Pytanie 1
Ile razy zostanie wykonana pętla napisana w języku PHP, przy założeniu, że zmienna kontrolna nie jest zmieniana w trakcie działania pętli? for $i = 0; $i <=10; $i+=2) { .... }
Wynik: 14/40 punktów (35,0%)
Wymagane minimum: 20 punktów (50%)
Ile razy zostanie wykonana pętla napisana w języku PHP, przy założeniu, że zmienna kontrolna nie jest zmieniana w trakcie działania pętli? for $i = 0; $i <=10; $i+=2) { .... }
Aby skutecznie zrealizować algorytm wyznaczający największą z trzech podanych liczb a, b oraz c, wystarczy użyć
W PHP zmienna typu float może przyjmować wartości
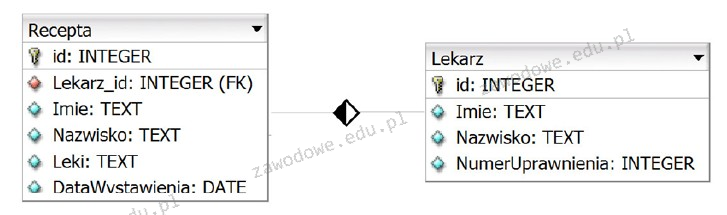
W tabeli Recepta, kolumny Imie i Nazwisko odnoszą się do pacjenta, na którego wystawiona jest recepta. Jaką kwerendę należy wykorzystać, aby dla każdej recepty uzyskać datę jej wystawienia oraz imię i nazwisko lekarza, który ją wystawił?

Aby poprawnie udokumentować poniższą linię kodu, trzeba po znakach // dodać komentarz: ```document.getElementById("napis").innerHTML = Date(); //```
W języku JavaScript, deklaracja: ```var x=true;``` sprawia, że zmienna x ma typ
Który z wartości atrybutu background-attachment w CSS powinien być użyty, aby tło strony pozostało nieruchome w stosunku do okna przeglądarki?
W dokumencie HTML utworzono formularz wysyłający dane do skryptu formularz.php. Po naciśnięciu przycisku typu submit, przeglądarka przekierowuje nas do określonego adresu. Na podstawie podanego linku można wywnioskować, że dane do pliku formularz.php przesłano metodą
| .../formularz.php?imie=Anna&nazwisko=Kowalska |
Która z funkcji SQL nie wymaga żadnych argumentów?
Aby zaktualizować maksymalną długość kolumny imie w tabeli klienci do 30 znaków, należy zastosować w języku SQL poniższy kod
Wskaż najefektywniejszą metodę wyczyszczenia wszystkich danych z tabeli adresy, nie wpływając na jej strukturę
W zaprezentowanym fragmencie dokumentu HTML ustalono stylowanie CSS dla selektora klasy "menu", aby kolor tła tego elementu był zielony. Które z poniższych określeń stylu CSS odpowiada temu stylowaniu?

Jakie jest oznaczenie typu stało-znakowego w SQL?
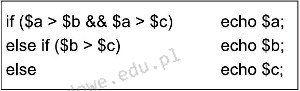
Kod w języku PHP przedstawia się następująco (patrz ramka): Zakładając, że zmienne: a, b, c mają wartości numeryczne, wynik warunku będzie skutkował wypisaniem liczby

Jaką instrukcję algorytmu ilustruje graficzna prezentacja bloku na zamieszczonym rysunku?

W ramce przedstawiono kod JavaScript z błędem logicznym. Program powinien wypisywać informację, czy liczby są sobie równe czy nie, lecz nie wykonuje tego. Wskaż odpowiedź, która dotyczy błędu.
| var x = 5; var y = 3; if (x = y) document.getElementById("demo").innerHTML = 'zmienne są równe'; else document.getElementById("demo").innerHTML = 'zmienne się różnią'; |
Witryna internetowa zawiera poziome menu w formie listy punktowanej. Aby elementy tej listy mogły być wyświetlane w jednej linii, należy przypisać selektorowi li właściwość
Wskaż zapis stylu CSS formatujący punktor list numerowanych na wielkie cyfry rzymskie, a list punktowanych na kwadraty.
|
Jaką złożoność obliczeniową posiada algorytm znajdowania elementu w nieposortowanej jednowymiarowej tablicy?
Rozmycie Gaussa, wygładzanie oraz szum RGB to funkcje wykorzystywane w programach do obróbki
Selektor CSS a:link {color:red} użyty w kaskadowych arkuszach stylów określa
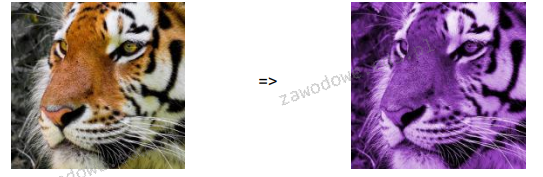
Czy możliwa jest przedstawiona transformacja obrazu rastrowego dzięki funkcji?

W CSS określono styl paragrafu, który nada mu następujące właściwości:
|
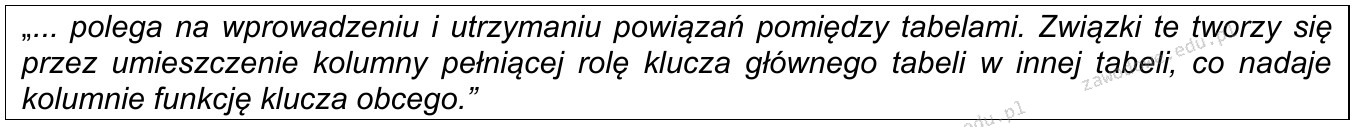
Tworzenie struktury logicznej strony internetowej polega na
Definicja obiektu została zapisana w języku JavaScript jako var osoba={imie:"Anna", nazwisko:"Kowalska", rok_urodzenia:1985}; Jak można odwołać się do właściwości nazwisko?
Wskaż, który z poniższych jest poprawnym zapisem zmiennej w języku JavaScript.
var 2nameVar = 10;. Numer na początku nazwy zmiennej jest zabroniony, ponieważ może prowadzić do niejednoznaczności w rozumieniu kodu przez interpreter. Z kolei const var-name = 10; jest błędny z powodu użycia znaku minus, który nie jest dozwolony w nazwach zmiennych. Znak minus jest interpretowany jako operator, co powoduje, że taki zapis jest nieprawidłowy. Kolejna niepoprawna opcja to var $name@ = 10;. Chociaż znak dolara jest dozwolony w nazwach zmiennych, to znak @ już nie. Użycie niedozwolonych znaków w nazwach zmiennych jest częstym błędem początkujących programistów, którzy nie są zaznajomieni z pełnym zakresem dozwolonych symboli. Moim zdaniem, zrozumienie tych zasad jest kluczowe, aby uniknąć typowych pułapek w programowaniu. Dodatkowo, stosowanie się do standardowych konwencji nazewnictwa, takich jak camelCase, poprawia czytelność i zrozumiałość kodu, co jest istotne w pracy zespołowej i podczas utrzymania większych projektów. Warto pamiętać, że przestrzeganie dobrych praktyk programistycznych nie tylko zapobiega błędom, ale również ułatwia rozwój i testowanie aplikacji.Wskaż zapytanie, w którym dane zostały uporządkowane.
Jaki styl CSS umożliwia ustawienie wyrównania tekstu do prawej strony?
tekst
tekst
tekst
tekst
W poleceniu CREATE TABLE zastosowanie klauzuli PRIMARY KEY przy definiowaniu kolumny tabeli spowoduje, że ta kolumna stanie się
Jaką integralność określa przytoczona definicja?

Aby udostępnić aplikację PHP w sieci, konieczne jest przesłanie jej plików źródłowych na serwer z wykorzystaniem protokołu
W jakim standardzie języka hipertekstowego wprowadzono do składni znaczniki sekcji
W MSSQL Server rola dbcreator, która jest predefiniowana, umożliwia użytkownikowi
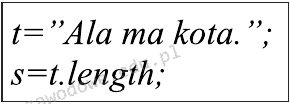
Zawarty w ramce fragment kodu w języku JavaScript

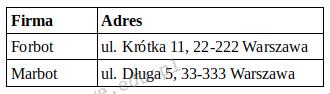
Jakie informacje można uzyskać na temat normalizacji tej tabeli?

W CSS, aby zastosować efekt przekreślenia, a także podkreślenia dolnego lub górnego w tekście, należy użyć
$x = mysql_query('SELECT * FROM mieszkanci'); if (!$x) echo "??????????????????????????????"; W podanym kodzie PHP, w miejscu znaków zapytania powinien wyświetlić się komunikat:
Jakim poleceniem SQL można zlikwidować z tabeli artykuly wiersze, które zawierają słowo "sto" w dowolnej lokalizacji pola tresc?
Formularze do zarządzania bazami danych są tworzone w celu
Jaki styl CSS umożliwi ustawienie tekstu do prawej strony?
tekst
tekst
tekst
tekst
, w taki sposób, aby tekst był wyrównany do prawej krawędzi kontenera. Przykładowo, stosując
Tekst wyrównany do prawej
, uzyskujemy efekt, w którym cały tekst w obrębie akapitu zostaje przesunięty do prawej strony. Warto również zaznaczyć, że 'text-align' jest zgodne z W3C CSS Specifications, co oznacza, że jest standardową właściwością CSS uznawaną przez większość przeglądarek. W praktyce, stosowanie 'text-align' jest nie tylko ograniczone do akapitów, ale może być używane także w innych elementach, takich jak nagłówki, divy i inne bloki, co czyni go bardzo wszechstronnym narzędziem w stylizacji stron internetowych. Dodatkowo, właściwość ta jest fundamentalna w kontekście responsywnego projektowania stron, gdzie dopasowanie tekstu do różnych układów jest kluczowe dla odbioru treści.