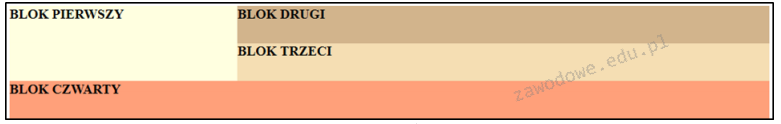
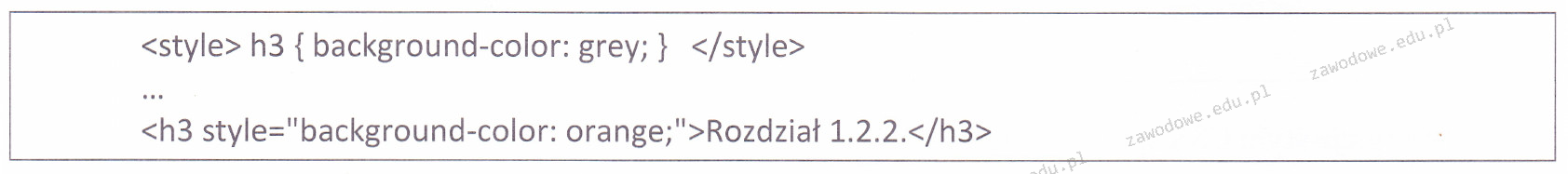
Odpowiedzi, które sugerują, że zawartość znacznika
nie jest widoczna w przeglądarce czy że nie ma znaczenia dla zawartości strony, są po prostu błędne. Zapis <title> to kluczowy element w HTML, który informuje użytkownika o tematyce strony, ale też wpływa na to, jak jest postrzegana przez wyszukiwarki. Tytuł nie jest w treści strony, a w nagłówku karty przeglądarki oraz w wynikach wyszukiwania. Ignorowanie tytułu to częsty błąd w myśleniu o SEO i projektowaniu stron. Można też usłyszeć, że <title> jest opcjonalny, co jest nieprawdą, bo brak tego elementu może sprawić, że użytkownicy i roboty wyszukiwarek będą mieli problem z identyfikacją strony. Tytuł musi być w kodzie HTML, żeby zwiększyć użyteczność i dostępność strony. Warto też pamiętać, że <title> nie jest tylko dla robotów, ale przede wszystkim ma pomóc użytkownikom zrozumieć, co mogą znaleźć na stronie. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 30</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="w-jezyku-sql-aby-zabezpieczyc-kwerende-create-us-dbf094bd" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>W SQL, aby uniemożliwić stworzenie konta przy wykonywaniu kwerendy CREATE USER, gdy konto już istnieje, można zastosować następującą składnię</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. CREATE USER OR DROP 'anna'@'localhost' IDENTIFIED BY 'yu&T%';</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>B. CREATE USER IF NOT EXISTS 'anna'@'localhost' IDENTIFIED BY 'yu&T%';</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. CREATE OR REPLACE USER 'anna'@'localhost' IDENTIFIED BY 'yu&T%';</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. CREATE USER 'anna'@'localhost' IDENTIFIED BY 'yu&T%';</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Odpowiedź 'CREATE USER IF NOT EXISTS 'anna'@'localhost' IDENTIFIED BY 'yu&T%';' jest poprawna, ponieważ użycie klauzuli 'IF NOT EXISTS' pozwala na uniknięcie błędów w sytuacji, gdy konto użytkownika już istnieje w bazie danych. W praktyce oznacza to, że wykonanie tego polecenia nie spowoduje żadnej zmiany ani błędu, jeśli konto 'anna' jest już zdefiniowane, co jest szczególnie przydatne w skryptach automatyzujących tworzenie użytkowników. Dzięki temu można uniknąć powtarzania kodu sprawdzającego istnienie użytkownika przed jego utworzeniem. Zaleca się stosowanie tej formy w celu uproszczenia procesu zarządzania użytkownikami i zapewnienia, że skrypty wykonują się bez zakłóceń. W kontekście bezpieczeństwa, ważne jest używanie silnych haseł, jak w tym przykładzie, aby zabezpieczyć konta przed nieautoryzowanym dostępem. Warto także pamiętać o dobrych praktykach w zakresie nadawania uprawnień oraz regularnego przeglądania kont użytkowników, aby zapewnić, że wszystkie konta są wykorzystywane i zarządzane odpowiednio. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 31</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="w-jezyku-css-przypisano-regue-float-left-dla-d71f5eaf" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>W CSS przypisano regułę: float: left; dla elementu blokowego. Jakie będzie jej zastosowanie?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. wyrównania elementów tabeli do lewej strony</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. układania bloków jeden pod drugim</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. wyrównania tekstu do lewej strony</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>D. ustawienia bloku na lewo w stosunku do innych</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Reguła CSS 'float: left;' jest używana do ustawienia elementu blokowego po lewej stronie kontenera, co pozwala na swobodne rozmieszczanie innych elementów w otaczającym go obszarze. Elementy, które są ustawione jako 'float', nie zajmują miejsca w normalnym przepływie dokumentu, co oznacza, że inne elementy mogą 'przepływać' wokół nich. Przykładem zastosowania tej reguły może być układ strony internetowej, gdzie zdjęcia są umieszczone z lewej strony tekstu, co pozwala na estetyczne i funkcjonalne połączenie grafiki z treścią. Zgodnie z wytycznymi W3C, właściwości 'float' powinny być używane z rozwagą, aby uniknąć problemów z układaniem stron, na przykład należy pamiętać o zastosowaniu właściwości 'clear', aby uniknąć niechcianych efektów wizualnych. W praktyce, float jest często stosowany w układach siatki lub responsywnych, gdzie elastyczne i dynamiczne rozmieszczenie elementów jest kluczowe dla użyteczności i estetyki strony. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 32</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="w-programie-audacity-podczas-obrobki-dzwieku-pozys-25a6cde3" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>W programie Audacity, podczas edytowania dźwięku pozyskanego z płyty analogowej, konieczne jest usunięcie pojedynczych trzasków typowych dla płyt winylowych. Jakie narzędzie jest do tego celu przeznaczone?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. Normalizuj (Normalize)</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. Obwiednia (Envelope)</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>C. Usuwanie stukotu (Click Removal)</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-danger bg-opacity-10 border-danger text-danger "> <div class="flex-grow-1"> <span>D. Redukcja szumu (Noise Reduction)</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-danger mb-0"> Wybór narzędzi takich jak 'Obwiednia (Envelope)', 'Normalizuj (Normalize)' oraz 'Redukcja szumu (Noise Reduction)' wskazuje na nieporozumienie dotyczące funkcji tych opcji w programie Audacity. Narzędzie 'Obwiednia' służy do dynamicznej regulacji głośności dźwięku w czasie, co nie ma zastosowania w przypadku usuwania pojedynczych trzasków. Chociaż może być użyteczne w kontekście ogólnej edycji utworu, nie jest odpowiednie do eliminacji krótkotrwałych zakłóceń. Z kolei 'Normalizuj' ma na celu podniesienie poziomu głośności całego nagrania do maksymalnego poziomu bez zniekształceń, co może skutkować wzmocnieniem trzasków zamiast ich eliminacji. Używanie tego narzędzia przed usunięciem trzasków może sprawić, że będą one bardziej wyraźne, co jest przeciwnym efektem do zamierzonego. 'Redukcja szumu' jest narzędziem, które usuwa szumy tła, a nie krótkotrwałe dźwięki, takie jak trzaski. Chociaż może być użyta w procesie poprawy jakości nagrania, nie jest ona w stanie skutecznie rozwiązać problemu z trzaskami, które mają inną charakterystykę. W praktyce, nieodpowiedni wybór narzędzi prowadzi do nieefektywnej obróbki dźwięku, co może skutkować niezadowalającą jakością finalnego nagrania. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 33</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="ktory-z-przedstawionych-kodow-html-sformatuje-teks-9b762c2f" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Który z poniższych fragmentów kodu HTML sformatuje tekst zgodnie z wymaganiami? (zauważ, że słowo "stacji" jest wyświetlane w większej czcionce niż pozostałe słowa w tej linii)</p> <figure class="figure mt-3"> <img src="/images/6925.png" class="figure-img img-fluid rounded" alt="Ilustracja do pytania" itemprop="image"> </figure> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. Odpowiedź 3: C</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. Odpowiedź 4: D</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>C. Odpowiedź 2: B</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. Odpowiedź 1: A</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Odpowiedź B jest prawidłowa ponieważ używa znacznika big do zwiększenia rozmiaru czcionki dla słowa stacji wewnątrz paragrafu. Znacznik big jest standardowym sposobem na zwiększenie tekstu w HTML chociaż obecnie rekomendowane jest stosowanie CSS do takich stylizacji co pozwala na oddzielenie treści od prezentacji. Przykładowo można użyć CSS w stylu inline lub w oddzielnym arkuszu stylów aby uzyskać ten sam efekt co zwiększa elastyczność i spójność projektu. Warto pamiętać że HTML5 wprowadza pewne zmiany i deprecjonuje niektóre znaczniki co wymaga ciągłego aktualizowania wiedzy dewelopera. Znacznik big mimo że działa w większości przeglądarek może być mniej przewidywalny w przyszłości w porównaniu z CSS. Rozdzielenie stylów od struktury dokumentu jest dobrą praktyką programistyczną co ułatwia zarządzanie kodem oraz poprawia dostępność stron internetowych. Pamiętaj by regularnie analizować i aktualizować swoje projekty zgodnie z najnowszymi standardami HTML i CSS. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 34</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="ktorego-polecenia-nalezy-uzyc-aby-wyraz-tekst-z-d018d4de" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Jakie polecenie powinno być zastosowane, aby tekst TEKST był widoczny w kolorze czarnym w oknie przeglądarki internetowej?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. <font color="czarny">TEKST</font></span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. <body color="black">TEKST</font></span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. <body bgcolor="black">TEKST</body></span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>D. <font color="#000000">TEKST</font></span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Aby wyraz TEKST został wyświetlony w kolorze czarnym w oknie przeglądarki internetowej, należy skorzystać z tagu <font> z atrybutem color ustawionym na wartości #000000, co stanowi standardowy kod heksadecymalny dla koloru czarnego. Atrybut ten pozwala na precyzyjne określenie koloru tekstu, co jest zgodne z zasadami HTML i daje możliwość dostosowania wyglądu strony do wymagań projektowych. Tag <font> jest przestarzały w HTML5, jednak wciąż może być używany w kontekście starszych dokumentów HTML. Warto zauważyć, że dla bardziej nowoczesnych praktyk zaleca się korzystanie z CSS (Cascading Style Sheets), gdzie definiowanie kolorów odbywa się w ramach stylów, zamiast bezpośrednio w znacznikach. Przykładowo, w CSS można użyć: .czarnyTekst { color: #000000; } i następnie zastosować tę klasę w znaczniku. Takie podejście poprawia semantykę kodu i ułatwia zarządzanie stylami na stronie, co jest istotne w kontekście optymalizacji SEO i dostępności dla różnych urządzeń." </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 35</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="ile-iteracji-bedzie-miaa-przedstawiona-petla-zapi-624307d0" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Ile razy zostanie wykonana zaprezentowana pętla w języku PHP, zakładając, że zmienna sterująca nie jest zmieniana wewnątrz pętli? <br><pre style="font-family: monospace; padding: 10px; border: 2px solid #000; display: inline-block;"> for ($i = 0; $i <= 10; $i++) { // kod pętli }</pre></p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>A. 11</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. 0</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. Nieskończenie wiele</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. 10</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Prawidłowa odpowiedź wynika z analizy działania pętli for w języku PHP. W przedstawionej pętli warunek iteracji jest ustawiony na '$i <= 10', co oznacza, że pętla będzie wykonywana tak długo, jak długo zmienna $i będzie mniejsza lub równa 10. Zmienna $i jest inicjalizowana wartością 0 i inkrementowana o 1 przy każdym obiegu pętli. W efekcie, pętla będzie wykonywana dla wartości $i od 0 do 10, co daje 11 iteracji. Praktycznym zastosowaniem takiej pętli może być na przykład generowanie listy numerów lub przetwarzanie elementów w tablicy. Dobrą praktyką podczas używania pętli jest również upewnienie się, że warunek zakończenia jest poprawnie zdefiniowany, aby uniknąć niezamierzonych nieskończonych iteracji. Warto także uwzględnić możliwość modyfikowania zmiennej sterującej w ciele pętli, co może prowadzić do złożonych przypadków, ale w tym konkretnym przykładzie nie mamy takiej sytuacji. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 36</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="aby-przygotowac-szablon-strony-z-trzema-kolumnami-df7d83df" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Aby stworzyć szablon strony z trzema ustawionymi obok siebie kolumnami, można użyć stylu CSS.</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. .kolumny { float: right; height: 33%; }</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. .kolumny { float: left; width: 40%; }</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>C. .kolumny { float: left; width: 33%; }</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. .kolumny { clear: both; height: 33%; }</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Twoja odpowiedź jest prawidłowa. W CSS do tworzenia szablonu strony z trzema kolumnami ustawionymi obok siebie stosuje się właściwość 'float: left;', a dodatkowo ustawia się szerokość każdej kolumny na 'width: 33%;'. Ta technika pozwala na równomierne rozmieszczenie trzech kolumn w poziomie na stronie. Właściwość 'float' służy do opływania elementów strony, a właściwość 'width' umożliwia kontrolę nad szerokością elementów. To są standardy w branży w projektowaniu stron internetowych. W stylach CSS zawsze powinniśmy starać się zapewnić jak najbardziej płynne i spójne doświadczenia dla użytkowników, a ten sposób tworzenia szablonów trzech kolumn jest jednym z niezbędnych narzędzi w naszym arsenale. Pamiętaj, że zrozumienie i umiejętne stosowanie CSS jest kluczowe dla tworzenia estetycznych i funkcjonalnych stron internetowych. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 37</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="ktora-z-wymienionych-funkcji-zapisanych-jezykiem-p-6782bebc" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Która z poniższych funkcji zdefiniowanych w języku PHP oblicza sumę połowy wartości a i połowy wartości b?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. function licz($a, $b) {return 2/$a + 2/$b;}</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-danger bg-opacity-10 border-danger text-danger "> <div class="flex-grow-1"> <span>B. function licz($a, $b) {return ($a/2 + $b)/2;}</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. function licz($a, $b) {return $a/2 + $b;}</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>D. function licz($a, $b) {return $a/2 + $b/2;}</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-danger mb-0"> Podczas analizy niepoprawnych odpowiedzi warto zauważyć, że niektóre z nich zawierają błędy w logice obliczeń. W pierwszej nieprawidłowej opcji funkcja zwraca sumę połowy a oraz pełnej wartości b. Takie podejście nie spełnia założenia pytania, które zakłada zwrócenie sumy połowy obu wartości. Koncepcja ta sugeruje nieporozumienie dotyczące operacji arytmetycznych i ich właściwego zastosowania. W drugiej przedstawionej odpowiedzi, operator '/' został użyty w niewłaściwy sposób, co prowadzi do całkowicie błędnego wyniku. Zamiast obliczać sumę połowy a i połowy b, funkcja ta nie tylko zmienia logikę obliczeń, ale również wprowadza potencjalne błędy zaokrągleń, które mogą wpływać na wynik końcowy. Ostatnia niepoprawna opcja wykazuje błędne zrozumienie pojęcia średniej, ponieważ dzieli sumę połowy a i b przez 2, co nie jest zgodne z wymaganym pytaniem. Wspólnym błędem we wszystkich tych przypadkach jest ignorowanie podstawowych zasad dotyczących operacji arytmetycznych i ich zastosowania w kontekście funkcji. To podkreśla znaczenie dokładnego zrozumienia problemu przed przystąpieniem do jego rozwiązania. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 38</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="w-celu-dodania-rekordu-do-tabeli-pracownicy-nalezy-c8f51c07" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Aby wprowadzić rekord do tabeli Pracownicy, jakie polecenie SQL należy zastosować?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>A. INSERT INTO Pracownicy (imie, nazwisko) VALUES (Jan, Kowalski);</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. INSERT VALUES Pracownicy INTO (Jan, Kowalski);</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. INSERT VALUES (Jan, Kowalski) INTO Pracownicy;</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. INSERT (Jan, Kowalski) INTO Pracownicy;</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Odpowiedź 'INSERT INTO Pracownicy (imie, nazwisko) VALUES (Jan, Kowalski);' jest poprawna, ponieważ jest zgodna z ogólną składnią polecenia SQL do dodawania danych do tabeli. W składni tej najpierw wskazujemy, do której tabeli chcemy wprowadzić dane, używając frazy 'INSERT INTO', a następnie w nawiasach podajemy nazwy kolumn, do których mają być wprowadzone wartości. Wartości te umieszczamy po słowie kluczowym 'VALUES', również w nawiasach. Takie podejście jest zgodne z normami SQL i zapewnia, że dane będą poprawnie wstawione. Przykładem praktycznym może być dodanie nowego pracownika do bazy danych firmy, co jest kluczowym elementem zarządzania informacjami o pracownikach. Prawidłowa składnia pozwala również na łatwe wprowadzenie wielu rekordów jednocześnie, co jest efektywne w dużych systemach baz danych. Ponadto, użycie poprawnej składni ułatwia przyszłe modyfikacje oraz optymalizację zapytań, co jest istotne w kontekście dobrą praktyką w programowaniu baz danych. </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 39</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="podana-definicja-stylu-css-sprawi-ze-nagowki-pi-b651a8df" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Zdefiniowany styl CSS spowoduje, że nagłówki pierwszego poziomu będą</p> <figure class="figure mt-3"> <img src="/images/11098.png" class="figure-img img-fluid rounded" alt="Ilustracja do pytania" itemprop="image"> </figure> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. wyśrodkowane, pisane małymi literami, a odstępy między liniami ustalone na 10 px</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. wyjustowane, pisane wielkimi literami, a odstępy między liniami ustalone na 10 px</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>C. wyśrodkowane, pisane wielkimi literami, a odstępy między literami ustalone na 10 px</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. wyjustowane, pisane małymi literami, a odstępy między literami ustalone na 10 px</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Odpowiedź jest prawidłowa, ponieważ reguły CSS wyrażone w stylu są poprawnie zinterpretowane w kontekście podanej definicji. Wartość text-align: center oznacza, że tekst wewnątrz elementu h1 będzie wyśrodkowany. Centrum tekstu jest powszechnie stosowane w projektowaniu stron internetowych w celu zwiększenia czytelności i estetyki nagłówków co jest korzystne w wizualnym uporządkowaniu treści. Wartość text-transform: uppercase przekształca wszystkie litery w sekcji na wielkie litery co jest pomocne w przypadku nagłówków gdzie wyróżnienie jest kluczowe i potęguje efekt wizualny. Stosowanie wielkich liter w nagłówkach jest klasycznym podejściem w projektowaniu ponieważ przyciąga uwagę użytkownika. Dodatkowo letter-spacing: 10px zwiększa odstępy między literami co poprawia ich czytelność zwłaszcza w dużych formatach tekstu. Zastosowanie takich właściwości jest zgodne z dobrymi praktykami projektowymi które dążą do optymalizacji wizualnej i funkcjonalnej stron internetowych co jest kluczowe dla pozytywnego doświadczenia użytkownika </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 40</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="podane-w-ramce-polecenie-sql-ma-za-zadanie-f5025974" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Zawarte polecenie SQL wykonuje ```UPDATE Uczen SET id_klasy = id_klasy + 1;```</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. powiększyć wartość pola Uczen o jeden</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-2 bg-success bg-opacity-10 border-success text-success "> <div class="flex-grow-1"> <span>B. zwiększyć o jeden wartość w kolumnie id_klasy dla wszystkich rekordów tabeli Uczen</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. ustalić wartość kolumny id_klasy na 1 dla wszystkich rekordów w tabeli Uczen</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. ustalić wartość pola Uczen na 1</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-success mb-0"> Polecenie SQL, które analizujemy, to: `UPDATE Uczen SET id_klasy = id_klasy + 1;`. Jego celem jest zwiększenie wartości w kolumnie `id_klasy` o jeden dla wszystkich rekordów w tabeli `Uczen`. Wykorzystanie operacji `SET` w poleceniu `UPDATE` umożliwia modyfikację istniejących danych w bazie. W tym przypadku każda wartość w kolumnie `id_klasy` zostaje powiększona o jeden. To technika często stosowana przy aktualizacjach, gdzie potrzebujemy inkrementować wartości, np. w przypadku liczników, numeracji czy przesuwania pozycji. Stosowanie `UPDATE` zgodnie z dobrymi praktykami wymaga ostrożności, zwłaszcza przy operacjach masowych, aby unikać niezamierzonych zmian w danych. Ważne jest, aby przed wykonaniem takich operacji upewnić się, że kopia zapasowa danych jest dostępna, a operacja została przetestowana w środowisku testowym, aby uniknąć potencjalnych problemów w środowisku produkcyjnym. </div> </div> </article> <!-- Przyciski nawigacyjne --> <div class="d-grid gap-2 mt-4"> <div class="d-inline-block mb-2"> <a href="/egzamin/?profession=technik-programista&qualification=inf-03" class="btn btn-outline-primary"> <i class="fas fa-redo me-2"></i>Rozpocznij nowy egzamin </a> </div> <div class="d-inline-block"> <a href="/" class="btn btn-outline-secondary"> <i class="fas fa-home me-2"></i>Powrót do strony głównej </a> </div> </div> </div> </div> </div> </main> <!-- Footer --> <footer class="footer mt-auto py-4"> <div class="container"> <div class="row"> <!-- About Section --> <div class="col-lg-4 footer-section"> <h2 class="h5">O Egzaminach Zawodowych</h2> <p> Portal z kompleksową bazą pytań egzaminacyjnych dla uczniów szkół technicznych. Przygotuj się do egzaminu zawodowego z naszymi materiałami. </p> </div> <!-- Popular Qualifications --> <div class="col-lg-4 footer-section"> <h2 class="h5">Losowe kwalifikacje</h2> <div class="row"> <div class="col-6"> <a href="/asystentka-stomatologiczna/MED.01/" class="footer-link"> <span>MED.01</span> <small class="text-muted">(802)</small> </a> </div> <div class="col-6"> <a href="/technik-inzynierii-sanitarnej/BUD.09/" class="footer-link"> <span>BUD.09</span> <small class="text-muted">(803)</small> </a> </div> <div class="col-6"> <a href="/technik-spedytor/SPL.05/" class="footer-link"> <span>SPL.05</span> <small class="text-muted">(868)</small> </a> </div> <div class="col-6"> <a href="/technik-elektroenergetyk-transportu-szynowego/TKO.05/" class="footer-link"> <span>TKO.05</span> <small class="text-muted">(90)</small> </a> </div> <div class="col-6"> <a href="/technik-grafiki-i-poligrafii-cyfrowej/PGF.05/" class="footer-link"> <span>PGF.05</span> <small class="text-muted">(552)</small> </a> </div> <div class="col-6"> <a href="/technik-hodowca-koni/ROL.06/" class="footer-link"> <span>ROL.06</span> <small class="text-muted">(271)</small> </a> </div> <div class="col-6"> <a href="/technik-stylista/MOD.03/" class="footer-link"> <span>MOD.03</span> <small class="text-muted">(545)</small> </a> </div> <div class="col-6"> <a href="/technik-optyk/MEP.03/" class="footer-link"> <span>MEP.03</span> <small class="text-muted">(410)</small> </a> </div> <div class="col-6"> <a href="/terapeuta-zajeciowy/MED.13/" class="footer-link"> <span>MED.13</span> <small class="text-muted">(543)</small> </a> </div> <div class="col-6"> <a href="/technik-gornictwa-odkrywkowego/GIW.07/" class="footer-link"> <span>GIW.07</span> <small class="text-muted">(90)</small> </a> </div> </div> </div> <!-- Additional Info --> <div class="col-lg-4 footer-section"> <h2 class="h5">O portalu</h2> <p> Baza pytań do egzaminów zawodowych dla uczniów szkół technicznych i branżowych. Materiały zgodne z wymaganiami CKE. </p> </div> </div> <!-- Copyright & Links --> <hr class="footer-divider"> <div class="row align-items-center"> <div class="col-md-8 text-center text-md-start"> <p class="mb-0">© 2025 <a href="https://brylka.net" class="footer-link" aria-label="brylka.net">brylka.net</a> | <a href="/about-me/" class="footer-link" aria-label="O mnie i zawodowe.edu.pl">Bartosz Bryniarski</a></p> </div> <div class="col-md-4 text-center text-md-end"> <!-- <a href="/sitemap.xml" class="footer-link" aria-label="Mapa strony"> <i class="fas fa-sitemap" aria-hidden="true"></i> <span>Mapa strony</span> </a> --> </div> </div> </div> </footer> <!-- Back to top button --> <button id="backToTop" class="btn btn-outline-primary back-to-top" aria-label="Przewiń do góry strony" style="display: none;"> <i class="fas fa-arrow-up" aria-hidden="true"></i> </button> <!-- Cookie Banner --> <div id="cookieConsent" class="position-fixed start-0 bottom-0 py-3 shadow rounded-end" style="display: none; z-index: 1050; max-width: 50%; background-color: rgba(248, 249, 250, 0.95);"> <div class="container-fluid px-4"> <div class="d-flex flex-column gap-2"> <div> <i class="fas fa-cookie-bite me-2 text-secondary" aria-hidden="true"></i> <span class="small"> Strona wykorzystuje pliki cookies do poprawy doświadczenia użytkownika oraz analizy ruchu. <a href="#" class="footer-link" id="cookieDetails" data-bs-toggle="modal" data-bs-target="#cookieModal"> Szczegóły </a> </span> </div> <div class="d-flex gap-2 justify-content-end"> <button id="cookieAccept" class="btn btn-outline-primary btn-sm">Akceptuję</button> <button id="cookieReject" class="btn btn-outline-secondary btn-sm">Odrzuć</button> </div> </div> </div> </div> <!-- Modal z informacjami o cookies --> <div class="modal fade" id="cookieModal" tabindex="-1" aria-labelledby="cookieModalLabel" aria-hidden="true"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header"> <h2 class="modal-title fs-5" id="cookieModalLabel">Polityka plików cookies</h2> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Zamknij"></button> </div> <div class="modal-body"> <h6 class="fw-bold">Czym są pliki cookies?</h6> <p> Cookies to małe pliki tekstowe, które są zapisywane na urządzeniu użytkownika podczas przeglądania stron internetowych. Służą one do zapamiętywania preferencji, śledzenia zachowań użytkowników oraz poprawy funkcjonalności serwisu. </p> <h6 class="fw-bold mt-4">Jakie cookies wykorzystujemy?</h6> <ul class="list-unstyled ps-3"> <li><i class="fas fa-check-circle text-success me-2"></i><strong>Niezbędne cookies</strong> - konieczne do prawidłowego działania strony</li> <li><i class="fas fa-check-circle text-success me-2"></i><strong>Funkcjonalne cookies</strong> - umożliwiające zapamiętanie wybranych ustawień (np. wybrany motyw)</li> <li><i class="fas fa-check-circle text-success me-2"></i><strong>Analityczne cookies</strong> - pozwalające zbierać informacje o sposobie korzystania ze strony</li> </ul> <h6 class="fw-bold mt-4">Jak długo przechowujemy cookies?</h6> <p> Pliki cookies wykorzystywane w naszym serwisie mogą być sesyjne (usuwane po zamknięciu przeglądarki) lub stałe (pozostają na urządzeniu przez określony czas). </p> <h6 class="fw-bold mt-4">Jak zarządzać cookies?</h6> <p> Możesz zarządzać ustawieniami plików cookies w swojej przeglądarce internetowej. Większość przeglądarek domyślnie dopuszcza przechowywanie plików cookies, ale możliwe jest również całkowite zablokowanie tych plików lub usunięcie wybranych z nich. </p> </div> <div class="modal-footer"> <button type="button" class="btn btn-outline-secondary" data-bs-dismiss="modal">Zamknij</button> <button type="button" class="btn btn-outline-primary" id="acceptCookiesModal">Akceptuję wszystkie</button> </div> </div> </div> </div> <!-- JavaScript --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" defer></script> <script src="/static/exams/js/code.js" defer></script> <script src="/static/exams/js/report_modal.js" defer></script> <script> document.addEventListener('DOMContentLoaded', function() { // Dodaj obsługę motywów dla banera cookie function updateCookieBannerTheme() { const cookieBanner = document.getElementById('cookieConsent'); const currentTheme = document.body.getAttribute('data-theme'); if (!cookieBanner) return; // Ustaw domyślny jasny styl cookieBanner.style.backgroundColor = 'rgba(248, 249, 250, 0.95)'; cookieBanner.style.color = '#212529'; cookieBanner.classList.remove('border-top', 'border-white'); // Zastosuj style zgodnie z motywem if (currentTheme === 'dark') { cookieBanner.style.backgroundColor = 'rgba(52, 58, 64, 0.95)'; cookieBanner.style.color = '#fff'; } else if (currentTheme === 'high-contrast') { cookieBanner.style.backgroundColor = '#000'; cookieBanner.style.color = '#fff'; cookieBanner.classList.add('border-top', 'border-white'); } } // Sprawdź, czy użytkownik już dokonał wyboru if (!localStorage.getItem('cookieConsent')) { // Jeśli nie, pokaż banner const cookieBanner = document.getElementById('cookieConsent'); if (cookieBanner) { cookieBanner.style.display = 'block'; updateCookieBannerTheme(); // Dostosuj szerokość na małych ekranach function adjustWidth() { if (window.innerWidth < 768) { cookieBanner.style.maxWidth = '100%'; } else { cookieBanner.style.maxWidth = '50%'; } } // Wywołaj przy ładowaniu i przy zmianie rozmiaru okna adjustWidth(); window.addEventListener('resize', adjustWidth); } } // Obsługa zmiany motywu const themeButtons = document.querySelectorAll('.theme-btn'); themeButtons.forEach(btn => { btn.addEventListener('click', function() { setTimeout(updateCookieBannerTheme, 50); }); }); // Obsługa przycisku akceptacji document.getElementById('cookieAccept')?.addEventListener('click', function() { localStorage.setItem('cookieConsent', 'accepted'); document.getElementById('cookieConsent').style.display = 'none'; }); // Obsługa przycisku odrzucenia document.getElementById('cookieReject')?.addEventListener('click', function() { localStorage.setItem('cookieConsent', 'rejected'); document.getElementById('cookieConsent').style.display = 'none'; }); // Obsługa przycisku akceptacji w modalu document.getElementById('acceptCookiesModal')?.addEventListener('click', function() { localStorage.setItem('cookieConsent', 'accepted'); document.getElementById('cookieConsent').style.display = 'none'; // Zamknij modal var cookieModal = bootstrap.Modal.getInstance(document.getElementById('cookieModal')); cookieModal?.hide(); }); }); </script> <!-- Toast messages initialization --> <script> document.addEventListener('DOMContentLoaded', function() { const copyButton = document.getElementById('copy-link-button'); if (copyButton) { copyButton.addEventListener('click', function() { const input = document.getElementById('share-link-input'); input.select(); document.execCommand('copy'); // Zmień tekst przycisku na potwierdzenie const originalText = this.innerHTML; this.innerHTML = '<i class="fas fa-check me-1"></i> Skopiowano!'; // Przywróć oryginalny tekst po 2 sekundach setTimeout(() => { this.innerHTML = originalText; }, 2000); }); } }); </script> </body> </html>