Pytanie 1
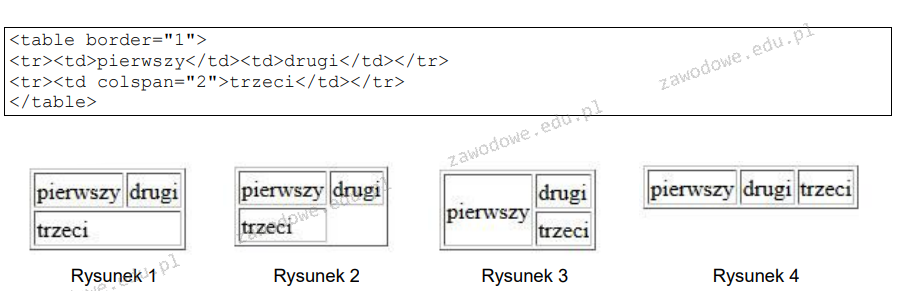
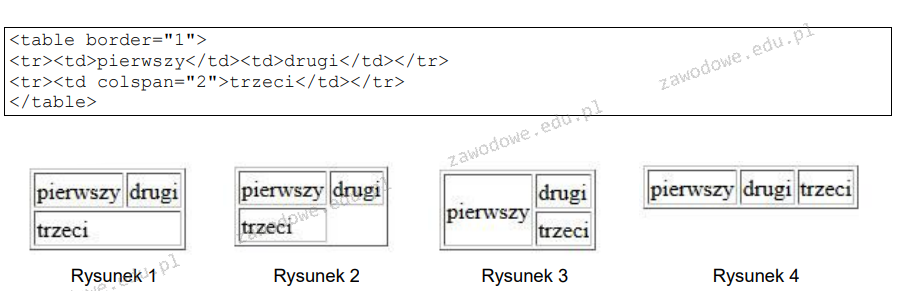
W języku HTML stworzono definicję tabeli. Który z rysunków ilustruje jej działanie?

Wynik: 9/40 punktów (22,5%)
Wymagane minimum: 20 punktów (50%)
W języku HTML stworzono definicję tabeli. Który z rysunków ilustruje jej działanie?

Który z przedstawionych ciągów znaków nie pasuje do wzorca wyrażenia regularnego określonego poniżej?
| (([A-ZŁŻ][a-ząęóźżćńś]{2,})(-[A-ZŁŻ][a-ząęóźżćńś]{2,})?) |
Jakie są przykłady standardowych poleceń w języku zapytań SQL, odnoszących się do operacji na danych SQL DML, takich jak wstawianie, usuwanie oraz modyfikacja danych?
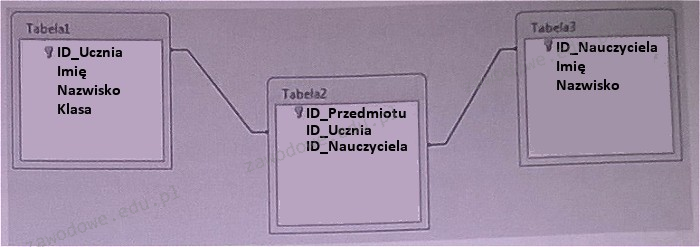
Określ rodzaj powiązania pomiędzy tabelami: Tabela1 oraz Tabela3

W którym z poniższych przykładów walidacja fragmentu kodu CSS zakończy się sukcesem?
pojawia się błąd, ponieważ atrybut style powinien zawierać właściwość font-weight, a nie font-style. Właściwość font-style jest przeznaczona do określenia stylu czcionki, takiego jak italic czy normal, a nie do ustawiania jej grubości. Zatem użycie 'bold' w kontekście font-style jest nieprawidłowe i prowadzi do tego, że przeglądarka nie zastosuje żadnej stylizacji. W kolejnej opcji, p { text-size:bold; }, znowu widzimy błąd w nazwie właściwości. Nie istnieje właściwość CSS o nazwie text-size; powinna być użyta font-size, a wartością mogą być jednostki takie jak px, em, rem itp. Ponadto, wartość 'bold' nie jest odpowiednia dla font-size, ponieważ ta właściwość przyjmuje liczby i jednostki, a nie stylizację. Ostatnia odpowiedź,
, również jest błędna z tego samego powodu co wcześniej - font-size wymaga konkretnej wartości w jednostkach, a 'bold' nie jest akceptowalną wartością. Te błędne odpowiedzi pokazują, jak ważne jest zrozumienie składni CSS i stosowanie właściwych nazw właściwości w celu efektywnego stylizowania dokumentów HTML.
Jakie jest właściwe określenie stylu CSS dla przycisku typu submit z czarnym tłem, bez ramki oraz z marginesami wewnętrznymi równymi 5 px?
input[type=submit] {
background-color: #000000;
border: none;
padding: 5px;
} A |
input[type=submit] {
background-color: #ffffff;
border: none;
padding: 5px;
} B |
input=submit {
background-color: #000000;
border: none;
margin: 5px;
} C |
input=submit {
background-color: #000000;
border: 0px;
margin: 5px;
} D |
W systemie baz danych dla sklepu znajduje się tabela artykuly, która zawiera kolumnę o nazwie nowy. Jak należy skonstruować zapytanie, aby przypisać wartość TRUE dla tego pola w każdym rekordzie?
Zawarte polecenie SQL wykonuje ```UPDATE Uczen SET id_klasy = id_klasy + 1;```
Jaki styl CSS umożliwi ustawienie tekstu do prawej strony?
tekst
tekst
tekst
tekst
Podana jest tabela psy z polami: imie, rasa, telefon_wlasciciela, rok_szczepienia. Jakie polecenie SQL należy zastosować, aby znaleźć numery telefonów właścicieli, których psy były szczepione przed rokiem 2015?
Jak nazywa się metoda udostępniania bazy danych w programie Microsoft Access, która dotyczy wszystkich obiektów bazy umieszczonych na dysku sieciowym i wykorzystywanych jednocześnie przez kilku użytkowników?
Które z poniższych stwierdzeń dotyczy skalowania obrazu?
Który z poniższych typów plików jest plikiem rastrowym?
Wskaż, który z poniższych jest poprawnym zapisem zmiennej w języku JavaScript.
let jest obecnie jedną z najczęściej stosowanych praktyk. Ma ona na celu stworzenie zmiennej o zasięgu blokowym, co oznacza, że zmienna jest dostępna tylko w obrębie bloku kodu, w którym została zadeklarowana. To podejście pozwala na bardziej elastyczne i bezpieczne zarządzanie zmiennymi w kodzie, minimalizując ryzyko błędów związanych z niezamierzonym nadpisywaniem wartości. Zmienna variableName jest poprawnie zapisana zgodnie z konwencjami JavaScript: zaczyna się od litery i składa się wyłącznie z liter oraz cyfr. Wartość 10 przypisana do tej zmiennej to liczba całkowita. Deklaracja let jest preferowana w stosunku do var z uwagi na lepsze zarządzanie zasięgiem i uniknięcie problemów związanych z hoistingiem. Ponadto, stosowanie jasnych i opisowych nazw zmiennych, jak variableName, jest dobrą praktyką programistyczną, ułatwiającą zrozumienie i utrzymanie kodu.Przyjmując, że użytkownik adam nie miał dotychczas żadnych uprawnień, polecenie SQL przyzna mu prawa jedynie do ```SQL GRANT CREATE, ALTER ON sklep.* TO adam; ```
W tabeli mieszkancy znajdują się dane o osobach z całej Polski. Aby zliczyć, ile różnych miast jest zawartych w tej tabeli, należy wykonać kwerendę
Debugger to narzędzie wykorzystywane do
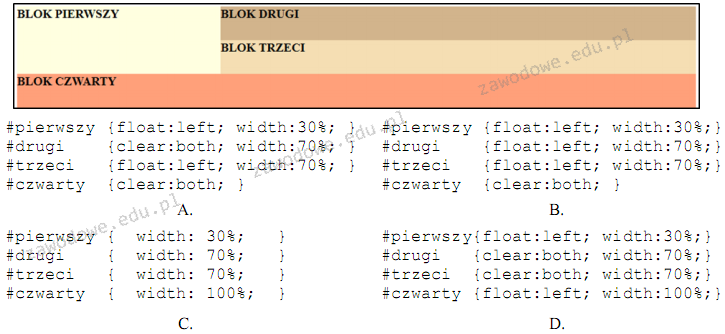
Na ilustracji przedstawiono kompozycję bloków strony www. Który z elementów formatowania strony odpowiada temu układowi? (Dla uproszczenia pominięto właściwości dotyczące koloru tła, wysokości oraz czcionki)

W programie do edytowania grafiki rastrowej zmieniono krzywe kolorów zgodnie z zaznaczeniem na przedstawionym zdjęciu. Celem tej modyfikacji jest

Który z typów danych w C++ oferuje najszerszy zakres wartości?
Do tabeli pracownicy wpisano rekordy. Co zostanie wyświetlone po uruchomieniu kwerendy SQL SELECT podanej poniżej?
| SELECT SUM(pensja) FROM pracownicy WHERE pensja > 4000; |
| id | imie | nazwisko | pensja |
|---|---|---|---|
| 1 | Anna | Kowalska | 3400 |
| 2 | Monika | Nowak | 1300 |
| 3 | Ewelina | Nowakowska | 2600 |
| 4 | Anna | Przybylska | 4600 |
| 5 | Maria | Kowal | 2200 |
| 6 | Ewa | Nowacka | 5400 |
Instrukcja w języku JavaScript var napis1= new napisy(); ma na celu
Jakie kodowanie w języku HTML pozwala na sformatowanie paragrafu dla tekstu
Tekst może być zaznaczony albo istotny dla autora
Tekst może być zaznaczony albo istotny dla autora
Tekst może być zaznaczony albo istotny dla autora
Tekst może być zaznaczony albo istotny dla autora
Tekst może być zaznaczony albo istotny dla autora
Istnieje tabela o nazwie przedmioty, która zawiera kolumny ocena i uczenID. Jakie zapytanie należy wykorzystać, aby obliczyć średnią ocen ucznia z ID równym 7?
Portal internetowy dysponuje bardzo złożonym systemem stylów, który obejmuje style zewnętrzne, wewnętrzne oraz lokalne. Jak można zagwarantować, że określona cecha zdefiniowana w zewnętrznym stylu jest zawsze stosowana do elementu HTML, niezależnie od bardziej priorytetowych stylów?
będzie czerwony, niezależnie od tego, że jest on dzieckiem
Testy związane ze skalowalnością aplikacji mają na celu zweryfikowanie, czy program
Zawartość kodu w języku HTML umieszczona w ramce ilustruje zestaw
| <ol> <li>Pierwszy</li> <li>Drugi</li> <li>Trzeci</li> </ol> |
Innym terminem określającym saturację koloru jest
Jaką wartość zwróci ten algorytm? ```Z = 0 N = 1 dopóki Z < 3: N = N * 2 + 1 Z = Z + 1 wypisz N```
Wskaż zapis stylu CSS formatujący punktor list numerowanych na wielkie cyfry rzymskie, a list punktowanych na kwadraty.
|
Edytor, który realizuje zasady WYSIWYG, powinien umożliwiać
W jaki sposób można ocenić normalizację przedstawionej tabeli?
|
W PHP tablice asocjacyjne to struktury, w których
System baz danych gromadzi multimedia, co wiąże się z przechowywaniem znacznych ilości danych binarnych. Jakiego typu danych należy użyć w tym przypadku?
Instrukcją równoważną funkcjonalnie do przedstawionej instrukcji JavaScript jest
|
|
|
|
|
Gdzie należy umieścić znacznik metajęzyka HTML?
Aby włączyć zewnętrzny skrypt JavaScript zatytułowany skrypt.js, należy umieścić w kodzie HTML