej. Zmienna i początkowo wynosi 10 i jest dekrementowana o 1 w każdej iteracji, co oznacza, że pętla zakończy się dopiero, gdy i osiągnie wartość 0. W trakcie każdej iteracji do zmiennej a dodawana jest wartość 2, co prowadzi do jej końcowej wartości 20 po 10 iteracjach. Błędne odpowiedzi mogą wynikać z niedostatecznego zrozumienia, jak działa dekrementacja zmiennej sterującej pętlą lub jak wpływa to na liczbę wykonanych iteracji. Zrozumienie poprawnego przepływu kontroli w pętli while jest kluczowe w wielu sytuacjach programowania, aby przewidzieć wynik działania kodu. Pętla while jest fundamentalnym mechanizmem sterowania przepływem w wielu językach programowania, dlatego tak ważne jest, by dobrze rozumieć jej działanie i unikać błędnych wniosków, które mogą prowadzić do nieprawidłowego działania programu. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 37</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="ktory-opis-odnosi-sie-do-metody-post-wysyania-fo-30f501f4" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Jaki opis dotyczy metody POST służącej do przesyłania formularza?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. Może być dodana jako zakładka w przeglądarce internetowej</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. Ma dodatkowe ograniczenia związane z długością URL - maksymalnie 255 znaków</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>C. Jest zalecana, gdy przesyłane są dane wrażliwe, na przykład hasło, numer telefonu czy numer karty kredytowej</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. Dane są przesyłane przez URL, co czyni je widocznymi dla użytkownika</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Metoda POST jest jedną z dwóch najpopularniejszych metod przesyłania danych w protokole HTTP, obok metody GET. W przeciwieństwie do GET, dane przesyłane za pomocą POST nie są widoczne w adresie URL, co czyni ją bardziej odpowiednią do przesyłania informacji poufnych, takich jak hasła, numery kart kredytowych czy dane osobowe. Dzięki temu, że POST umieszcza dane w ciele żądania HTTP, nie ma ograniczenia długości, które ma miejsce przy GET, co oznacza, że można przesyłać znacznie większe ilości danych. Przykładowe zastosowanie metody POST to formularze rejestracyjne i logowania na stronach internetowych, gdzie bezpieczeństwo użytkownika jest kluczowe. W praktyce, wiele aplikacji webowych korzysta z POST do przesyłania danych do serwera, a dane te mogą być następnie przetwarzane lub zapisywane w bazie danych. Warto również zwrócić uwagę na standardy bezpieczeństwa, takie jak użycie HTTPS, które szyfruje dane przesyłane przy użyciu POST, zwiększając ochronę przed podsłuchiwaniem. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 38</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="ktora-z-operacji-nie-wpynie-na-rozmiar-wielkosc-dc4dd3e1" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Która z czynności NIE WPŁYNIE na wielkość zajmowanej pamięci pliku graficznego?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. Kompresja</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>B. Skalowanie obrazu przy użyciu atrybutów HTML</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. Interpolacja</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. Zmiana rozdzielczości obrazu</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Skalowanie obrazu za pomocą atrybutów HTML nie wpływa na rozmiar pliku graficznego, ponieważ ta operacja odbywa się po stronie klienta, w przeglądarce, a nie na samym pliku. Gdy obraz jest wyświetlany w HTML, atrybuty takie jak 'width' i 'height' mogą zmienić jego wizualny rozmiar na stronie, ale nie modyfikują samego pliku. W praktyce oznacza to, że niezależnie od tego, jak duży lub mały wyświetlany jest obraz, jego rzeczywisty rozmiar na dysku pozostaje niezmieniony. Dobrą praktyką w web designie jest stosowanie odpowiednich rozmiarów i formatów obrazów w zależności od kontekstu, co może poprawić szybkość ładowania strony i doświadczenie użytkownika. Warto również pamiętać, że zbyt duże obrazy mogą powodować dłuższy czas ładowania, co wpływa na SEO i oceny wydajności witryny. Dlatego zaleca się optymalizację obrazów przed ich dodaniem do strony, co jest bardziej efektywne niż poleganie na zmianie rozmiarów przez HTML. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 39</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="witryna-internetowa-wysya-dane-poufne-za-pomoca-f-c049b334" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Jaką metodę przesyłania należy wykorzystać, by zapewnić największe bezpieczeństwo danych zaszyfrowanych w formularzu, które są wysyłane do kodu PHP?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>A. Metoda POST, za pomocą protokołu HTTPS</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. Metoda GET, za pomocą protokołu HTTPS</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. Metoda POST, za pomocą protokołu HTTP</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. Metoda GET, za pomocą protokołu HTTP</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Jak wiemy, wybieranie metody POST przy użyciu HTTPS to naprawdę najlepszy sposób na przesyłanie wrażliwych danych. Dlaczego? Bo metoda POST przesyła dane w ciele żądania, więc są one mniej widoczne dla niepowołanych osób. W przeciwieństwie do metody GET, która wrzuca wszystko do adresu URL. A protokół HTTPS to już zupełnie inna bajka, bo szyfruje cały ruch między użytkownikiem a serwerem. W praktyce to znaczy, że nasze dane, przykładowo hasła w formularzach logowania, są lepiej chronione przed podsłuchiwaniem. Oprócz tego warto pamiętać o standardach OWASP, które mocno podkreślają, jak ważne jest stosowanie HTTPS i POST tam, gdzie przesyłamy wrażliwe informacje. To naprawdę mogłoby uratować nas przed różnymi atakami, jak Man-in-the-Middle, więc nie ma co ryzykować i warto stosować te metody. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 40</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="na-ilustracji-jest-przedstawiona-struktura-sekcji-b72f6131" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Na przedstawionej grafice znajduje się struktura sekcji dla witryny internetowej. Przyjmując, że blok5 nie ma przypisanej szerokości, a bloki są określone w dokumencie HTML w kolejności ich numeracji, jak powinno wyglądać zdefiniowanie opływania?</p> <figure class="figure mt-3"> <img src="/images/53960.png" class="figure-img img-fluid rounded" alt="Ilustracja do pytania" itemprop="image"> </figure> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>A. bloki 1, 2, 4 float: left; blok 3 float: right; blok 5 clear: both;</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. bloki 1, 2, 3, 4 float: right; blok 5 clear: right;</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. blok 1 float: left; bloki 2, 4 float: center; blok 3 float: right; blok 5 clear: both;</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. bloki 1, 2, 4 float: left; blok 3, 5 float: right;</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Odpowiedź 3 jest poprawna, ponieważ odpowiada układowi bloków na stronie i ich pozycjonowaniu. Użycie właściwości CSS float: left; dla bloków 1, 2 i 4 pozwala im ułożyć się w linii po lewej stronie. Blok 3 z float: right; zostanie umieszczony po prawej stronie, co jest zgodne z przedstawionym układem. Blok 5 natomiast, znajdujący się na dole i rozciągający się na całą szerokość, wymaga użycia clear: both;, aby nie opływały go inne bloki i mógł zająć całą dostępną przestrzeń poziomą. Takie zastosowanie float i clear jest zgodne z najlepszymi praktykami w projektowaniu układów stron internetowych. Stylowanie za pomocą float jest powszechnie używane w CSS do tworzenia dynamicznych układów, a właściwość clear zapewnia, że element nie będzie opływany przez poprzedzające elementy pływające, co jest szczególnie istotne dla elementów podsumowujących lub końcowych na stronie. </div> </div> </article> <!-- Przyciski nawigacyjne --> <div class="d-grid gap-2 mt-4"> <div class="d-inline-block mb-2"> <a href="/egzamin/?profession=technik-informatyk&qualification=inf-03" class="btn btn-outline-primary"> <i class="fas fa-redo me-2"></i>Rozpocznij nowy egzamin </a> </div> <div class="d-inline-block"> <a href="/" class="btn btn-outline-secondary"> <i class="fas fa-home me-2"></i>Powrót do strony głównej </a> </div> </div> </div> </div> </div> </main> <!-- Footer --> <footer class="footer mt-auto py-4"> <div class="container"> <div class="row"> <!-- About Section --> <div class="col-lg-4 footer-section"> <h2 class="h5">O Egzaminach Zawodowych</h2> <p> Portal z kompleksową bazą pytań egzaminacyjnych dla uczniów szkół technicznych. Przygotuj się do egzaminu zawodowego z naszymi materiałami. </p> </div> <!-- Popular Qualifications --> <div class="col-lg-4 footer-section"> <h2 class="h5">Losowe kwalifikacje</h2> <div class="row"> <div class="col-6"> <a href="/technik-technologii-zywnosci/SPC.04/" class="footer-link"> <span>SPC.04</span> <small class="text-muted">(293)</small> </a> </div> <div class="col-6"> <a href="/technik-transportu-kolejowego/TKO.08/" class="footer-link"> <span>TKO.08</span> <small class="text-muted">(316)</small> </a> </div> <div class="col-6"> <a href="/technik-handlowiec/HAN.02/" class="footer-link"> <span>HAN.02</span> <small class="text-muted">(487)</small> </a> </div> <div class="col-6"> <a href="/technik-realizacji-naglosnien/AUD.07/" class="footer-link"> <span>AUD.07</span> <small class="text-muted">(121)</small> </a> </div> <div class="col-6"> <a href="/technik-logistyk/SPL.01/" class="footer-link"> <span>SPL.01</span> <small class="text-muted">(1 647)</small> </a> </div> <div class="col-6"> <a href="/technik-technologii-drewna/DRM.08/" class="footer-link"> <span>DRM.08</span> <small class="text-muted">(245)</small> </a> </div> <div class="col-6"> <a href="/asystent-kierownika-produkcji-filmowej-i-telewizyjnej/AUD.01/" class="footer-link"> <span>AUD.01</span> <small class="text-muted">(321)</small> </a> </div> <div class="col-6"> <a href="/technik-handlowiec/HAN.01/" class="footer-link"> <span>HAN.01</span> <small class="text-muted">(1 127)</small> </a> </div> <div class="col-6"> <a href="/technik-mechanik-lotniczy/TLO.03/" class="footer-link"> <span>TLO.03</span> <small class="text-muted">(170)</small> </a> </div> <div class="col-6"> <a href="/technik-optyk/MEP.02/" class="footer-link"> <span>MEP.02</span> <small class="text-muted">(221)</small> </a> </div> </div> </div> <!-- Additional Info --> <div class="col-lg-4 footer-section"> <h2 class="h5">O portalu</h2> <p> Baza pytań do egzaminów zawodowych dla uczniów szkół technicznych i branżowych. Materiały zgodne z wymaganiami CKE. </p> </div> </div> <!-- Copyright & Links --> <hr class="footer-divider"> <div class="row align-items-center"> <div class="col-md-8 text-center text-md-start"> <p class="mb-0">© 2025 <a href="https://brylka.net" class="footer-link" aria-label="brylka.net">brylka.net</a> | <a href="/about-me/" class="footer-link" aria-label="O mnie i zawodowe.edu.pl">Bartosz Bryniarski</a></p> </div> <div class="col-md-4 text-center text-md-end"> <!-- <a href="/sitemap.xml" class="footer-link" aria-label="Mapa strony"> <i class="fas fa-sitemap" aria-hidden="true"></i> <span>Mapa strony</span> </a> --> </div> </div> </div> </footer> <!-- Back to top button --> <button id="backToTop" class="btn btn-outline-primary back-to-top" aria-label="Przewiń do góry strony" style="display: none;"> <i class="fas fa-arrow-up" aria-hidden="true"></i> </button> <!-- Cookie Banner --> <div id="cookieConsent" class="position-fixed start-0 bottom-0 py-3 shadow rounded-end" style="display: none; z-index: 1050; max-width: 50%; background-color: rgba(248, 249, 250, 0.95);"> <div class="container-fluid px-4"> <div class="d-flex flex-column gap-2"> <div> <i class="fas fa-cookie-bite me-2 text-secondary" aria-hidden="true"></i> <span class="small"> Strona wykorzystuje pliki cookies do poprawy doświadczenia użytkownika oraz analizy ruchu. <a href="#" class="footer-link" id="cookieDetails" data-bs-toggle="modal" data-bs-target="#cookieModal"> Szczegóły </a> </span> </div> <div class="d-flex gap-2 justify-content-end"> <button id="cookieAccept" class="btn btn-outline-primary btn-sm">Akceptuję</button> <button id="cookieReject" class="btn btn-outline-secondary btn-sm">Odrzuć</button> </div> </div> </div> </div> <!-- Modal z informacjami o cookies --> <div class="modal fade" id="cookieModal" tabindex="-1" aria-labelledby="cookieModalLabel" aria-hidden="true"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header"> <h2 class="modal-title fs-5" id="cookieModalLabel">Polityka plików cookies</h2> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Zamknij"></button> </div> <div class="modal-body"> <h6 class="fw-bold">Czym są pliki cookies?</h6> <p> Cookies to małe pliki tekstowe, które są zapisywane na urządzeniu użytkownika podczas przeglądania stron internetowych. Służą one do zapamiętywania preferencji, śledzenia zachowań użytkowników oraz poprawy funkcjonalności serwisu. </p> <h6 class="fw-bold mt-4">Jakie cookies wykorzystujemy?</h6> <ul class="list-unstyled ps-3"> <li><i class="fas fa-check-circle text-success me-2"></i><strong>Niezbędne cookies</strong> - konieczne do prawidłowego działania strony</li> <li><i class="fas fa-check-circle text-success me-2"></i><strong>Funkcjonalne cookies</strong> - umożliwiające zapamiętanie wybranych ustawień (np. wybrany motyw)</li> <li><i class="fas fa-check-circle text-success me-2"></i><strong>Analityczne cookies</strong> - pozwalające zbierać informacje o sposobie korzystania ze strony</li> </ul> <h6 class="fw-bold mt-4">Jak długo przechowujemy cookies?</h6> <p> Pliki cookies wykorzystywane w naszym serwisie mogą być sesyjne (usuwane po zamknięciu przeglądarki) lub stałe (pozostają na urządzeniu przez określony czas). </p> <h6 class="fw-bold mt-4">Jak zarządzać cookies?</h6> <p> Możesz zarządzać ustawieniami plików cookies w swojej przeglądarce internetowej. Większość przeglądarek domyślnie dopuszcza przechowywanie plików cookies, ale możliwe jest również całkowite zablokowanie tych plików lub usunięcie wybranych z nich. </p> </div> <div class="modal-footer"> <button type="button" class="btn btn-outline-secondary" data-bs-dismiss="modal">Zamknij</button> <button type="button" class="btn btn-outline-primary" id="acceptCookiesModal">Akceptuję wszystkie</button> </div> </div> </div> </div> <!-- JavaScript --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" defer></script> <script src="/static/exams/js/code.js" defer></script> <script src="/static/exams/js/report_modal.js" defer></script> <script> document.addEventListener('DOMContentLoaded', function() { // Dodaj obsługę motywów dla banera cookie function updateCookieBannerTheme() { const cookieBanner = document.getElementById('cookieConsent'); const currentTheme = document.body.getAttribute('data-theme'); if (!cookieBanner) return; // Ustaw domyślny jasny styl cookieBanner.style.backgroundColor = 'rgba(248, 249, 250, 0.95)'; cookieBanner.style.color = '#212529'; cookieBanner.classList.remove('border-top', 'border-white'); // Zastosuj style zgodnie z motywem if (currentTheme === 'dark') { cookieBanner.style.backgroundColor = 'rgba(52, 58, 64, 0.95)'; cookieBanner.style.color = '#fff'; } else if (currentTheme === 'high-contrast') { cookieBanner.style.backgroundColor = '#000'; cookieBanner.style.color = '#fff'; cookieBanner.classList.add('border-top', 'border-white'); } } // Sprawdź, czy użytkownik już dokonał wyboru if (!localStorage.getItem('cookieConsent')) { // Jeśli nie, pokaż banner const cookieBanner = document.getElementById('cookieConsent'); if (cookieBanner) { cookieBanner.style.display = 'block'; updateCookieBannerTheme(); // Dostosuj szerokość na małych ekranach function adjustWidth() { if (window.innerWidth < 768) { cookieBanner.style.maxWidth = '100%'; } else { cookieBanner.style.maxWidth = '50%'; } } // Wywołaj przy ładowaniu i przy zmianie rozmiaru okna adjustWidth(); window.addEventListener('resize', adjustWidth); } } // Obsługa zmiany motywu const themeButtons = document.querySelectorAll('.theme-btn'); themeButtons.forEach(btn => { btn.addEventListener('click', function() { setTimeout(updateCookieBannerTheme, 50); }); }); // Obsługa przycisku akceptacji document.getElementById('cookieAccept')?.addEventListener('click', function() { localStorage.setItem('cookieConsent', 'accepted'); document.getElementById('cookieConsent').style.display = 'none'; }); // Obsługa przycisku odrzucenia document.getElementById('cookieReject')?.addEventListener('click', function() { localStorage.setItem('cookieConsent', 'rejected'); document.getElementById('cookieConsent').style.display = 'none'; }); // Obsługa przycisku akceptacji w modalu document.getElementById('acceptCookiesModal')?.addEventListener('click', function() { localStorage.setItem('cookieConsent', 'accepted'); document.getElementById('cookieConsent').style.display = 'none'; // Zamknij modal var cookieModal = bootstrap.Modal.getInstance(document.getElementById('cookieModal')); cookieModal?.hide(); }); }); </script> <!-- Toast messages initialization --> <script> document.addEventListener('DOMContentLoaded', function() { const copyButton = document.getElementById('copy-link-button'); if (copyButton) { copyButton.addEventListener('click', function() { const input = document.getElementById('share-link-input'); input.select(); document.execCommand('copy'); // Zmień tekst przycisku na potwierdzenie const originalText = this.innerHTML; this.innerHTML = '<i class="fas fa-check me-1"></i> Skopiowano!'; // Przywróć oryginalny tekst po 2 sekundach setTimeout(() => { this.innerHTML = originalText; }, 2000); }); } }); </script> </body> </html>