Pytanie 1
Jaka jest podstawowa funkcja narzędzia do zarządzania projektami?
Wynik: 29/40 punktów (72,5%)
Wymagane minimum: 20 punktów (50%)
Jaka jest podstawowa funkcja narzędzia do zarządzania projektami?
Który z wymienionych objawów może sugerować nagłe zagrożenie dla zdrowia?
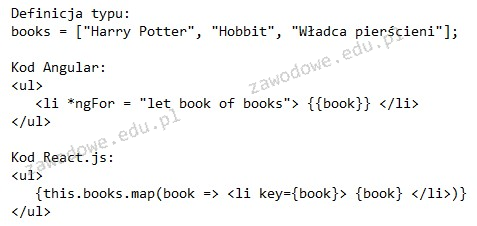
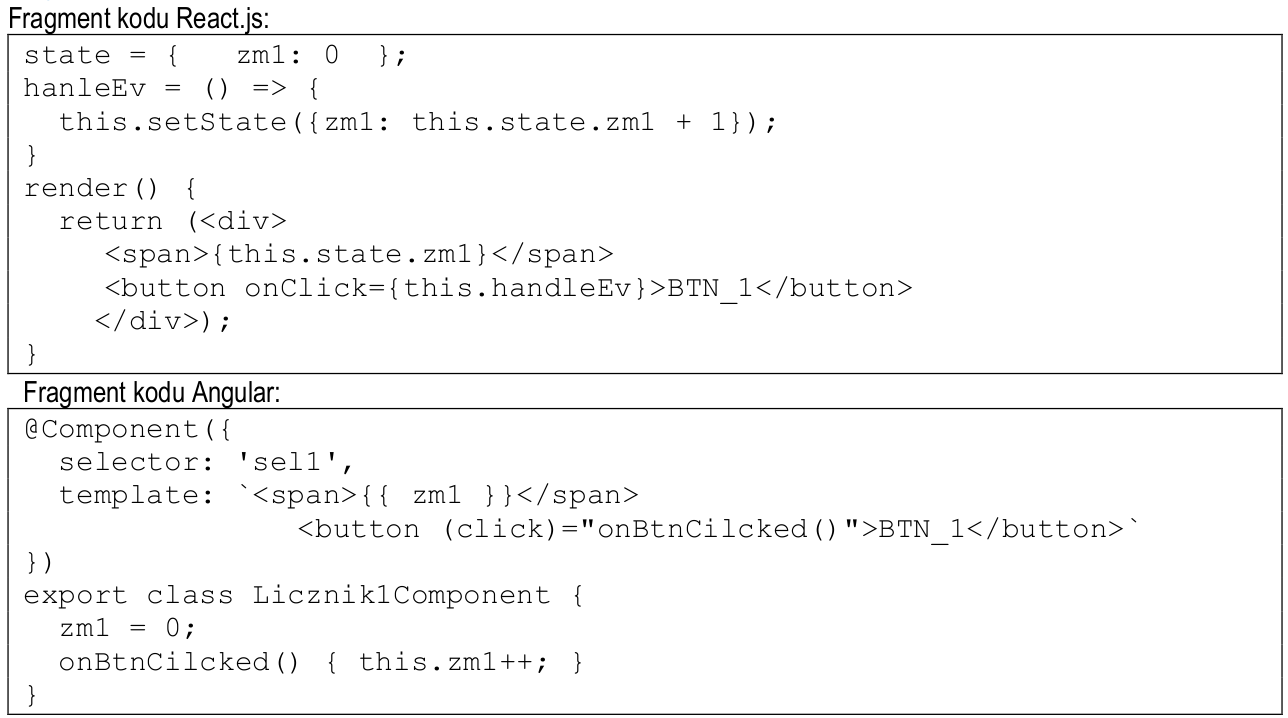
Na równoważnych pod względem funkcjonalnym listingach fragmentów aplikacji Angular oraz React.js utworzono listę punktowaną, która zawiera

Zalecenia standardu WCAG 2.0 dotyczące percepcji koncentrują się na
Jakie metody można wykorzystać do przechowywania informacji o użytkownikach w aplikacji mobilnej na systemie Android?
Który z poniższych aspektów najdokładniej określa cel realizacji projektu?
Programista może wykorzystać framework Angular do realizacji aplikacji:
Który z wymienionych frameworków służy do budowy aplikacji webowych w C#?
Która z wymienionych sytuacji stanowi naruszenie praw autorskich?
Która z poniższych informacji o pojęciu obiekt jest prawdziwa?
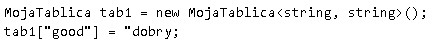
Szablon MojaTablica oferuje funkcjonalność tablicy z indeksami oraz elementami różnych typów. W oparciu o pokazany kod, który wykorzystuje ten szablon do tworzenia tablicy asocjacyjnej, wskaż definicję, która posługuje się szablonem do zainicjowania tablicy, gdzie indeksami są liczby całkowite, a elementami są napisy?

Do form komunikacji werbalnej zalicza się
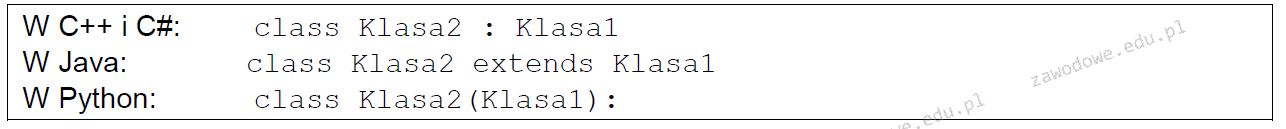
Sposób deklaracji Klasa2 wskazuje, że

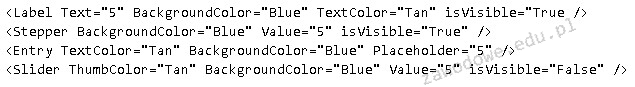
Podaj wspólną cechę wszystkich kontrolek umieszczonych w ramce

Który z etapów umożliwia zwiększenie efektywności aplikacji przed jej wydaniem?
Jakie będą skutki wykonania podanego fragmentu kodu w języku C++?

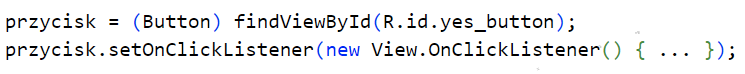
Zamieszczony fragment kodu w Android Studio wdraża metodę nasłuchującą dla obsługi zdarzenia:

Jakie są kluczowe różnice pomiędzy strukturą (struct) a unią (union) w języku C?
Zaprezentowany symbol odnosi się do

Podejście obiektowe w rozwiązywaniu problemów obejmuje między innymi:
W aplikacji mobilnej, aby określić warianty grafiki w zależności od wielkości ekranu, należy (uwaga: odpowiedzi wariantowe dla dwóch systemów - sugerować się systemem omawianym na zajęciach)
Kod w bibliotece React.js oraz w frameworku Angular, który został zaprezentowany, ma na celu wyświetlenie

Podaj przykład incydentu w miejscu pracy?
Zasada programowania obiektowego, która polega na ukrywaniu elementów klasy tak, aby były one dostępne wyłącznie dla metod tej klasy lub funkcji zaprzyjaźnionych, to
Jakie jest podstawowe zadanie wykorzystania frameworka Node.js w aplikacjach internetowych?
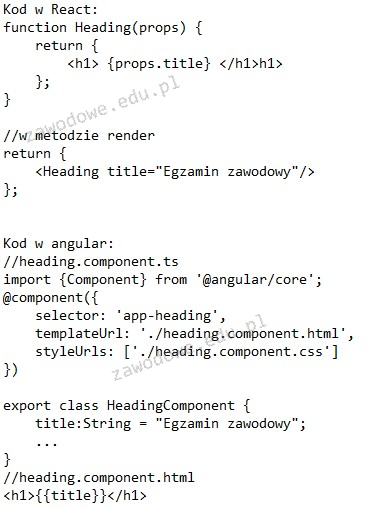
Jakie będzie działanie przedstawionych dwóch równoważnych fragmentów kodu źródłowego?

. Jeśli chodzi o tytuł strony, to on jest związany z sekcją