W CSS określono styl dla paragrafu, który nada mu poniższe cechy:
| background-color: red; color: blue; margin: 40px; |
| background-color: red; color: blue; margin: 40px; |
| var w=0; var i=1; for (i = 1; i < 50; i++) { if (i%2 == 0) w += i; } |

css
p > i {color: blue}
|
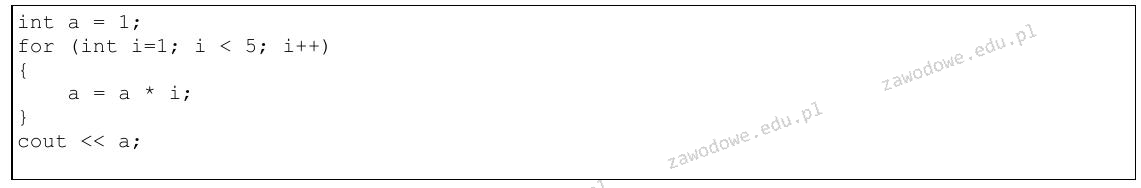
int a = 1;
for (int i=1; i < 5; i++)
{
a = a * i;
}
cout << a;
| function dzialania(int $x, float $y) { $z = $x + $y; return $z; } |
function policz($Z) { while($Z < 5) { $Z += 2 * $Z + 1; } return $Z; }<i> |

| int a = 1; for (int i = 1; i < 5; i++) { a = a * i; } cout << a; |
|
SELECT nazwa, NIP FROM firmy WHERE obrot < 4000;