Pytanie 1
Przy użyciu komendy ALTER TABLE można
Wynik: 7/40 punktów (17,5%)
Wymagane minimum: 20 punktów (50%)
Przy użyciu komendy ALTER TABLE można
W celu stylizacji strony internetowej stworzono odpowiednie reguły. Reguły te będą stosowane tylko do wybranych znaczników (np. niektóre nagłówki, kilka akapitów). W tej sytuacji, aby zastosować styl do kilku wybranych znaczników, najlepiej będzie użyć ```{ text-align: right; }```
Akapit wyróżniony.
. Dzięki temu, zmieniając styl w jednym miejscu, mamy wpływ na wszystkie elementy, co znacznie zwiększa efektywność i konsekwencję wizualną naszej strony. Dobrą praktyką jest także nadawanie klas nazw, które odzwierciedlają ich funkcję lub wygląd, co ułatwia późniejsze zarządzanie kodem.W CSS, aby ustawić wcięcie pierwszej linii akapitu na 30 pikseli, należy użyć następującego zapisu
W PHP użyto funkcji is_float(). Które z wymienionych wywołań tej funkcji zwróci wartość true?
Aby wykorzystać skrypt znajdujący się w pliku przyklad.js, konieczne jest połączenie go ze stroną przy użyciu kodu
Brak odpowiedzi na to pytanie.
Obejrzyj tabelę mieszkań, która zawiera kolumny: adres, metraż, ile_pokoi, standard, status, cena. Wykonanie poniższej kwerendy SQL SELECT spowoduje wyświetlenie:
| SELECT metraz, cena FROM mieszkania WHERE ile_pokoi > 3; |
W jaki sposób, stosując język PHP można usunąć ciasteczko o nazwie ciastko?
W języku JavaScript trzeba sformułować warunek, który będzie spełniony, gdy zmienna a będzie dowolną liczbą naturalną dodatnią (więcej niż 0) lub gdy zmienna b będzie dowolną liczbą z przedziału domkniętego od 10 do 100. Wyrażenie logiczne w tym warunku powinno mieć postać
Po uruchomieniu poniższego kodu PHP na ekranie ukaże się bieżąca data w formacie: ```echo date("Y-m");```
Która z pętli w PHP umożliwia przeprowadzenie operacji na wszystkich elementach tablicy z automatycznym nadawaniem indeksów jej elementom?
Wskaż pole edycyjne sformatowane przedstawionym stylem CSS
|
Input 1. Podaj imię: Input 2. Podaj imię: Input 3. Podaj imię: Input 4. Podaj imię: Agnieszka |
Jakie uprawnienia są konieczne do wykonania oraz przywrócenia kopii zapasowej bazy danych Microsoft SQL Server 2005 Express?
Brak odpowiedzi na to pytanie.
Rozmycie Gaussa, wygładzanie oraz szum RGB to funkcje wykorzystywane w programach do obróbki
Brak odpowiedzi na to pytanie.
Która z czynności NIE WPŁYNIE na wielkość zajmowanej pamięci pliku graficznego?
Brak odpowiedzi na to pytanie.
Kanał alfa jest wykorzystywany do określenia
Brak odpowiedzi na to pytanie.
Przedstawiono fragment HTML, który nie przechodzi poprawnej walidacji. Błąd walidacyjny tego kodu dotyczy
| <!DOCTYPE html> <html> <head> <title>Test</title> </head> <body> <img src="obraz.gif alt="Obrazek"> <h1>Rozdział 1</h1> <p>To jest tekst paragrafu, ... </p> <br> <img src="obraz.gif" alt="Obrazek"> </body> </html> |
Brak odpowiedzi na to pytanie.
 . W praktyce niezgodność z tą konwencją może prowadzić do nieprawidłowego wyświetlania strony lub jej elementów. Dlatego zawsze warto zwracać uwagę na poprawność składni podczas pisania kodu HTML.
. W praktyce niezgodność z tą konwencją może prowadzić do nieprawidłowego wyświetlania strony lub jej elementów. Dlatego zawsze warto zwracać uwagę na poprawność składni podczas pisania kodu HTML.Kanał alfa jest wykorzystywany do określenia
Brak odpowiedzi na to pytanie.
Warunek zapisany językiem PHP wypisze liczbę, gdy
| if ($liczba % 2 == 0) { echo $liczba; } |
Brak odpowiedzi na to pytanie.
Polecenie DBCC CHECKDB ('sklepAGD', Repair_fast) w systemie MS SQL Server
Brak odpowiedzi na to pytanie.
Jak nazywa się domyślny plik konfiguracyjny dla serwera Apache?
Brak odpowiedzi na to pytanie.
Dla jakich nazwisk użyta w zapytaniu klauzula LIKE jest poprawna?
| SELECT imie FROM mieszkancy WHERE imie LIKE '_r%'; |
Brak odpowiedzi na to pytanie.
Podczas definiowania koloru w formacie RGBA, na przykład rgba(100, 40, 50, 0.2), ostatnia liczba odnosi się do
Brak odpowiedzi na to pytanie.
Atrybut wskazujący na lokalizację pliku graficznego w znacznikuto
Brak odpowiedzi na to pytanie.
 , gdzie 'logo.png' jest ścieżką do pliku graficznego. Ważne jest, aby pamiętać o dokładnym podaniu ścieżki, która może być względna lub absolutna. Zgodnie z najlepszymi praktykami, ważne jest również użycie atrybutu 'alt', który opisuje obraz dla osób z problemami wzrokowymi oraz w przypadku, gdy obraz nie może być załadowany. Przestrzeganie standardów W3C w zakresie HTML zapewnia lepszą dostępność i użyteczność stron internetowych.
, gdzie 'logo.png' jest ścieżką do pliku graficznego. Ważne jest, aby pamiętać o dokładnym podaniu ścieżki, która może być względna lub absolutna. Zgodnie z najlepszymi praktykami, ważne jest również użycie atrybutu 'alt', który opisuje obraz dla osób z problemami wzrokowymi oraz w przypadku, gdy obraz nie może być załadowany. Przestrzeganie standardów W3C w zakresie HTML zapewnia lepszą dostępność i użyteczność stron internetowych.Baza danych 6-letniej szkoły podstawowej zawiera tabelę szkola z polami: imie, nazwisko oraz klasa. Uczniowie z klas 1-5 przeszli do wyższej klasy. Jakie polecenie należy użyć, aby zwiększyć wartość w polu klasa o 1?
Brak odpowiedzi na to pytanie.
Jak nazwana jest technika dołączania arkusza stylów do dokumentu HTML użyta w podanym kodzie?
| <p style="color:red;">tekst</p> |
Brak odpowiedzi na to pytanie.
Aby przekształcić obraz w formacie PNG tak, by jego tło stało się przezroczyste, wymagane jest
Brak odpowiedzi na to pytanie.
W kodzie CSS użyto stylizacji dla elementu listy, a żadne inne reguły CSS nie zostały ustalone. To zastosowane formatowanie spowoduje, że

Brak odpowiedzi na to pytanie.
W języku PHP w konstrukcji switch powinno się znajdować
Brak odpowiedzi na to pytanie.
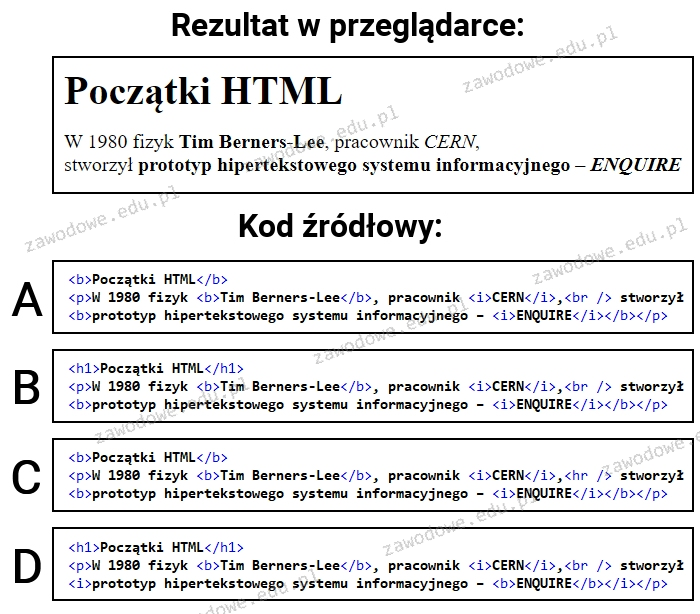
Strona internetowa została stworzona w języku XHTML. Który z poniższych kodów reprezentuje realizację zaprezentowanego fragmentu strony, jeśli nie zdefiniowano żadnych stylów CSS?

Brak odpowiedzi na to pytanie.
do oddzielenia akapitów jest zgodne z zaleceniami dotyczącymi dostępności i poprawności kodu. To również sprzyja lepszemu SEO, ponieważ wyszukiwarki lepiej rozumieją znaczenie semantycznych znaczników. Warto również wspomnieć o dobrych praktykach, takich jak zamykanie znaczników oraz stosowanie małych liter w nazwach znaczników, co zwiększa kompatybilność z przeglądarkami oraz zgodność ze standardami W3C. XHTML, jako język oparty na XML, wymaga bardziej restrykcyjnej składni, co jest spełnione w kodzie przedstawionym w odpowiedzi B. Dzięki temu zapewnia się lepszą walidację i niezawodność działania strony internetowej.
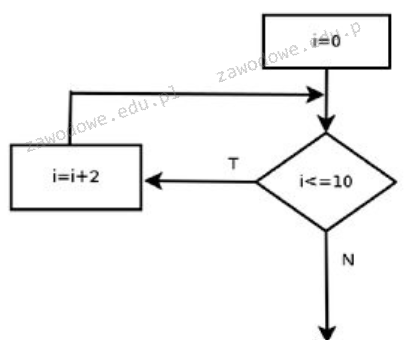
Algorytm przedstawiony na rysunku można zapisać w języku JavaScript za pomocą instrukcji
|

Brak odpowiedzi na to pytanie.
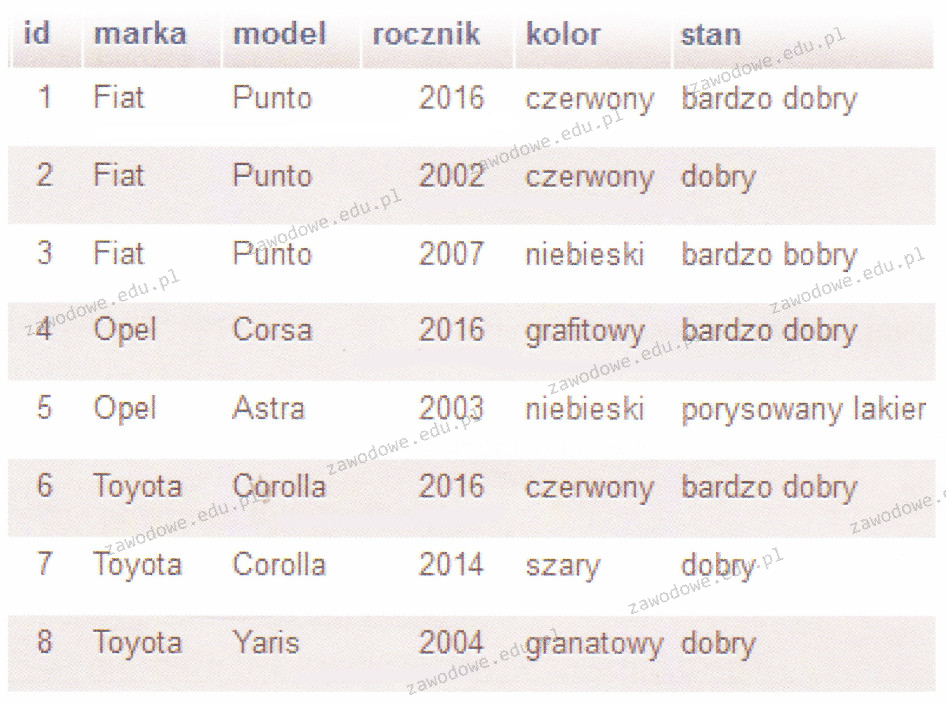
Na zaprezentowanej tabeli dotyczącej samochodów wykonano zapytanie SQL SELECT ```SELECT model FROM samochody WHERE rocznik=2016;``` Jakie wartości zostaną zwrócone w wyniku tego zapytania?

Brak odpowiedzi na to pytanie.
Jednym z atrybutów tabeli ksiazki jest pole czyWypozyczona, które może mieć dwie wartości: true lub false. Jaki typ danych będzie najbardziej odpowiedni dla tego pola?
Brak odpowiedzi na to pytanie.
W CSS, aby ustawić różne stylizacje dla pierwszej litery w akapicie, należy wykorzystać selektor
Brak odpowiedzi na to pytanie.
. Pseudoelement ten może być używany do nadawania unikalnych właściwości typograficznych, takich jak rozmiar czcionki, kolor, font-weight czy marginesy, co może znacząco wzbogacić stylizację tekstu. Przykładowo, używając stylu 'p::first-letter { font-size: 2em; color: red; }', pierwsza litera każdego akapitu stanie się większa i czerwona. To podejście jest zgodne z dobrymi praktykami w CSS, ponieważ umożliwia selektywne stylizowanie elementów bez wpływu na resztę treści. Aby uzyskać większą kontrolę nad układem i estetyką stron internetowych, warto zaznajomić się z innymi pseudoelementami, takimi jak '::first-line', które działają analogicznie. Prawidłowe używanie pseudoelementów jest kluczowe dla tworzenia bardziej zaawansowanych i atrakcyjnych wizualnie projektów.
Oprogramowaniem typowym do obróbki grafiki wektorowej jest
Brak odpowiedzi na to pytanie.
Który z protokołów umożliwia publikację strony internetowej na serwerze?
Brak odpowiedzi na to pytanie.
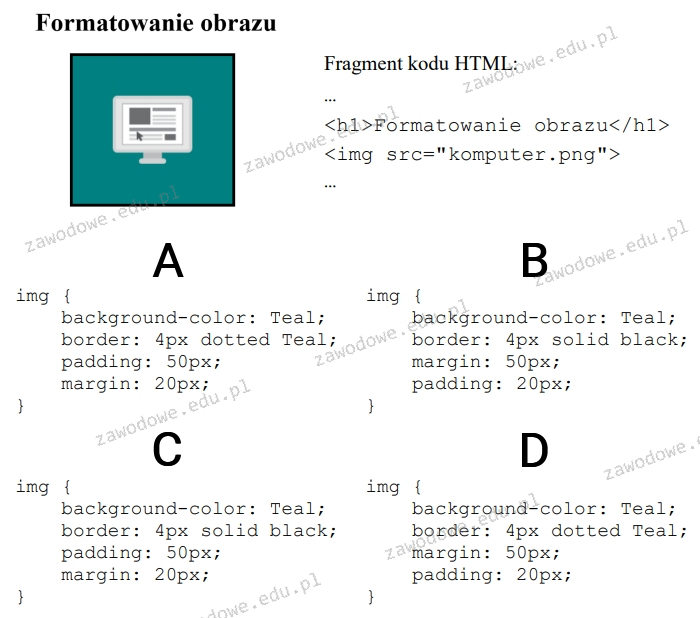
Na ilustracji przedstawiono rezultat stosowania stylów CSS oraz odpowiadający mu kod HTML, który generuje ten przykład. Przyjmując, że marginesy wewnętrzne mają wartość 50 px, natomiast zewnętrzne wynoszą 20 px, styl CSS dla tego obrazu wygląda następująco

Brak odpowiedzi na to pytanie.
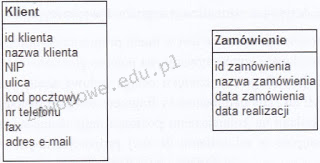
Jaką relację w projekcie bazy danych należy zdefiniować pomiędzy tabelami przedstawionymi na rysunku, zakładając, że każdy klient sklepu internetowego składa przynajmniej dwa zamówienia?

Brak odpowiedzi na to pytanie.
Który z parametrów obiektu graficznego zmieni się po dostosowaniu wartości kanału alfa?
Brak odpowiedzi na to pytanie.
W HTML-u, aby połączyć w poziomie dwie sąsiednie komórki w danym wierszu tabeli, należy wykorzystać atrybut
Brak odpowiedzi na to pytanie.
Jakie wyrażenie powinno zostać umieszczone w miejscu ??? w pętli napisanej w języku C++, aby były wyświetlane tylko elementy tablicy tab?
Brak odpowiedzi na to pytanie.