Pytanie 1
Zapis w CSS `h2 {background-color: green;}` spowoduje, że kolor zielony będzie dotyczył
Wynik: 3/40 punktów (7,5%)
Wymagane minimum: 20 punktów (50%)
Zapis w CSS `h2 {background-color: green;}` spowoduje, że kolor zielony będzie dotyczył
W zamieszczonym przykładzie pseudoklasa hover sprawi, że styl pogrubiony będzie przypisany
| a:hover { font-weight: bold; } |
Uprawnienia obiektowe, przyznawane użytkownikom serwera bazy danych, mogą umożliwiać lub uniemożliwiać
Na zakończenie dnia w bazie danych sklepu spożywczego generowany jest raport, który pokazuje produkty wraz z ich dostawcami, dla których liczba sztuk w magazynie jest poniżej 10. Do stworzenia tego raportu użyto kwerendy
Kod JavaScript uruchomiony w wyniku kliknięcia przycisku ma na celu <img id="i1" src="obraz1.gif"> <button onclick="document.getElementById('i1').src='obraz2.gif'"> test</button>
Fragment kodu SQL wskazuje, że klucz obcy

Jaką wartość uzyska zmienna x po wykonaniu kodu PHP zaprezentowanego w ramce?

W języku CSS zdefiniowano styl dla elementu h1 zgodnie z podanym przykładem. Zakładając, że nie dodano innych stylów do elementu h1, wskaż, w jaki sposób ten element będzie sformatowany?
| char str1[30] = 'Ala ma kota'; printf("%s", str1); |
Jaką metodę używa się w języku PHP do tworzenia komentarza obejmującego więcej niż jedną linijkę?
Prezentowany blok kodu ilustruje proces

Na przedstawionej tabeli samochody wykonano zapytanie SQL SELECT
| SELECT model FROM samochody WHERE rocznik = 2016; |
| id | marka | model | rocznik | kolor | stan |
|---|---|---|---|---|---|
| 1 | Fiat | Punto | 2016 | czerwony | bardzo dobry |
| 2 | Fiat | Punto | 2002 | czerwony | dobry |
| 3 | Fiat | Punto | 2007 | niebieski | bardzo dobry |
| 4 | Opel | Corsa | 2016 | grafitowy | bardzo dobry |
| 5 | Opel | Astra | 2003 | niebieski | porysowany lakier |
| 6 | Toyota | Corolla | 2016 | czerwony | bardzo dobry |
| 7 | Toyota | Corolla | 2014 | szary | dobry |
| 8 | Toyota | Yaris | 2004 | granatowy | dobry |
Brak odpowiedzi na to pytanie.
Jaki typ powinien być wykorzystany, aby pole danych mogło przyjmować liczby zmiennoprzecinkowe?
Brak odpowiedzi na to pytanie.
Tekst można pogrubić za pomocą znacznika ``````, a także stosując odpowiednie właściwości CSS.
Brak odpowiedzi na to pytanie.
Aby zbudować tabelę, należy wykorzystać polecenie
Brak odpowiedzi na to pytanie.
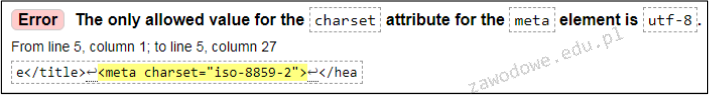
Podczas walidacji strony napotkano błąd. Co to oznacza?

Brak odpowiedzi na to pytanie.
Formularz główny używany do poruszania się w bazie danych pomiędzy formularzami i kwerendami dostępnymi w systemie określany jest jako formularz
Brak odpowiedzi na to pytanie.
W przedstawionym kodzie HTML zastosowany styl CSS jest stylem ```
To jest przykładowy akapit.
```Brak odpowiedzi na to pytanie.
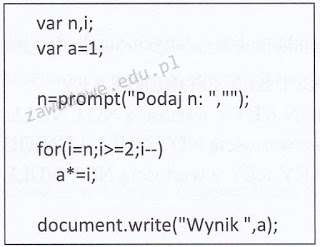
Jakie będzie wyjście programu napisanego w języku JavaScript, umieszczonego w ramce, po podaniu wartości 5 na wejściu?

Brak odpowiedzi na to pytanie.
Debugger to aplikacja przeznaczona do
Brak odpowiedzi na to pytanie.
Formatowanie CSS dla akapitu określa styl szarej ramki z następującymi właściwościami: ```p { padding: 15px; border: 2px dotted gray; }```
Brak odpowiedzi na to pytanie.
W wyniku działania poniższego kodu PHP zostanie pokazana bieżąca data, która będzie zawierać tylko
Brak odpowiedzi na to pytanie.
Aby osiągnąć w języku HTML efekt formatowania, polegający na pogrubieniu, pochylaniu lub umieszczeniu tekstu w górnym indeksie, konieczne jest zapisanie poniższego kodu:
Brak odpowiedzi na to pytanie.
W jakim formacie zostanie przedstawiona data po wykonaniu podanego kodu?
Brak odpowiedzi na to pytanie.
Które z poniższych wyrażeń logicznych w języku C weryfikuje, czy zmienna o nazwie zm1 znajduje się w przedziale (6, 203>?
Brak odpowiedzi na to pytanie.
W CSS zastosowano poniższe formatowanie. Kolorem czerwonym będzie wyświetlony
| h1 i { color:red; } |
Brak odpowiedzi na to pytanie.
Pole insert_id zdefiniowane w bibliotece MySQLi języka PHP może być wykorzystane do
Brak odpowiedzi na to pytanie.
Fragment dokumentu HTML sugeruje, że
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> |
Brak odpowiedzi na to pytanie.
Zadanie "drzewo kontekstowe" w edytorze WYSIWYG Adobe Dreamweaver jest przeznaczone do
Brak odpowiedzi na to pytanie.
Jak częstość próbkowania wpływa na
Brak odpowiedzi na to pytanie.
Aby wykonać przycisk na stronę internetową zgodnie z wzorem, potrzebne jest skorzystanie z opcji w programie do grafiki rastrowej

Brak odpowiedzi na to pytanie.
Aby ułatwić dodawanie oraz modyfikowanie danych w tabeli, konieczne jest zdefiniowanie
Brak odpowiedzi na to pytanie.
Parametr face znacznikajest używany do wskazania
Brak odpowiedzi na to pytanie.
Dla dowolnego a z przedziału (0, 99) zadaniem funkcji zapisanej w języku JavaScript jest
|
Brak odpowiedzi na to pytanie.
Zdefiniowana jest tabela uczniowie z polami id, nazwisko, imie oraz klasa. Jakie zapytanie SQL pozwoli nam uzyskać liczbę osób w danym klasa i wskazać jej nazwę?
Brak odpowiedzi na to pytanie.
W języku HTML zdefiniowano znacznik ```link``` Wartość nofollow atrybutu rel
Brak odpowiedzi na to pytanie.
W podanym kodzie JavaScript występuje błąd logiczny. Program ma za zadanie wyświetlić informację, czy liczby są równe, jednak nie działa poprawnie. Wskaż, która odpowiedź odnosi się do tego błędu.
Brak odpowiedzi na to pytanie.
W zaprezentowanym fragmencie zapytania SQL, instrukcja SELECT ma za zadanie zwrócić
| SELECT COUNT(wartosc) FROM ... |
Brak odpowiedzi na to pytanie.
Zawarte polecenie SQL wykonuje ```UPDATE Uczen SET id_klasy = id_klasy + 1;```
Brak odpowiedzi na to pytanie.
W programie napisanym w języku C++ należy wczytać zmienną całkowitą o nazwie liczba i wyświetlić ją tylko w przypadku, gdy przyjmuje trzycyfrowe wartości parzyste. Instrukcja warunkowa, która to sprawdza, powinna być oparta na wyrażeniu logicznym