Pytanie 1
Definicja stylu w CSS, którą zaprezentowano, dotyczy odsyłacza, który
| a:visited {color: orange;} |
Wynik: 0/40 punktów (0,0%)
Wymagane minimum: 20 punktów (50%)
Definicja stylu w CSS, którą zaprezentowano, dotyczy odsyłacza, który
| a:visited {color: orange;} |
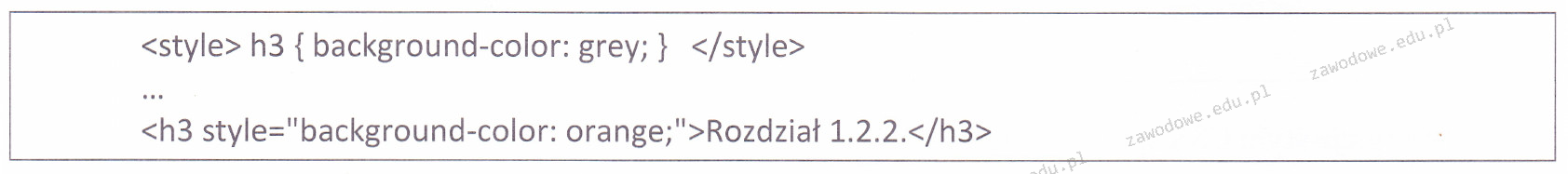
Jakie skutki przyniesie zastosowanie przedstawionego formatowania CSS dla nagłówka trzeciego stopnia?
| <style> h3 { background-color: grey; } </style> ... <h3 style="background-color: orange;"> Rozdział 1.2.2. </h3> |
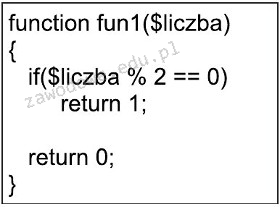
Wskaż prawidłową definicję funkcji w języku JavaScript?
Brak odpowiedzi na to pytanie.
Aby strona internetowa poprawnie dostosowała się do urządzeń mobilnych, należy określić rozmiar czcionki
Brak odpowiedzi na to pytanie.
Integralność referencyjna w relacyjnych bazach danych wskazuje, że
Brak odpowiedzi na to pytanie.
Co oznacza w języku C++ przedstawiony fragment kodu?
| struct CONTACT { std::string nazwisko; std::string telefon; int numer; }; |
Brak odpowiedzi na to pytanie.
var obj1 = { czescUlamkowa: 10, czescCalkowita: 20, oblicz: function) {...} } Kod przedstawiony powyżej jest zapisany w języku JavaScript. W podanej definicji obiektu, metodą jest element o nazwie
Brak odpowiedzi na to pytanie.
W języku SQL wykonano przedstawione poniżej polecenia GRANT. Kto otrzyma uprawnienia do przeglądania oraz modyfikowania danych?
Brak odpowiedzi na to pytanie.
Jaką metodę zastosowano do dodania arkusza stylów do dokumentu HTML w pokazanym kodzie?

Brak odpowiedzi na to pytanie.
<p id="jeden">Kwalifikacja EE.01</p> Która z komend w języku JavaScript pozwala na zmianę koloru tekstu na niebieski w akapicie określonym w pliku HTML?
Brak odpowiedzi na to pytanie.
. Później, używając właściwości style.color, zmieniasz kolor tekstu tego elementu na niebieski. To całkiem standardowy sposób, żeby dynamicznie zmieniać style CSS za pomocą JavaScript. W interaktywnych aplikacjach internetowych tak się często robi, bo zmiany kolorów na stronie są potrzebne, kiedy użytkownik klika w różne rzeczy. Na przykład, w takich aplikacjach zmiany kolorów elementów w odpowiedzi na działania użytkowników są mega ważne. Właściwie, korzystanie z metod DOM (Document Object Model) w taki sposób jest kluczowe dla tworzenia interaktywnych i responsywnych interfejsów, co jest bardzo istotne przy budowaniu stron internetowych.
Jak należy skonstruować zapytanie przy pomocy polecenia SELECT, aby wyświetlić unikalne nazwiska osób zamieszkujących osiedle?
Brak odpowiedzi na to pytanie.
Utworzono bazę danych z tabelą mieszkańcy, która zawiera pola: nazwisko, imię oraz miasto. Następnie przygotowano poniższe zapytanie do bazy:
SELECT nazwisko, imie FROM mieszkańcy WHERE miasto='Poznań' UNION ALL SELECT nazwisko, imie FROM mieszkańcy WHERE miasto='Kraków';
Wskaż zapytanie, które zwróci takie same dane.
Brak odpowiedzi na to pytanie.
Jakie polecenie należy zastosować, aby utworzyć klucz obcy na wielu kolumnach przy tworzeniu tabeli?
Brak odpowiedzi na to pytanie.
W algebrze relacji działanie selekcji polega na
Brak odpowiedzi na to pytanie.
Aby zdefiniować pole w klasie, do którego dostęp mają jedynie metody tej klasy, a które jest niedostępne dla klas dziedziczących, konieczne jest zastosowanie kwalifikatora dostępu
Brak odpowiedzi na to pytanie.
Skrypt w JavaScript, który obsługuje wynagrodzenia pracowników, powinien stworzyć raport dla tych, którzy są zatrudnieni na umowę o pracę oraz otrzymują wynagrodzenie w przedziale domkniętym od 4000 do
4500 zł. Jaki warunek należy zastosować do wygenerowania raportu?
Brak odpowiedzi na to pytanie.
W dokumencie HTML utworzono formularz wysyłający dane do skryptu formularz.php. Po naciśnięciu przycisku typu submit, przeglądarka przekierowuje nas do określonego adresu. Na podstawie podanego linku można wywnioskować, że dane do pliku formularz.php przesłano metodą
| .../formularz.php?imie=Anna&nazwisko=Kowalska |
Brak odpowiedzi na to pytanie.
Aby usunąć zduplikowane wiersze z wyniku zapytania, trzeba zastosować klauzulę
Brak odpowiedzi na to pytanie.
W języku PHP zmienna $a została przypisana do wartości 1. Wyrażenie $a === $b będzie miało wartość true, gdy zmienna $b będzie ustawiona na wartość
Brak odpowiedzi na to pytanie.
Bitmapa stanowi typ obrazu
Brak odpowiedzi na to pytanie.
Instrukcja JavaScript: document.write5==='5'); co zostanie wyświetlone?
Brak odpowiedzi na to pytanie.
Które z poniższych wyrażeń logicznych w języku C weryfikuje, czy zmienna o nazwie zm1 znajduje się w przedziale (6, 203>?
Brak odpowiedzi na to pytanie.
Pętla zapisana w języku PHP wstawi do tablicy liczby
|
Brak odpowiedzi na to pytanie.
Polecenie DBCC CHECKDB ('sklepAGD', Repair_fast) w systemie MS SQL Server
Brak odpowiedzi na to pytanie.
Aby posortować listę uczniów według daty urodzenia w bazie danych, jakie polecenie należy zastosować?
Brak odpowiedzi na to pytanie.
W języku SQL operator arytmetyczny odpowiadający reszcie z dzielenia to
Brak odpowiedzi na to pytanie.
Który z poniższych języków jest zazwyczaj używany do programowania front-endowego (wykonywanego po stronie klienta)?
Brak odpowiedzi na to pytanie.
Która z funkcji SQL nie przyjmuje żadnych argumentów?
Brak odpowiedzi na to pytanie.
Ile razy zostanie wykonana pętla w zamieszczonym skrypcie PHP?
| $a = $x = 0; do{ $a++; $x = $x + $a; }while($x != 21); |
Brak odpowiedzi na to pytanie.
Wybierz ocena z tabeli oceny, gdzie ocena>2, uporządkuj według ocena;
Brak odpowiedzi na to pytanie.
Który z frameworków stworzono dla języka skryptowego PHP?
Brak odpowiedzi na to pytanie.
Który z elementów HTML ma charakter bloku?
Brak odpowiedzi na to pytanie.
to absolutna podstawa, jeśli chodzi o tworzenie akapitów w dokumentach. Elementy blokowe, do których
się zalicza, zajmują całą szerokość, więc zawsze tworzą nową linię przed i po sobie. Używanie znacznika
jest mega ważne, bo to nie tylko poprawia czytelność tekstu, ale i semantykę strony. Na przykład, jak myślisz o SEO, to dobrze zorganizowana struktura dokumentu naprawdę pomaga wyszukiwarkom zrozumieć, o co chodzi na stronie. Zresztą,
świetnie współpracuje z CSS, dzięki czemu możesz łatwo ustawić marginesy czy odstępy. W praktyce każdy akapit powinien być zawarty w tym znaczniku, bo dzięki temu oddzielasz go od innych elementów, jak nagłówki czy listy. Pamiętaj jednak, żeby nie zagnieżdżać znacznika
w innych blokowych znacznikach, bo to sprzeczne z zasadami HTML5. Jak zrozumiesz i wykorzystasz elementy blokowe, to stworzysz naprawdę dobrze zorganizowaną i semantyczną stronę.
Aby usunąć tabelę, trzeba użyć kwerendy
Brak odpowiedzi na to pytanie.
Wskaż kod równoważny do przedstawionego kodu zapisanego językiem PHP.
|
|
|
|
|
Brak odpowiedzi na to pytanie.
Jakie efekt osiągnie się za pomocą przedstawionego formatowania CSS dla nagłówka trzeciego poziomu?

Brak odpowiedzi na to pytanie.
Funkcja zapisana w języku PHP wygląda tak patrz ramka): Jej celem jest

Brak odpowiedzi na to pytanie.
Jednostka ppi (pixels per inch) odnosi się do rozdzielczości?
Brak odpowiedzi na to pytanie.
Grafika powinna być zapisana w formacie GIF, jeśli
Brak odpowiedzi na to pytanie.
W CSS zapisano stylizację ```css p > i {color: blue} ``` oznacza to, że kolorem niebieskim zostanie wyświetlony
Brak odpowiedzi na to pytanie.
. Oznacza to, że wszystkie elementy , które są bezpośrednimi dziećmi elementu
, będą miały kolor tekstu ustawiony na niebieski. Element w HTML jest często używany do oznaczania tekstu kursywą, co jest zgodne z semantyką dokumentu. Użycie koloru w tym kontekście podkreśla, że zmiana koloru dotyczy tylko tych fragmentów tekstu, które są specyficznie oznaczone jako kursywa. W praktyce, jeżeli mamy paragraf zawierający tekst oraz fragmenty w kursywie, to tylko te kursywne fragmenty będą przyjmować niebieski kolor. Przykładowo, w poniższym kodzie HTML:
To jest kursywa oraz pogrubienie.
, tylko słowo 'kursywa' będzie miało kolor niebieski. Zgodność z W3C i standardami CSS zapewnia, że taki zapis będzie działał na większości przeglądarek. Warto zwrócić uwagę na hierarchię selektorów, która pozwala na precyzyjne określenie, które elementy mają być stylizowane w określony sposób.Debugger to narzędzie programowe, które ma za zadanie
Brak odpowiedzi na to pytanie.