Pytanie 1
Pełne nasycenie trzech podstawowych kolorów w systemie RGB (255, 255, 255) prowadzi do uzyskania koloru
Wynik: 22/40 punktów (55,0%)
Wymagane minimum: 20 punktów (50%)
Pełne nasycenie trzech podstawowych kolorów w systemie RGB (255, 255, 255) prowadzi do uzyskania koloru
Jeśli na stronie internetowej, gdzie umieszczone są prezentacje multimedialne, widnieje zapis Wszelkie prawa zastrzeżone, to co to oznacza?
Jakim symbolem oznacza się płytę DVD przeznaczoną wyłącznie do odczytu?
Który z formatów plików audio nie stosuje kompresji?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Gdy w dziele sztuki elementy położone dalej są wyżej, sugeruje to zastosowanie kompozycji
Jakiego formatu powinien mieć projekt wideo, aby można go było umieścić w cyfrowych mediach?
Która z właściwości obrazu cyfrowego nie jest uzależniona od zmian dokonywanych podczas korekcji kolorów?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
W jakim formacie zapisywane są fotografie cyfrowe, które będą poddawane dalszej edycji?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Na prędkość ładowania strony internetowej najmniejszy wpływ ma
Projekty, które mają być drukowane w drukarni, powinny być opracowane z zastosowaniem przestrzeni kolorów
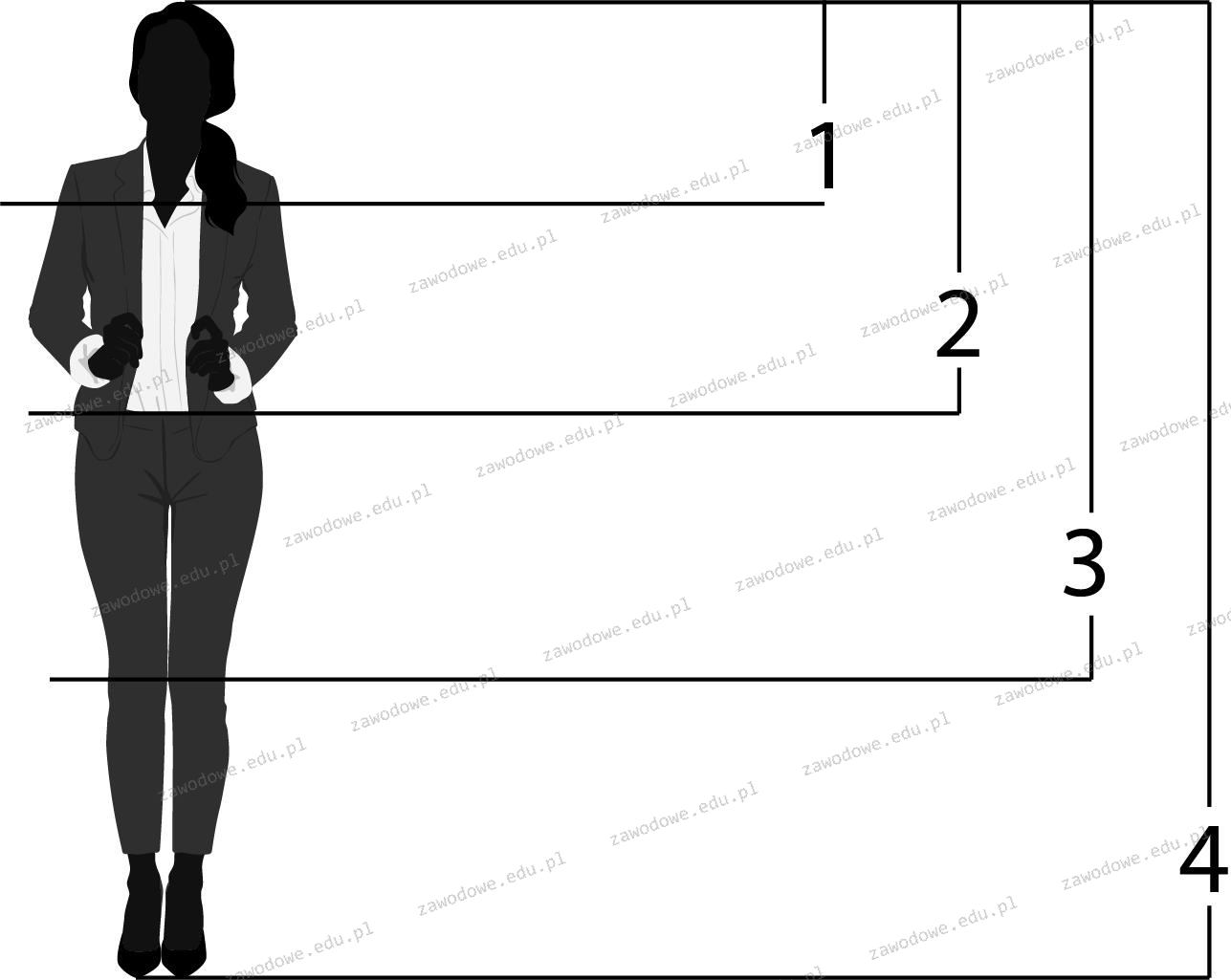
Na ilustracji zaznaczono ujęcie postaci w średnim planie filmowym

Jaką regułę stylów trzeba dodać do pliku style_list.css, aby zdefiniować klasę znaczek dla nienumerowanych list z obrazem znaczek_logo.gif jako symbolem wypunktowania, gdy obrazek znajduje się w podfolderze GRAFIKI w katalogu z plikami stylów?
Jakie właściwości posiada odtwarzanie sekwencyjne?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
W dokumencie hipertekstowym, przy pomocy znacznika , określa się
Animację poklatkową, którą planujesz opublikować w programie Adobe Flash, powinieneś zapisać w formacie
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Który z formatów pozwala na użycie maksymalnie 256 kolorów w obrębie bloku obrazu?
Jaką przestrzeń kolorystyczną rekomenduje się do użycia w Adobe Photoshop?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Który znacznik HTML pozwala na dodanie grafiki do strony internetowej?
Aby wyświetlić plik FLA w sieci, należy go przekonwertować na format
Czym jest kadrowanie obrazu?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Jakiego trybu kolorów używa się podczas skanowania zdjęć?
Jaką minimalną pojemność powinien mieć nośnik danych, aby można było zapisać materiał audio oraz wideo o długości 40 minut i przepustowości 8 Mb/s?
Celem jest osiągnięcie jak najwyższej pozycji w wynikach wyszukiwania
Weryfikacja poprawności realizacji projektu responsywnej strony internetowej polega na
Jakie formaty graficzne są odpowiednie do zapisu prostych animacji rysunkowych przeznaczonych do multimedialnych prezentacji?
Jaki kolor reprezentuje kod #FFFFFF w systemie szesnastkowym?
Jaką przestrzeń barw należy wykorzystać do przechowywania grafiki rastrowej w trybie kolorów?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Multimedialny projekt stworzony w programie Flash, który ma być opublikowany w sieci, powinien być zapisany w formacie
W programie Adobe Flash, jednostką wyrażającą wskaźnik prędkości odtwarzania klatek filmu jest
Wskaż ostatnią fazę procesu tworzenia filmu opartego na zdjęciach spośród podanych.
Aby umieścić grafikę z logo firmy, przedstawiającą rysunek w kolorach czerwonym i czarnym na białym tle, na stronie internetowej o kremowym tle, należy przeskalować logo, a następnie
Jakie formaty są stosowane do tworzenia animowanej grafiki?