Pytanie 1
Która z poniższych właściwości odnosi się do sieci bezprzewodowej?
Wynik: 37/40 punktów (92,5%)
Wymagane minimum: 20 punktów (50%)
Która z poniższych właściwości odnosi się do sieci bezprzewodowej?
Jaką cechę powinien posiadać dobry negocjator?
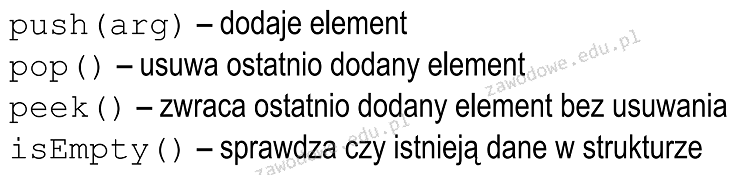
Jaką strukturę danych można zrealizować, korzystając jedynie z wymienionych poniżej metod:

Jakie jest oznaczenie normy międzynarodowej?
Algorytm wyszukiwania sekwencyjnego z wykorzystaniem wartownika opiera się na założeniu, że
Jakie składniki powinien mieć plan projektu?
Programista może wykorzystać framework Angular do realizacji aplikacji
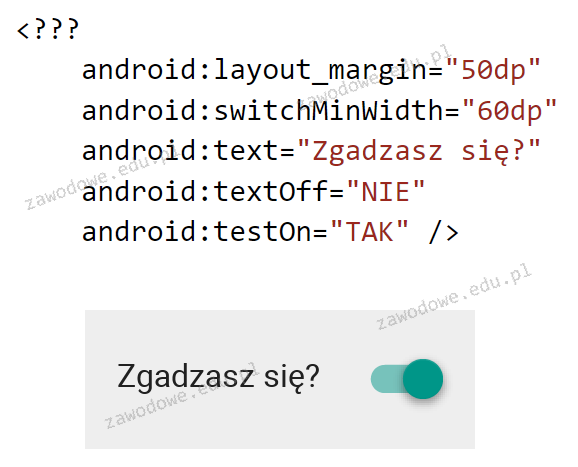
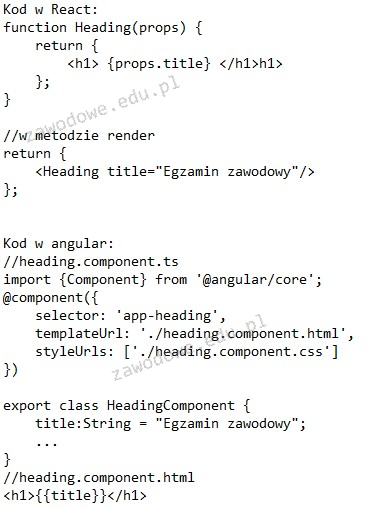
Jaką nazwę elementu interfejsu należy wprowadzić w pierwszej linii kodu, na miejscu

Która z wymienionych reguł należy do netykiety?
Użycie typu DECIMAL w SQL wymaga wcześniejszego określenia liczby cyfr przed przecinkiem oraz ilości cyfr za przecinkiem. Jest to zapis:
Technika konstruowania algorytmu polegająca na rozbiciu na dwa lub więcej mniejszych podproblemów, aż do momentu, gdy ich części będą wystarczająco proste do bezpośredniego rozwiązania, nosi nazwę:
Resuscytacja krążeniowo-oddechowa polega na realizowaniu
Które z wymienionych stwierdzeń najtrafniej charakteryzuje klasę bazową?
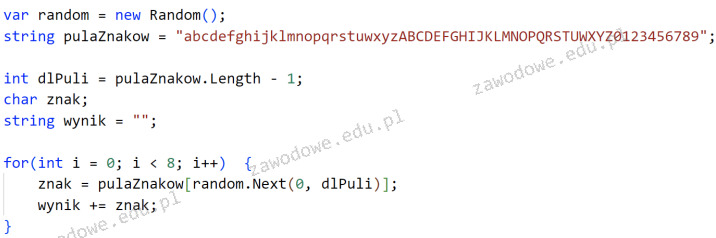
Zaprezentowany fragment kodu w języku C# tworzy hasło. Wskaż zdanie PRAWDZIWE dotyczące charakterystyki tego hasła:

Jakie jest przeznaczenie komentarzy w kodzie źródłowym programu?
Który z podanych algorytmów operujących na jednowymiarowej tablicy posiada złożoność obliczeniową O(n2)?
Jakie narzędzie programowe jest odpowiedzialne za konwersję kodu źródłowego na formę zrozumiałą dla maszyny, weryfikuje wszystkie polecenia pod kątem ewentualnych błędów, a następnie generuje moduł do wykonania?
Który z wymienionych objawów może sugerować nagłe zagrożenie dla zdrowia?
W jednostce centralnej, za obliczenia na liczbach zmiennoprzecinkowych odpowiada
Programista tworzy system zarządzania buforem drukowania dokumentów. Najnowsze zlecenie drukowania dodawane jest na koniec kolejki, a najstarsze z nich są przekazywane do drukarki. Jaką strukturę danych najłatwiej zastosować w tej sytuacji?
Jakie z poniższych narzędzi wspomaga projektowanie interfejsu użytkownika w aplikacjach mobilnych?
Jaką kategorię reprezentuje typ danych "array"?
Narzędzie przeznaczone do rozwijania aplikacji w systemie WPf (ang. Windows Presentation Foundation) to
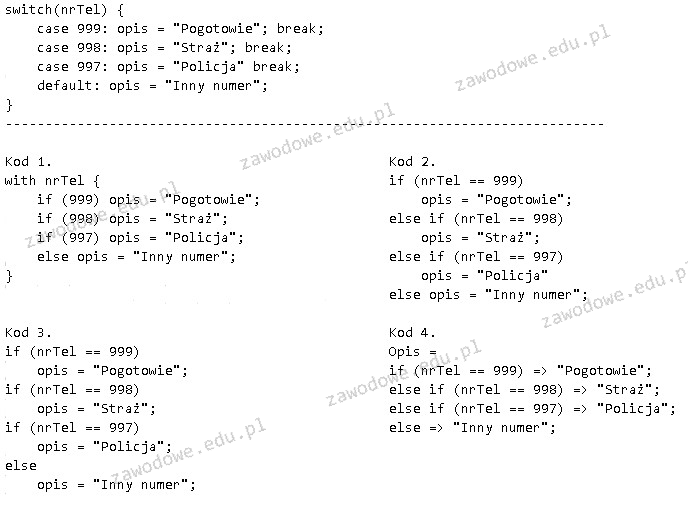
Wskaż kod, który jest funkcjonalnie równy zaprezentowanemu

Jaką funkcję pełnią mechanizmy ciasteczek w aplikacjach internetowych?
Co to jest wskaźnik w języku C?
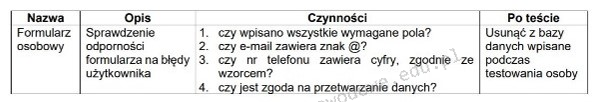
Jaki rodzaj testów można scharakteryzować przedstawionym opisem?

Która grupa typów zawiera wyłącznie typy złożone?
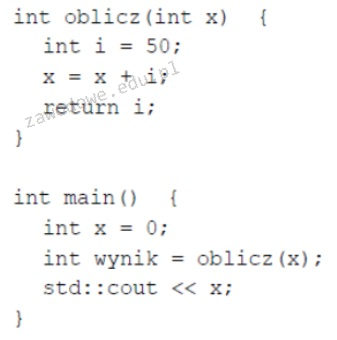
Dlaczego w wyniku działania tego kodu w języku C++ na ekranie pojawiła się wartość O zamiast 50?

Który z wymienionych algorytmów sortujących posiada średnią złożoność obliczeniową równą O(n log n)?
Jaki jest zasadniczy cel ataku phishingowego?
Który z wymienionych poniżej przykładów stanowi system informacji przetwarzany przez system informatyczny?
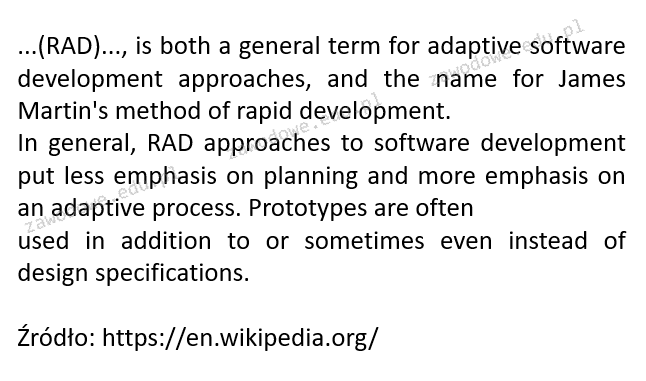
Cytat przedstawia charakterystykę metodyki RAD. Pełne znaczenie tego skrótu można przetłumaczyć na język polski jako:

Który z wymienionych frameworków jest charakterystyczny dla aplikacji komputerowych pisanych w C#?
Które z poniższych zdań najlepiej określa funkcję zaprzyjaźnioną w ramach klasy?
Jaki język programowania został stworzony z myślą o tworzeniu aplikacji na system Android?
Programista umieścił poniższą linię kodu w pliku HTML, aby
| <script src="jquery-3.5.1.min.js"></script> |
Jaki komponent środowiska IDE jest niezbędny do tworzenia aplikacji webowych?
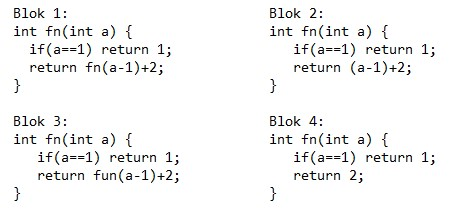
Który fragment kodu ilustruje zastosowanie rekurencji?

Jakie będzie działanie przedstawionych dwóch równoważnych fragmentów kodu źródłowego?

. Jeśli chodzi o tytuł strony, to on jest związany z sekcją